先准备一个情景,你需要用到第三方的组件,比如antd的表格,默认情况下表头和内容都是简单数据,单元格也无法合并,只有基础的样式。可能会有一些api可以对表格进行简单的装饰,比如bordered给表格增加边框size="middle"设置表格大小,但是依旧是一个非常简单的表格。表格的列规定了用column实现,表格内容必须是规定的data-source数组,无法更改任何内容。
<a-table
bordered
size="middle"
:columns="col"
:data-source="dataOrder"
>

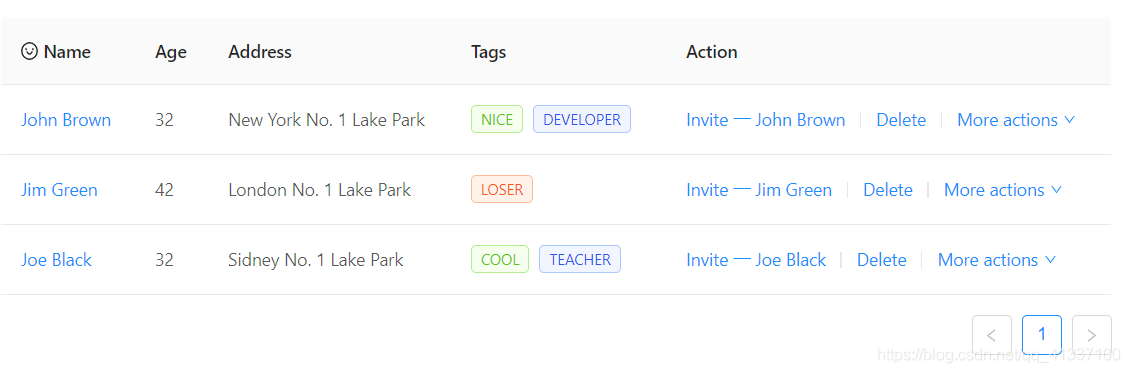
但是如果希望像下图这样,给表头增加小图标,给表格内的内容增加样式,都需要一个插槽。插槽内的HTML代码就是需要插入指定位置的HTML。
那子组件怎么知道这里有个插槽呢,也就需要在传入子组件的HTML中最外层增加slot=' '属性。
一般来说是,被引用的组件用<slot name='test'></slot>,希望改变第三方组件的样式或者要往组件内插入其他内容的<div slot='test'></div>,这个div可以替换成任何闭合元素,例子如下。(注意:绑定的部分在js里面,template里面只写HTML,这里展示的是绑定好之后再templa中对基础组件的更改)

<a-table :columns="columns" :data-source="data">
// name是Name列整一列的插槽,展示的是把原始的文字{
{ text }}加个链接
<a slot="name" slot-scope="text">{
{
text }







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








