前文叙述:
跟着 B 站 黑马的 “零基础玩转微信小程序” 学习,俗话说好记性不如烂笔头,因此做手记录。
需求:
子组件想向父组件传递索引 index(传递数组等都类似)。
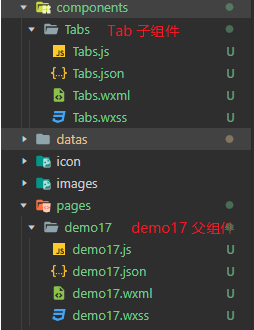
目录结构说明:
Tab 为子组件, demo17 为父组件

实现步骤:
1、在子组件 Tab.js 文件中获取索引
2、在子组件 Tab.js 文件中通过 triggerEvent 事件触发父组件中的自定义事件,同时传递数据给父组件。
3、在父组件 demo17.wxml 文件标签上加入一个 自定义事件。
4、在父组件中的 demo17.js 文件中自定义事件,用来接收子组件传递过来的数据。
详细代码步骤如下:
1、在子组件 Tab.js 中:

注意:
上一步子组件中 triggerEvent 中的自定义事件名叫 itemChage , 则父组件 demo17.wxml 标签上必须加 bind 作为前缀(叫啥随便,反正必须 bind 做前缀),我也不懂为啥,就一定要加然后自定义事件才会生效。反正这么干就对了。
2、父组件 demo17.wxml 中:
3、父组件中的 demo17.js 中:
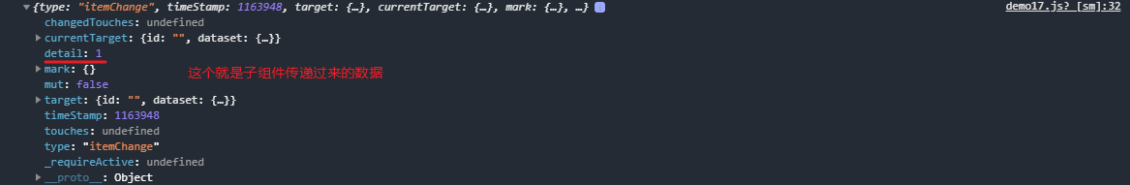
4、控制台打印信息出现如下图所示,则代表已成功的从子组件向父组件传递数据。








![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-5wVtUAAY-1637721145176)(C:\Users\HZS\AppData\Roaming\Typora\typora-user-images\image-20211123172333459.png)]](https://img-blog.csdnimg.cn/e6dc0de4c69049c0a8b4fbd7fa83601f.png?x-oss-process=image/watermark,type_ZHJvaWRzYW5zZmFsbGJhY2s,shadow_50,text_Q1NETiBA5bCP5bCP5pmT5ZGA,size_20,color_FFFFFF,t_70,g_se,x_16)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-OnrU6p84-1637721145178)(C:\Users\HZS\AppData\Roaming\Typora\typora-user-images\image-20211123172647861.png)]](https://img-blog.csdnimg.cn/6757358b51cf4720abb67cc8539ba0f2.png?x-oss-process=image/watermark,type_ZHJvaWRzYW5zZmFsbGJhY2s,shadow_50,text_Q1NETiBA5bCP5bCP5pmT5ZGA,size_20,color_FFFFFF,t_70,g_se,x_16)















 1455
1455











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








