前言:使用keep-alive缓存组件,当再次返回该组件后,希望其组件中的数据或状态,保持上次离开该组件时的情况。
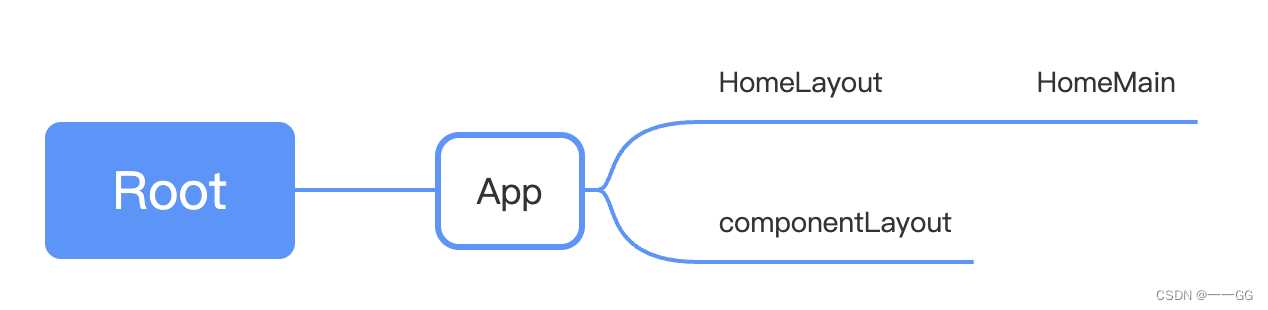
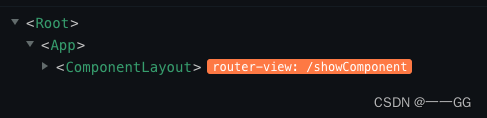
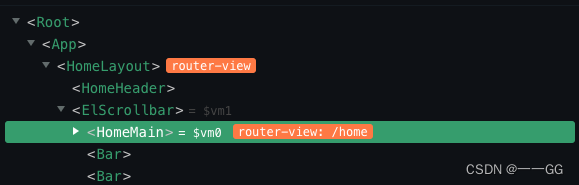
一、当前组件树



希望缓存HomeMain组件的状态。
二、错误处理
我在HomeMain的祖先组件HomeLayout中,写了如下代码:
<template>
<div class="home-layout">
<home-header></home-header>
<el-scrollbar style="height: calc(100% - 60px); width: 100%">
<keep-alive :include="['homeMain']">
<router-view />
</keep-alive>
</el-scrollbar>
</div>
</template>在HomeMain组件中可以通过activated和deactivated等钩子函数判断HomeMain组件缓存了。但是当我点击跳转按钮进入ComponentLayout组件后,再次返回HomeMain组件后,其中data中的数据被重置了。
三、分析原因
如上图三张组件树所述,HomeLayout和ComponentLayout组件是同级组件,HomeMain组件是HomeLayout的子组件。在没有组件缓存的情况下,HomeLayout和ComponentLayout组件只能显示其中一个。所以当我们跳转到ComponentLayout组件后,再次返回HomeLayout组件,相当于重重新缓存了HomeMain组件,上一次的缓存结果被替换了。所以HomeMain组件中的数据一直保持初始化的状态。
四、解决方案
在HomeLayout和ComponentLayout组件的共同父组件中使用keep-alive组件:
<template>
<div id="app">
<keep-alive :include="['homeLayout']">
<router-view />
</keep-alive>
</div>
</template>五、总结
排查问题时,应该多多借助一些方便的工具,如:浏览器的控制台。
我排查问题的思路:1.首先在目标组件HomeMain中使用activated和deactivated等钩子函数,在函数中随便console.log点内容,控制台看看是否有输出。有:说明keep-alive没有写错。没有:就去找keep-alive的问题。2.通过chrome中的扩展程序Vue.js devtools,清晰直观的观察组件树,和组件的数据变化。点击切换组件时,发现HomeMain组件及其祖先组件没有被缓存。找到原因了,开始调整keep-alive组件位置,解决问题。找这类问题还有点麻烦,需要有点耐心。还需要多多努力敲代码,丰富自己的知识,提高自己解决业务的能力。























 1534
1534











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










