一、背景及卸载重装
【题主电脑华硕,window11,安装的1.1.9 nvm for window】
更新到window11后,使用nvm走npm安装vue3的脚手架提示了很多不兼容的package包,一阵npm audit --force发现自己走入了各种兼容包坑,所以就卸载nvm重新安装。【卸载,删环境变量,删包缓存】
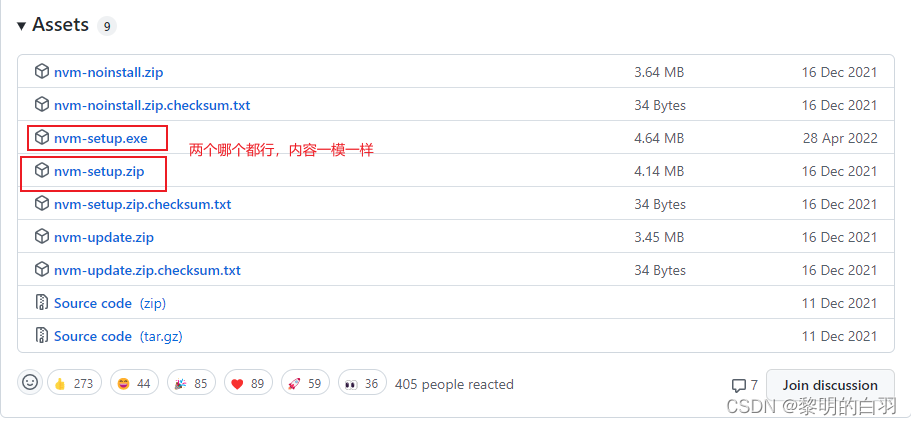
从github官网下载:nvm下载地址 nvm-setup.exe。

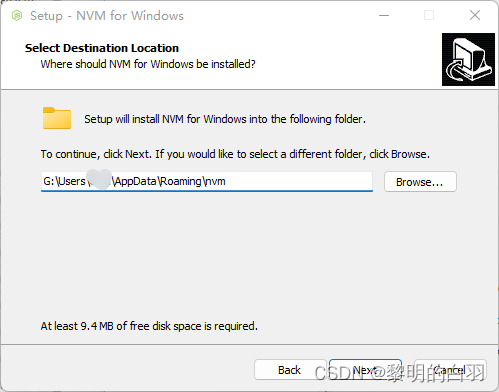
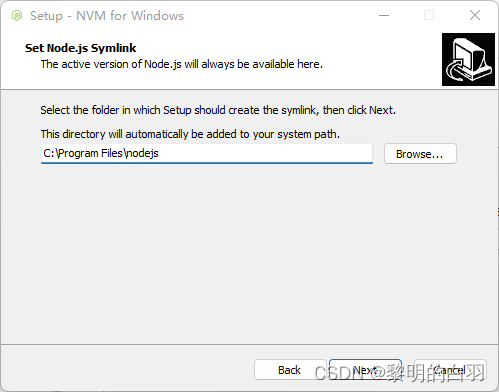
二、安装过程:【以下两个路径都会生成到环境变量path中】
1.nvm的安装各种node版本的路径【包含node的package包】

2.nvm使用node版本的系统link路径【链接node的包快捷方式】

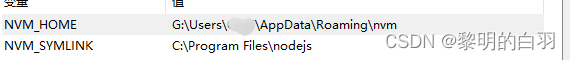
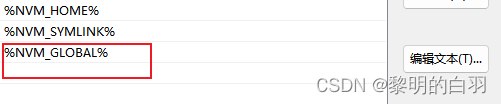
三、安装完毕,在系统的环境变量可以看到这两个路径:

这时候能使用nvm的一些基础命令成功,如nvm list,可是,你使用nvm去安装node的时候,显示安装成功,但是当你调用nvm use的命令行时,却显示失败了。
这时你去查看以上你这两个环境变量时,如果发现nvm没有生成symlink的目录文件的话,是的话,从解决方式第1步开始走起,否则从第2步开始走起,都不是的话,欢迎留言。
四、解决方式:
- 找到nvm的文件,即NVM_HOME的nvm目录,右键创建快捷方式,并将该快捷方式命令为:
nodejs【根据你配置的NVM_SYMLINK的路径文件名,建议和你安装时写的link路径保持一致】。
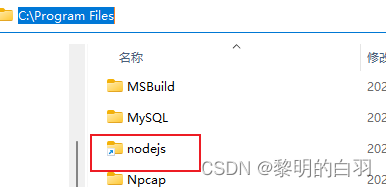
将该快捷方式放置:NVM_SYMLINK的前一个目录下,比如我放在C:\Program Files,如:

- 这时如果你调用
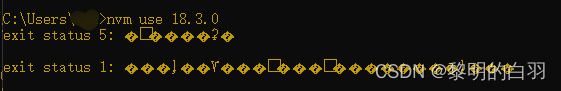
nvm use (node版本号),仍然还是失败的话。

这是因为nvm的权限太低了,用管理员权限运行cmd窗口,重新输入即可成功。

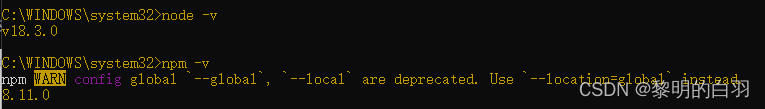
这时node,还有npm的命令也可以使用成功了。

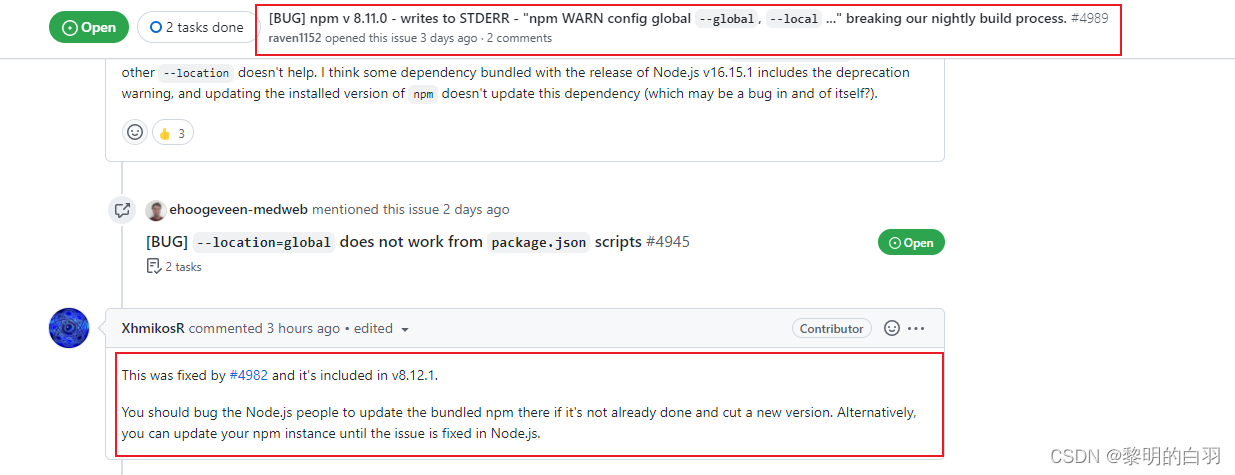
新版的node 18.3.0版下,npm -v会有弃用警告,该警告查github的npm的issue回答中,说是node自身存在的bug,使用npm 8.12.0版本即可。

或者使用当前的node稳定版本,npm -v不会有该提示。

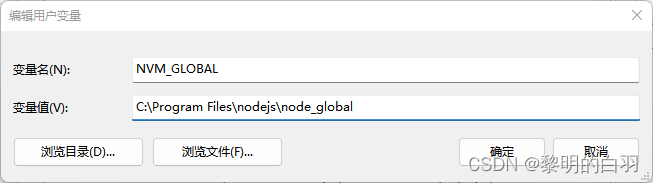
3. 最后,设置node的package包的读取路径【设置node的node_global读取路径】(为了让系统识别得了是在哪里取得的package)
高级系统设置->系统【用户】环境变量->path->新增变量【看你想给全局的环境变量还是用户的环境变量设置】->这里我配置在【用户】环境变量下,我是管理员所以可以。

该路径是nvm刚才新建的快捷方式下的文件目录路径,读取其子目录的node_global目录即可。

配置完毕,确定保存即可。
这时安装完npm install -g @vue/cli成功之后,才能识别到vue -V的命令行。





















 1250
1250











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








