心血来潮,打开自己电脑的 idea 找到 n 久之前自己练手的 demo, 觉得还挺有用的,就随手记录一下咯。如果各位看官有更加便捷的方式或插件绘制表格的方法也可以留言讨论一下哈。
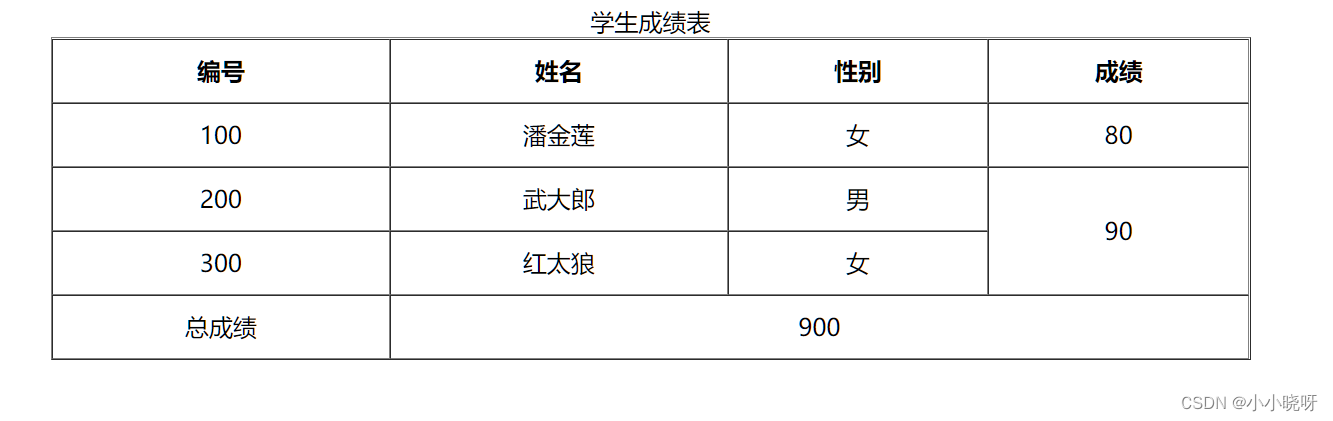
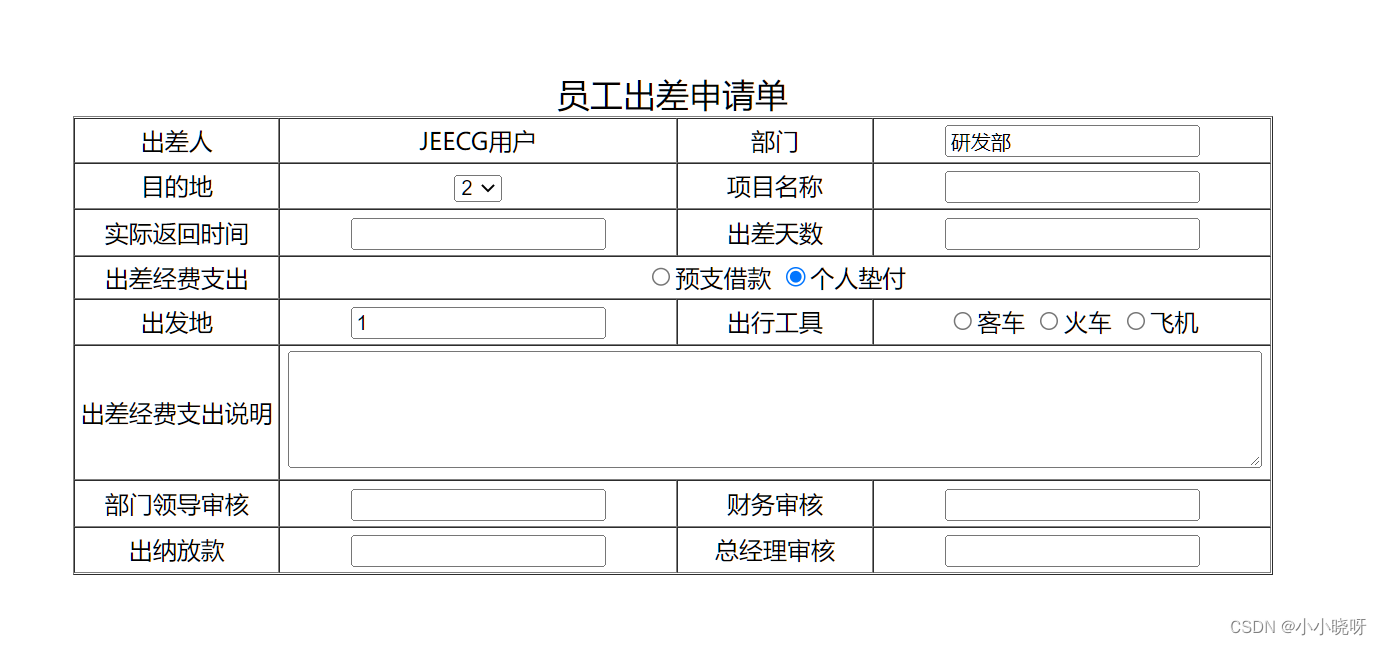
实现效果:


完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>学生成绩表</title>
</head>
<body>
<!--rowspan: 跨几行
colspan: 跨几列
cellspacing: 单元格之间的间距
cellpadding: 文字到单元格边框的间距
bgcolor: 表格背景颜色
-->
<table width="800px" border="1px" cellspacing="0px" cellpadding="10px" align="center" bgcolor="#fff">
<!--表格的标题-->
<caption>学生成绩表</caption>
<!--第一行-->
<tr>
<th>编号</th>
<th>姓名</th>
<th>性别</th>
<th>成绩</th>
</tr>
<tbody align="center">
<!--第二行-->
<tr>
<td>100</td>
<td>潘金莲</td>
<td>女</td>
<td>80</td>
</tr>
<!--第三行-->
<tr>
<td>200</td>
<td>武大郎</td>
<td>男</td>
<td rowspan="2">90</td>
</tr>
<!--第四行-->
<tr>
<td>300</td>
<td>红太狼</td>
<td>女</td>
</tr>
</tbody>
<!--第五行-->
<tfoot align="center">
<tr>
<td>总成绩</td>
<td colspan="3">900</td>
</tr>
</tfoot>
</table>
<table width="800px" border="1px" cellspacing="0px" cellpadding="3px" align="center" style="margin: 100px auto;">
<!--表格的标题-->
<caption style="font-size: 22px;">员工出差申请单</caption>
<!--第一行-->
<tbody align="center">
<!--第一行-->
<tr>
<td>出差人</td>
<td>JEECG用户</td>
<td>部门</td>
<td><input value="研发部"/></td>
</tr>
<!--第二行-->
<tr>
<td>目的地</td>
<td>
<select>
<option value="1">1</option>
<option value="2" selected>2</option>
</select>
</td>
<td>项目名称</td>
<td><input name="radioGroup" type="text" value=""></td>
</tr>
<!--第四行-->
<tr>
<td>实际返回时间</td>
<td><input name="radioGroup" type="text" value=""></td>
<td>出差天数</td>
<td><input name="radioGroup" type="text" value=""></td>
</tr>
<tr>
<td>出差经费支出</td>
<td colspan="3">
<input name="radioGroup" type="radio" value="1" >预支借款
<input name="radioGroup" type="radio" value="2" checked>个人垫付
</td>
</tr>
<tr>
<td>出发地</td>
<td>
<input name="radioGroup" value="1">
</td>
<td>出行工具</td>
<td>
<input name="radioGroup" type="radio" value="1">客车
<input name="radioGroup" type="radio" value="2">火车
<input name="radioGroup" type="radio" value="3" >飞机
</td>
</tr>
<tr>
<td rowspan="2">出差经费支出说明</td>
<td colspan="3">
<textarea name="radioGroup" value="" style="max-width: 670px;"></textarea>
</td>
</tr>
<tr>
</tr>
<tr>
<td>部门领导审核</td>
<td><input name="radioGroup" type="text" value=""></td>
<td>财务审核</td>
<td><input name="radioGroup" type="text" value=""></td>
</tr>
<tr>
<td>出纳放款</td>
<td><input name="radioGroup" type="text" value=""></td>
<td>总经理审核</td>
<td><input name="radioGroup" type="text" value=""></td>
</tr>
</tbody>
<!--第五行-->
<tfoot align="center">
</tfoot>
</table>
</body>
<style>
</style>
</html>





















 238
238











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








