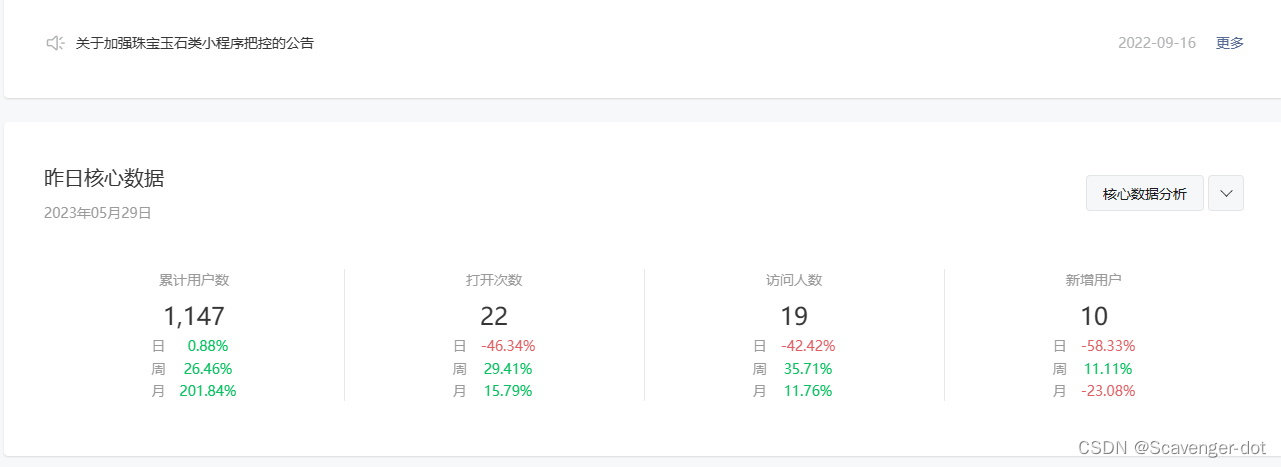
- 需要注意的是,开通微信小程序的条件是累计访问数过1000

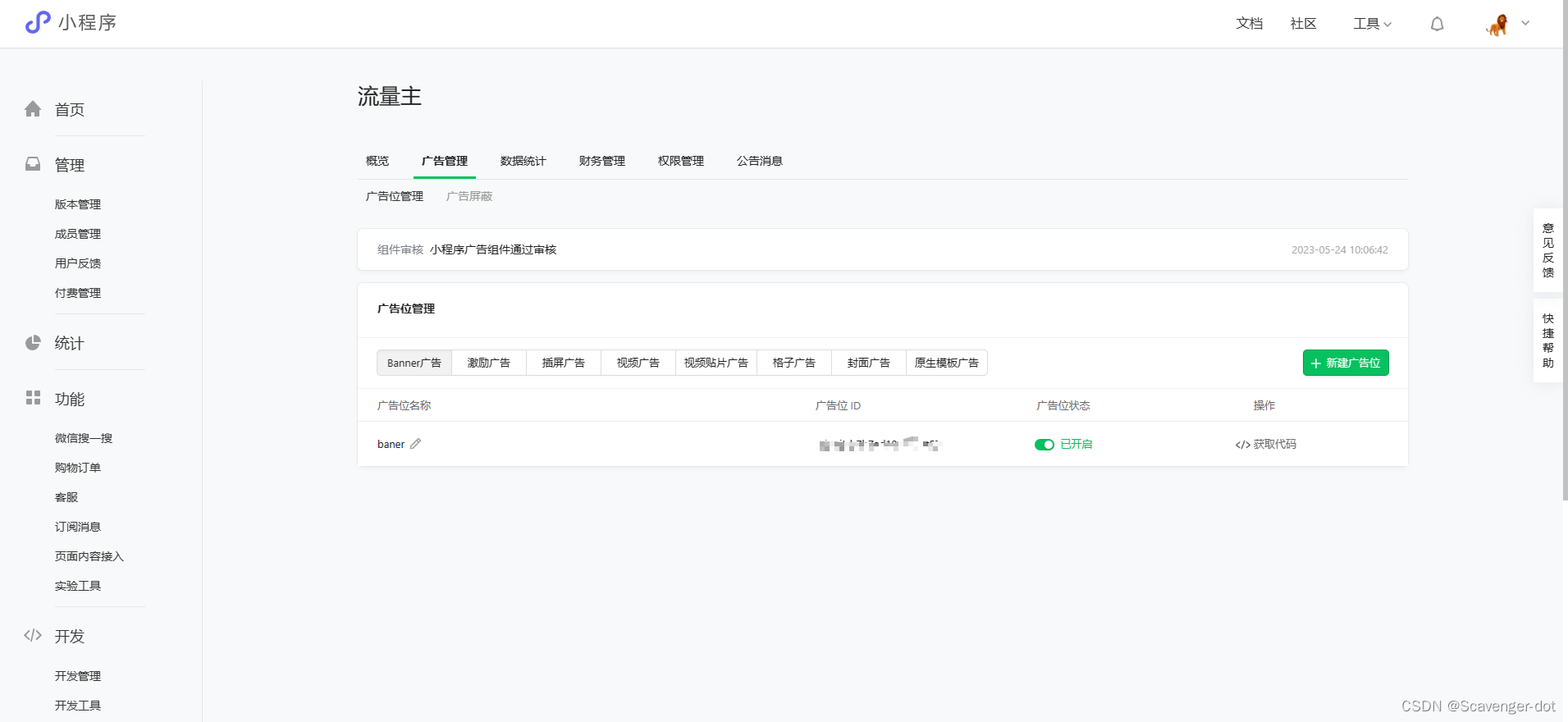
- 进入小程序后台,点击流量主菜单,填写相关个人信息后就可以新建广告位了

有好几种广告类型,一般激励广告是收益最高的,你可以任意建立多个广告
代码实现
激励广告:新建一个页面作为广告页

// pages/ad/ad.js
let videoAd = null
Page({
/**
* 页面的初始数据
*/
data: {
},
/**
* 生命周期函数--监听页面加载
*/
onLoad() {
// 在页面onLoad回调事件中创建激励视频广告实例
if (wx.createRewardedVideoAd) {
videoAd = wx.createRewardedVideoAd({
adUnitId: 'adunit-c15434b67a651f0d'
})
videoAd.onLoad(() => {
// 用户触发广告后,显示激励视频广告
})
videoAd.onError((err) => {})
videoAd.onClose((res) => {
//判断用户是否将广告播放完成,则跳转至目标页面或者其它后续功能
if(res.isEnded){
wx.redirectTo({
url:'/pages/detail/detail?item='+JSON.stringify (JSON.parse(options.item))
})
}else{
//判断用户是否将广告播放完成,没有则跳转返回上一页
wx.showModal({
title: '提示',
content: '未获得奖励,请重新尝试!',
showCancel:false,
complete: (res) => {
if (res.cancel) {
}
if (res.confirm) {
wx.navigateBack({
delta:1
})
}
}
})
}
})
}
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady() {
},
/**
* 生命周期函数--监听页面显示
*/
onShow() {
if (videoAd) {
videoAd.show().catch(() => {
videoAd.load()
.then(() => videoAd.show())
.catch(err => {
console.log('激励视频 广告显示失败')
})
})
}
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide() {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload() {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh() {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage() {
}
})
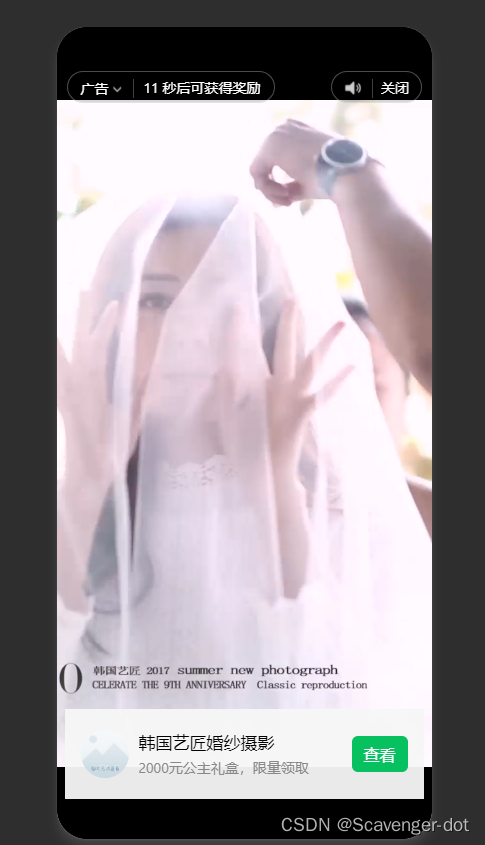
效果如下
 




















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








