运算元
运算符应用的对象。
1 + 2 = 3
1,2就是运算元
一元运算符:只有一个运算元的运算符。
var a = -1;
a = -a;
表达式:
由运算符和变量/常量组成的式子
a+1 、1+2、 3+5、 5-4、 a-b、 c*d
常见的数学运算符
+ 、-、 、 /、 % 、指数:*
- 多个数字和字符相加时,注意顺序不同,结果也会不同
var a = 3 + 4 +‘5’ ;
结果为:75
var a = ‘3’ + 4 + 5 ;
结果为345 - 余数运算符%
返回前一个运算云被后一个运算元除之后得到的余数。
5%2=1 5/2=2…1
【注】运算结果的正负号是由第一个运算元的正负号决定的。 - 指数运算符 **
2**4 2的四次方
平常运算符:左结合
指数运算符:右结合 - 数值运算符,负数值运算符
+ -
- 作用在string与其他数据类型上时 是拼接
- 作用在两个数值上时,是相加
- 作用在一个数值上时 是正负运算。如果该数据类型不是数值,会自动转换为数值。
一元运算符
只作用在一个运算元上的运算符叫做一元运算符。
++ 、–
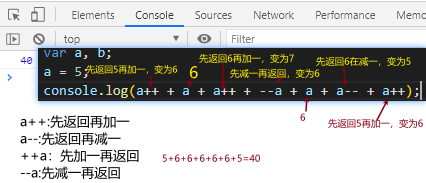
a++
先返回a的值,然后在对a进行+1运算。
++a
先对a进行+1运算 再返回a的值。
a–
先返回a的值,然后在对a进行-1运算。
–a
先对a进行-1运算 再返回a的值。

【强调】++ – 会被变量进行数值的修改
赋值运算
右结合
基本:= 将右边的值赋值给左边的变量
复合:+= -= =
a+=1想等于a=a+1
a-=1想等于a=a-1
a=1想等于a=a*1
关于运算符

-
比较结果显示为boolean类型
-
字符串与字符串之间的比较
会使用字典(ASCII码值)的顺序进行判断的.
1.首先比较首字符大小。
2.如果一方字符较大(较小),则该字符大于(小于)另外一个字符,算法结束。
3.两个字符串的首字符相等,那么取下一位字符进行比较。
4.重复以上步骤,直到算法结束或所有字符比较完成。
5.若所有字符比较完成,且都相等,则两个字符相等。


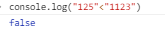
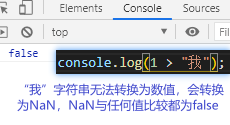
3.不同类型的比较
字符串与数字比较时,若字符串不能转为数字,转换结果为NaN, 比较结果为false。

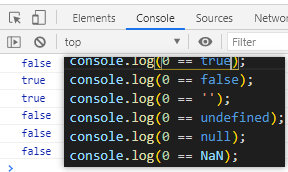
==
相等比较的问题:不能区分0和false,空字符串等的区别。

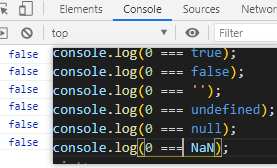
===
严格相等运算符,不会进行类型的自动转换,若类型不同,直接返回false。类型相等,再进行比较。

4 对特殊值 null 和 undefined的比较
null与undefined 非严格相等时,返回true
严格相等比较时,返回false
对变量进行null,undefined判断时,尽量使用严格相等
逻辑运算符
取反运算符:!
与运算:&&
或运算:||
1.取反运算符
用于将布尔值变为它的相反数。true=>false false=>true;
var a = true;
console.log(!a);

2.&&
往往用于多个表达式的求值。
左右两边的布尔值为true,结果的布尔值为true 若其中一个为false,结果的布尔值为false;
运算规则:
1.第一个运算元的布尔值为true时,返回第二个运算元的值。(不是布尔值)
2.第一个运算元的布尔值为false时,返回第一个运算元的值。不会执行第二个表达式。
var a, b;
a = 1;
b = 4;
console.log(a && b);

var a, b;
a = 0;
b = 4;
console.log(a && b);

&&可以连用,返回第一个布尔值为false的表达式的值。如果所有的表达式的布尔值都为true,返回最后一个表达式的值。
3.||
左右两边的布尔值只要有一个为true,结果的布尔值就为true。只有两边的布尔值都为false时,结果的布尔值才为false。
运算规则:
1.第一个运算元的布尔值为true时,返回第一个运算元的值。不会执行第二个表达式。
2.第一个运算元的布尔值为false时,返回第二个运算元的值。
4.&& 与 || 都有短路的效果。
三元运算符
语法:表达式1?表达式2:表达式3
表达式1是一个条件,值是boolean类型的。
若表达式1的值为true,则执行表达式2的操作,并返回表达式2的结果。
若表达式1的值为false,则执行表达式3的操作,并返回表达式3的结果。
优先级:
±*/ 先乘除后加减
()优先级最高
= 赋值运算符的优先级最低
var max, a = 10,
b = 2,
c = 5;
max = a > 10 ? b : c;
console.log(max);

()
一元运算符
*、/、%
+、-
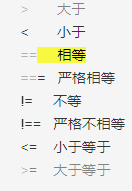
<= >=
== 、 != 、 === 、!==
&
&&
?:
复合赋值 += -=
赋值 =
&& 与 &
&&有短路效果,而&是没有短路效果。
var a = 0,
b = 4;
a && ++b
console.log(b);

var a =0,
b = 4;
a & ++b
console.log(b);






















 871
871











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








