学习来自:JavaScript高级程序设计(第4版)
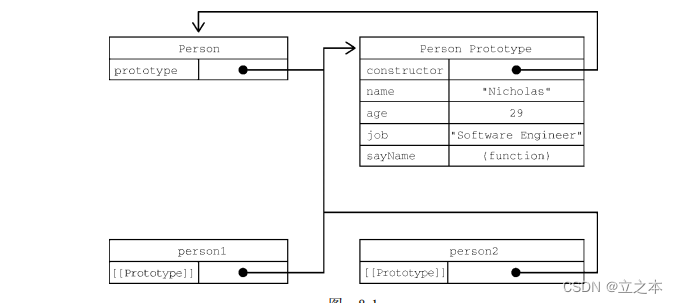
原型,类,实例(对象)
//类
function Person() {}
//原型
Person.prototype
//实例对象
let person1 = new Person(),
person2 = new Person();

那么取值的时,先从实例对象本身查看是否有此属性,后再看原型是否有此属性,这是书上写的,书上没有说明类中用this创建的属性(我称之类属性)后的结果是什么样的,当我在原型上类上同样加入相同的属性时。
测试发现有几种情况:
1.实例没有属性,取的是类属性
2.实例有属性后,取的是实例属性
3.实例属性删除后,取的是原型属性
测试代码如下:
function Person4(){
// console.log(this);
this.name='Person4----' ;//类的name
Person4.prototype.name="prototype---";//原型的name
Person4.prototype.age=24;
Person4.prototype.sayhi=()=>{
return `this is ${this.name} age ,${this.age}`;
}
}
let p4=new Person4();
let p42=new Person4();
console.log('-------实例没有属性,取的是类属性------------------');
console.log(`原型:${Person4.prototype.name}`);
console.log(`类:${p42.name}`);
console.log(`实例:${p4.name}`);
p4.name='p4----';//实例的name
console.log('---------实例有属性后,取的是实例属性----------------');
console.log(`原型:${Person4.prototype.name}`);
console.log(`类:${p42.name}`);
console.log(`实例:${p4.name}`);
delete p4.name;
console.log('---------实例属性删除后,取的是原型属性----------------');
console.log(`原型:${Person4.prototype.name}`);
console.log(`类:${p42.name}`);
console.log(`实例:${p4.name}`);





















 177
177











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








