以变色案例为例

import $ from 'jquery'
$(function () {
$('li:odd').css('backgroundColor', 'red')
$('li:even').css('backgroundColor', function () {
return '#' + 'D97634'
})
})
如果要切换颜色的话,可以在终端在输出 webpack ./src/main.js -o ./dist/bundle.js,但是,这样没有效率,所以要配置文件
在文件夹的根目录下创建:webpack.config.js文件
//这个是配置文件,开始是一个js文件,通过node中的模块操作
//向外暴露了一个配置对象
const path=require('path')
module.exports={
entry: path.join(__dirname,'./src/main.js'),
//入口,表示使用webpack打包哪个文件
output:{ //输出文件相关的配置
path:path.join(__dirname,'./dist'),//把文件打包到哪个目录去
filename:'bundle.js' //指定输出的文件的名字
},
}
当我们在控制台,直接输入webpack命令执行的时候,webpack做了以下几步:
1.首先,webpack发现,我们并没有通过命令的形式,给它指定入口和出口
2.webpack就会去项目的根目录中,查找一个叫做webpack.config.js的配置文件
3.当找到配置文件后,webpack会去解析执行这个配置文件,当解析执行完配置文件后,就得到了配置文件中,导出的配置对象
4.当webpack拿到配置对象后,就拿到了配置对象中,指定的入口和出口,然后进行打包构建;
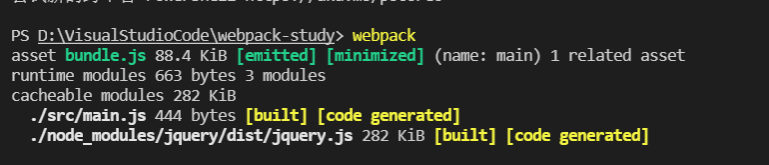
在main.js改好文件后再终端输出webpack
$('li:odd').css('backgroundColor', 'blue')

会重新覆盖创建一个bundle.js文件,刷新浏览器会变色

记住__dirname是2个下划线






















 192
192











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








