48. 旋转图像
给定一个 n × n 的二维矩阵 matrix 表示一个图像。请你将图像顺时针旋转 90 度。

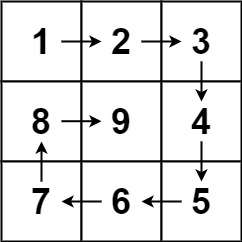
观察图可知办法,怎么将数字5移到目的地,(先行逆序,再对角线对称)
网站则先对角线对称,再行逆序,感觉这样难发现。
JS的整除运算
reverse() 方法将改变原始数组。
难点:对角线为对称轴交换元素
正对角线,遍历右上三角
for (int i = 0; i < n; i++) {
for (int j = i; j < n; j++) {
swap(matrix[i][j], matrix[j][i]);
}
}
反对角线,遍历左上三角
for (int i = 0; i < n; i++) {
for (int j = 0; j < n - i; j++) {
swap(matrix[i][j], matrix[n-j-1][n-i-1])
}
}
54. 螺旋矩阵
给你一个 m 行 n 列的矩阵 matrix ,请按照 顺时针螺旋顺序 ,返回矩阵中的所有元素。

解题的核心思路是按照右、下、左、上的顺序遍历数组,3步:沿某一方向走完,该边界收缩,收缩后越界则说明遍历完成(无路可走)。上下边界收缩则影响纵向边界,左右边界收缩影响横向边界。
for(let i=left; i<=right; i++) res.push(matrix[top][i]);
top += 1;
if(top>down) break;
59. 螺旋矩阵 II
给你一个正整数 n ,生成一个包含 1 到 n^2 所有元素,且元素按顺时针顺序螺旋排列的 n x n 正方形矩阵 matrix 。

- 初始化二维矩阵
- 上一题将数组添加元素改为修改二维数组的值即可
给出代码,可分析上述 3步 中的代码是有规律的,不必死记
/**
* @param {number} n
* @return {number[][]}
*/
var generateMatrix = function(n) {
let matrix = new Array(n).fill(0).map(val => new Array(n).fill(0))
let top=0, left=0, right=down=n-1, num=1;
while (top<=down && left<=right){
for(let i=left; i<=right; i++) matrix[top][i] = num++
top += 1;
if(top>down) break;
for(let i=top; i<=down; i++) matrix[i][right] = num++
right -= 1;
if(right<left) break;
for(let i=right; i>=left; i--) matrix[down][i] = num++
down -= 1;
if(down<top) break;
for(let i=down; i>=top; i--) matrix[i][left] = num++
left += 1;
if(left>right) break;
}
return matrix;
};






















 696
696











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








