nodejs学习笔记02
Express简介
Express是基于Nodejs平台,快速、开发、极简的web开发框架。
Express的本质:npm上的第三方包,提供快速创建Web服务器的便捷方法,基于内置http模块进一步封装,提高开发效率。
对于前端程序员,使用Express我们可以快速创建最常见的两种服务器
- Web网站服务器:对外提供Web网页资源的服务器
- API接口服务器:对外提供API接口的服务器
创建基本的Web服务器
安装
npm install express@4.17.1
创建基本Web服务器
/*
1.导入express const http = require('http')
*/
const express = require('express')
/*
2.创建web服务器
const server = http.createServer()
*/
const app = express()
/*
3.启动web服务器
server.listen(8080, () => {
//服务器启动成功的回调函数
})
*/
app.listen(8080, () => {
console.log('express server running at http://127.0.0.1')
})
app.get()/app.post 监听GET/POST请求
语法:app.get(客户端请求的URL地址,请求对应的处理函数callback)
callback的参数
- req 请求对象,包含了请求相关的属性与方法
- req.query获取query参数,默认为空对象
- req.params 获取url中的params参数,params参数是动态参数,默认也是一个空对象
URL地址中,可以通过:参数名的形式,匹配动态参数值 - req.body 接收客户端发送过来的请求体
如果没有配置任何解析表单数据、JSON数据的中间件,则 req.body 默认等于 undefined
- res 响应对象,包含了响应相关的属性与方法
- res.send(发送的内容) 处理好的内容,发送给客户端
const express = require('express')
const app = express()
app.get('/user', (req, res) => {
//通过 req.query 可以获取到客户端发送过来的 查询参数
console.log(req.query);
res.send({ name: 'zs', age: 20, gender: '男' });
})
app.post('/user/:id', (req, res) => {
//req.params 是动态匹配到的 URL 参数,默认也是一个空对象
console.log(req.params);
res.send('请求成功');
})
托管静态资源
express.static()
作用:创建一个静态资源服务器
如下代码:可以对外开放public目录下的图片、css文件、JavaScript文件
app.use( express.static('./public'));
Express在指定的静态目录中查找文件,并对外提供资源的访问路径。
说明
- 存放静态文件的目录不会出现在URL中。
比如public下的css文件,向外暴露的路径:http://localhost:3000/css/style.css - 如果要托管多个静态资源目录,多次调用express.static()函数即可。访问静态资源时,按目录添加顺序查找所需文件,先添加的优先显示。
挂载路径前缀: 访问静态资源的路径前面添加前缀
比如public下的css文件,向外暴露的路径:http://localhost:3000/public/css/style.css
app.use('/pblic', express.static('./public'))
nodemon
作用: 自动重启项目
安装
npm i -g nodemon
使用
#原来
node 执行的文件路径
#现在
nodemon 执行的文件路径
Express 路由
在Express中,路由指的是客户端的请求与服务器处理函数之间的映射关系
Express中的路由分为三部分:请求类型、请求的URL、处理函数
app.METHOD(PATH,HANDLER )
路由的匹配过程
当一个请求到达服务器之后,先按照路由定义的顺序进行路由匹配
匹配的依据是: 请求类型+请求的URL,配置成功后,交给对应的处理函数进行处理
模块化路由
为了方便对路由进行模块化的管理,不建议将路由直接挂载在app上,推荐将路由抽离为单独的模块
1.创建路由对应的js文件
2.调用express.Router()函数创建路由器对象
3.向路由对象上挂载具体的路由
4.使用module.exports向外暴露路由对象
5.使用app.use()函数注册路由器模块
创建路由模块router.js
const express = require('express')
//创建路由器对象
const router = express.Router()
//挂载具体的路由
router.get('/user', (req, res) => {
res.send('Get user list.')
})
// 向外导出路由对象
module.exports = router
使用路由模块router.js
const express = require('express')
const app = express()
//导入路由模块
const router = require('./router')
//注册路由模块
app.use(router);//get方法访问http://127.0.0.1/user
app.listen(80, () => {
console.log('http://127.0.0.1')
})
为路由模块添加访问前缀
app.use() 的第一个参数是添加访问路径的前缀?
//app.use(router);get方法访问http://127.0.0.1/user
//注册路由模块
app.use('/api',router);//get方法访问http://127.0.0.1/api/user
app.use() 注册全局中间件
Express中间件
中间件: 业务的中间处理过程
中间件必须有输入输出,输出可以作为下一个中间件的输入
作用:对请求进行预处理
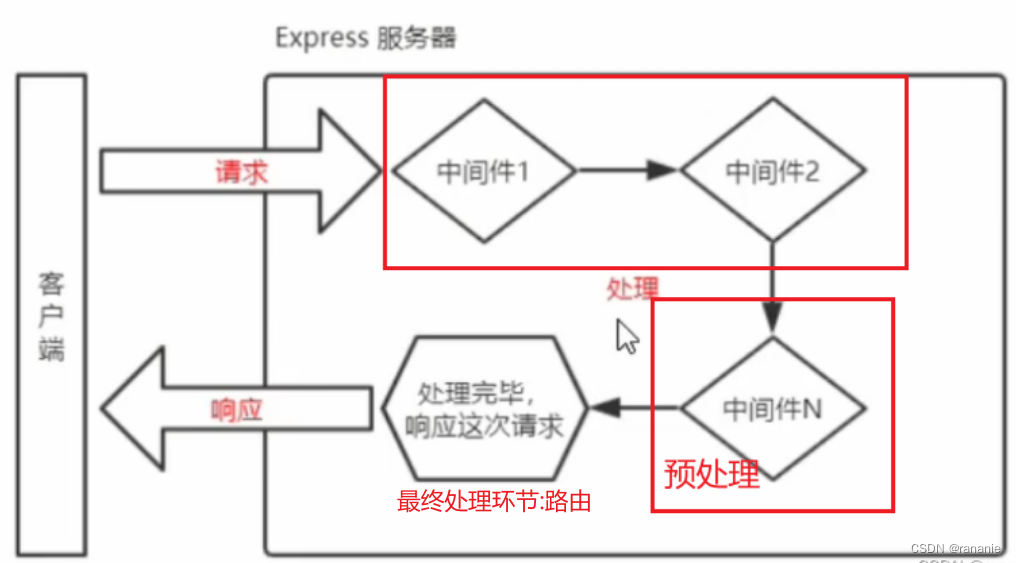
调用流程
当一个请求到达Express服务器之后,可以连续调用多个中间件,从而对这次请求进行预处理

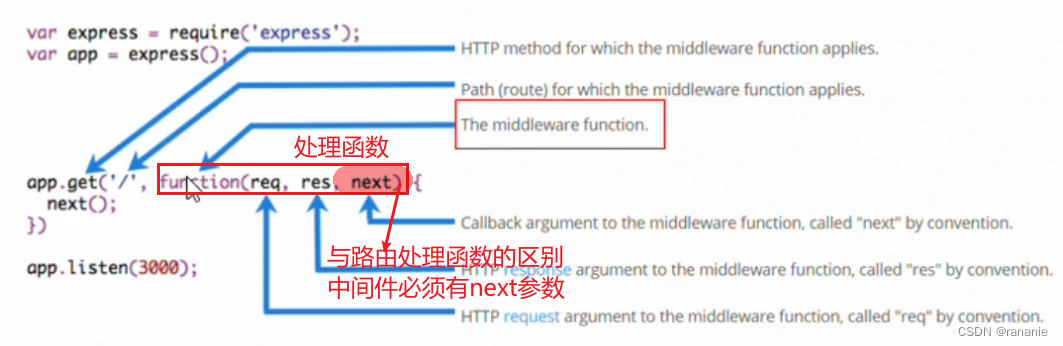
Express中间件的格式
本质上:处理函数
next()的作用:将处理后的req和res转交给下一个中间件或路由,多个中间件连续调用的关键。
路由是最终的处理环节

中间件的作用
多个中间件之间,共享同一份req和res,我们可以在上游的中间件中,统一为req和res添加自定义的属性和方法,供下游的中间件或路由进行使用。
定义中间件函数(局部中间件)
局部生效的中间件
const mw = function (req, res, next) {
console.log('这是最简单的中间件函数')
next(); //将req和res传递给下一个环节进行处理
}
//局部生效的中间件
app.get('/', mw1, (req, res) => {
res.send('Home page.')
})
//写法1:多个局部中间件
app.get('/', [mw1, mw2], (req, res) => {
res.send('Home page.')
})
//写法2:多个局部中间件
app.get('/',mw1,mw2, (req, res) => {
res.send('Home page.')
})
全局中间件
全局中间件:客户端发起的任何请求,到达服务器后,都会触发全局中间价进行处理
app.use():注册全局中间件
// 将 mw 注册为全局生效的中间件
app.use(mw)
定义多个全局中间件
app.use()可以连续定义多个全局中间件,按照定义的先后顺序依次调用中间件。
// 定义第一个全局中间件
app.use((req, res, next) => {
console.log('调用了第1个全局中间件')
next()
})
// 定义第二个全局中间件
app.use((req, res, next) => {
console.log('调用了第2个全局中间件')
next()
})
注意事项
- 请求到达路由是从上到下进行匹配,所以一定要在路由之前注册中间件。
- 执行完中间件业务代码之后,一定要调用next函数
- 为了防止代码逻辑混乱,在调用完next之后,不要写额外代码
next()之前的教前置中间件,之后的叫后置中间件,在响应时执行
- 连续调用多个中间件时,多个中间件之间,共享req和res对象
中间件分类
- 应用级别的中间件 通过
app.use()或app.get()或app.post绑定到app实例上的中间件 - 路由级别的中间件 绑定在
express.Router()实例上的中间件 - 错误级别的中间件 用来捕获整个项目中发生的错误异常,防止项目异常崩溃
语法:function(err,req,res,next)
错误中间件必须定义在路由之后,先有错再捕获 - Express内置的中间件
- 第三方的中间件
Express内置中间件
1.express.static() 快速托管静态资源的内置中间件
2.express.json() 解析JSON格式的请求数据
3.express.urlencoded() 解析URL-encoded格式的请求体数据
req.body 接收客户端发送过来的请求体,如果没有配置任何解析表单数据、JSON数据的中间件,则 req.body 默认等于 undefined 。
// 通过 express.json() 这个中间件,解析表单中的 JSON 格式的数据
app.use(express.json())
// 通过 express.urlencoded() 这个中间件,来解析 表单中的 url-encoded 格式的数据
app.use(express.urlencoded({ extended: false })) // false不使用第三方的解析方式,只使用自身的解析方式
app.post('/user', (req, res) => {
// 如果没有配置任何解析表单数据的中间件,则 req.body 默认等于 undefined
console.log(req.body)
res.send('ok')
})
自定义中间件
需求:类似express.urlencoded 中间件,解析 POST 提交到服务器的表单数据
1.定义中间件,使用app.use
2.监听req的data事件,有数据被提交到服务器
3.监听req的end事件,数据已经发送完毕,我们已经接收到了POST提交到服务器的表单数据
4.使用querystring 解析请求体数据 (已弃用)
5.将解析出来的数据对象挂载到req.body
如果数据比较大,无法一次性发送完毕,客服端会把数据切割后,分批发送到服务器,所以data事件可能会被多次触发,每一次触发data事件时,获取到数据只是完整数据的一部分,需要手动对接收到的数据进行拼接
querystring模块用来专门处理查询字符串,通过parse(),将查询字符串解析成对象的格式
推荐用URLSearchParams API完成对search参数的urlencoded编码的参数提取
const express = require('express')
const app = express()
// 这是解析表单数据的中间件
app.use((req, res, next) => {
req.on('data', (chunk) => {
str += chunk
})
req.on('end', () => {
// TODO: 把字符串格式的请求体数据,解析成对象格式
//RLSearchParams { 'name' => 'ranan', 'age' => '22', 'gender' => '男' }
const params = new URLSearchParams(str)
// 进一步转换成对象类型数
const body = {};
params.forEach((value, key) => {
body[key] = value;
})
req.body = body
next()
})
})
app.post('/user', (req, res) => {
res.send(req.body)
})
app.listen(80, function () {
console.log('Express server running at http://127.0.0.1')
})
跨域问题
cors是Express的第三方中间件
安装中间件 npm install cors
导入中间件const cors = require('cors')
在路由前配置中间件app.use(cors())
浏览器提供了CORS(Cross-Origin Resource Sharing) 跨域资源共享机制,CORS由一系列HTTP响应头组成,使用该机制可以进行跨域访问控制。 —> 浏览器会自动进行 CORS 通信,实现 CORS 通信的关键是后端。
CORS响应头 Access-Control-Allow-x
Access-Control-Allow-Origin:<origin>|*: 允许访问该资源的外域URL
Access-Control-Allow-Headers
默认情况下,CORS仅支持客户端向服务器发送如下的9个请求头

Access-Control-Allow-Headers:额外的请求头:发送了额外的请求头信息,需要在服务端对额外的请求头进行声明,否则这次请求会失败
res.setHeader('Access-Control-Allow-Headers','Content-Type.X-Custom-Header')
Access-Control-Allow-Methods
默认情况下,CORS仅支持客户端发起GET、POST、HEAD请求
如果需要通过PUT、DELETE等方式请求服务器资源,需要通过Access-Control-Allow-Methods指明实际请求允许使用的HTTP方法
//只允许POST、GET、DELETE、HEAD
res.setHeader('Access-Control-Allow-Methods','POST、GET、DELETE、HEAD')
//允许所有的HTTP请求
res.setHeader('Access-Control-Allow-Methods',*)
CORS请求的分类
客户端在请求CORS接口时,根据请求方式和请求头的不同,可以分为两类简单请求与非简单请求/预检请求
简单请求
同时满足一下两个条件
1.请求方法是以下三种方法之一:
HEAD
GET
POST
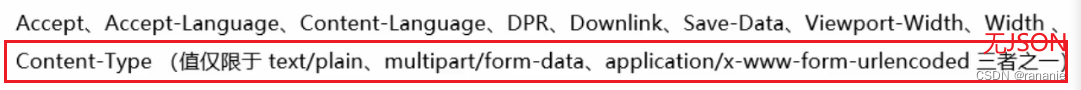
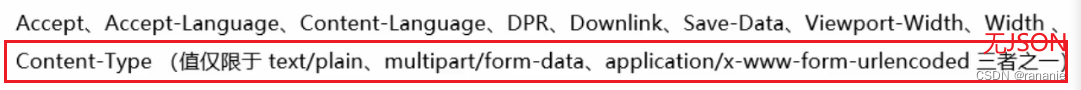
2.HTTP头部信息在以下9个请求头之内,不包含自定义头部字段

非简单请求
满足以下任意一个条件,都需要进行遇见请求
1.请求的方式为GET、POST、HEAD之外的请求方法
2.请求头中包含自定义头部字段
3.向服务器发送了application/json 格式的数据
浏览器会在正式通信之前,增加一次HTTP查询请求。使用 OPTIONS 方法发起一个预检(preflight)请求到服务器。
目的是为了知道服务器是否允许该实际请求。
服务器成功响应预检请求后,浏览器才会发送真正的请求,并携带真实数据
一旦服务器通过 Preflight 请求允许该请求之后,以后每次浏览器正常的 CORS 请求,就都跟简单请求一样了。
JSONP
主要实现
动态插入script标签,通过script标签引入一个js文件。
前端先定义一个回调函数,其参数是需要接受的数据。将该回调函数作为url的参数传给后端。告诉后端回调函数的名字。
后端将数据作为回调函数的参数传给浏览器,该函数为立即执行函数
浏览器执行后端返回的立即执行函数(前端定义的回调函数),获取到数据。
特点
1.JSONP不属于真正Ajax请求,因为它没有使用XMLHttpRequest对象
JSONP 就是利用
创建JSONP接口的注意事项
如果项目中已经配置了CORS跨域资源共享,为了防止冲突,必须在配置CORS中间件之前声明JSONP的接口,否则JSONP接口会被处理成开启了CORS的接口
app.get('/api/jsonp', (req, res) => {
// TODO: 定义 JSONP 接口具体的实现过程
// 1. 得到函数的名称
const funcName = req.query.callback
const data = { name: 'zs', age: 22 }
// 3. 拼接出一个函数的调用
const scriptStr = `${funcName}(${JSON.stringify(data)})`
// 4. 把拼接的字符串,响应给客户端
res.send(scriptStr)
})
数据库
MySQL相关的软件
MySQL Server:用来提供数据存储和服务的软件
MySQL Workbench: 可视化的MySQL管理工具,方便的操作存储在MySQL Server中的数据
SQL的基本使用
MySQL 数据查询语言Data Query Language
数据库的使用
1.安装操作MySQL数据库的第三方模块(mysql)
npm install mysql
2.通过mysql模块连接到MySQL数据库
3.通过mysql模块执行SQL语句
const mysql = require('mysql');
//建立于MySQL数据库的连接
const db = mysql.createPool({
host:'127.0.0.1', //数据库的IP地址
user:'root', //登录数据库的账号
password:'admin123',//登录数据库的密码
database:'my_db_01' //指定操作的数据库
})
dp.query(sql语句,callback):指定要执行的SQL语句,通过回调函数拿到执行的结果
返回值:数组,数组的每一个元素是查询结果表的一行
查询数据
db.query('SELECT * FROM user',(err,results)=>{
if(err) return console.log(err.message);
console.log(results);//返回数组
/*
[{每一行的数据},{每一行数据的 字段名:字段值}]
*/
})
插入数据
sql插入方式1
语法: insert into 表名(列名,…) values(值1,…),(第二行数据)…
如果执行的是inset into插入语句,则执行成功的数据是一个对象,该对象affectedRows属性表示受影响的行数
const user = {username:'ranan',password:'ranan123'}
//?标识占位符
const sqlStr='INSERT INTO users (username,password) VALUES (?,?)'
//使用数组的形式,依次为?占位符指定具体的值
db.query(sqlStr,[user.username,user.password],(err,results)=>{
if(err) return console.log(err.message);
if(results.affectedRows ===1){
console.log('插入数据成功')
}
})
如果sql语句中只有一个占位符,可以省略数组
sql插入方式2
语法:
insert into 表名
set 列名=值,列名=值…
向表中新增数据时,如果数据对象的每一个属性和数据表的字段一一对应,可以省略数据表的列名
const user = {username:'ranan',password:'ranan123'}
//const sqlStr='INSERT INTO users (username,password) VALUES (?,?)'
//数据对象有几个数据就插入到数据表中几个,要求属性名和字段名相同
const sqlStr = 'INSERT INTO users SET ?'
更新数据
sql语法
update 表名
set 列=新值,列=新值…
where 筛选条件;
const user ={id:7,username:'ranan',password:'ranan123'}
const sqlStr = 'UPDATE users SET username=?,password=? WHERE id=?'
//写法2:数据对象有几个数据就插入到数据表中几个,要求属性名和字段名相同
const sqlStr = 'UPDATE users SET ? WHERE id=?'
db.query(sqlStr,[user,user.id]],(err,result)=>{})
删除数据在这里插入图片描述
sql语法
语法:delete from 表名 【where 筛选条件|limit 条目数】
说明:删除整行
const sqlStr='DELETE FROM users WHERE id=?'
db.query(sqlStr,7,(err,result)=>{
})
标记删除
使用DELETE语句,会把数据从表中删除。
推荐使用标记删除的形式来模拟删除的动作。
标记删除:在表中设置状态字段,来标记这条数据是否被删除
当用户执行了删除的动作时,执行的是UPDATE将状态字段改为删除状态
身份认证
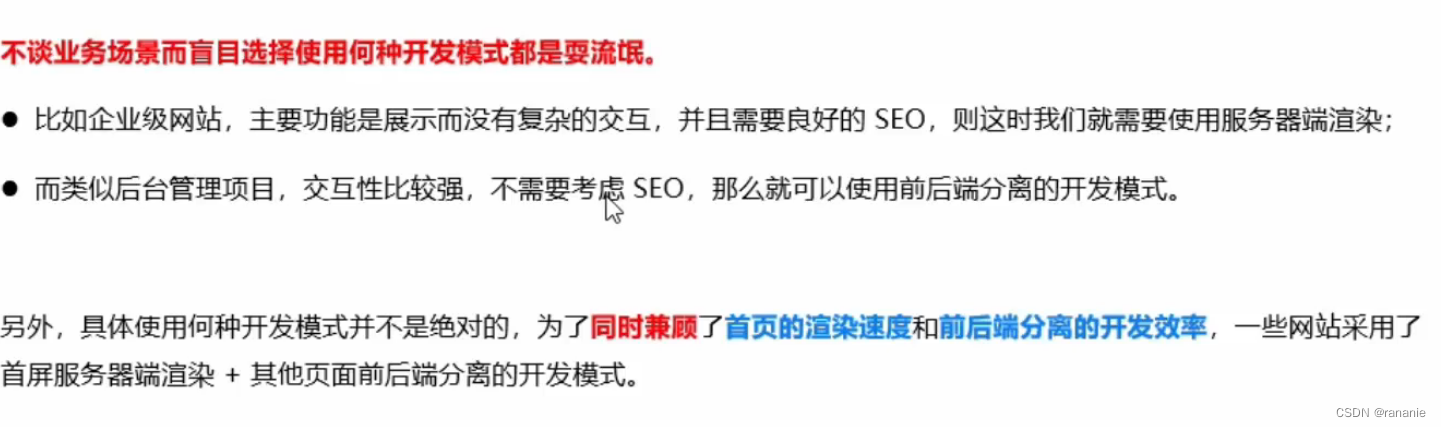
服务端渲染:服务器动态生成数据通过字符串拼接好了后,将完整的HTML页面发送给客户端,不需要额外使用Ajax请求
服务端渲染的优缺点
- 优点
- 前端耗时少,服务器负责动态生成HTML内容,浏览器只需要直接渲染页面
- 有利于SEO,服务器响应完整的HTML,利于爬虫
- 缺点
- 占用服务器资源
- 不利用前后端分离,开发效率低
前后端分离的优缺点
- 优点
- 开发体验好:前端专注于UI页面的开发,后端专注于api的开发,更加灵活
- 用户体验好:通过ajax的应用,实现页面的局部刷新,用户体验好
- 减轻了服务端的渲染压力,页面最终是在浏览器中生成的
- 缺点
- 不利于SEO(Search Engine Optimization搜索引擎优化),因为完整的HTML页面需要在客户端动态拼接完成,所以爬虫无法爬取到页面的有效信息
可以利用Vue、React等前端框架的SSR(server side render)技术能很好的解决SEO问题

- 不利于SEO(Search Engine Optimization搜索引擎优化),因为完整的HTML页面需要在客户端动态拼接完成,所以爬虫无法爬取到页面的有效信息
不同开发模式下的身份认证
- 服务端渲染推荐使用session认证机制
- 前后端分离推荐使用JWT认证机制
Session认证机制
HTTP协议的无状态性
使用HTTP协议,每当有新的请求发送时,就会有对应的新响应产生,每次请求都是独立的,协议本身不保留之前请求的信息。
如何突破HTTP无状态的限制
用某个东西来标识状态

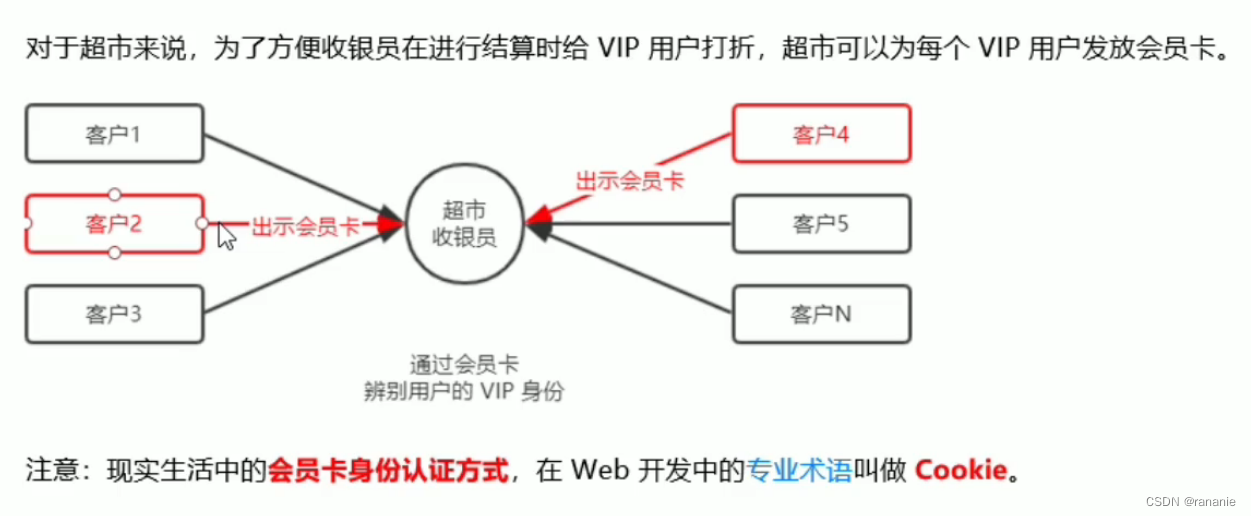
cookie
Cookie是存储在用户浏览器中一段不超过4KB的字符串
不同域名下的Cookie各自独立,每当用户端发起请求时,会自动把当前域名下所有未过期的Cookie一同发送给服务器
Cookie的特性
- 自动发送
- 不同域名下的Cookie各自独立
- 每个Cookie都有过期时限
- 大小不超过4KB
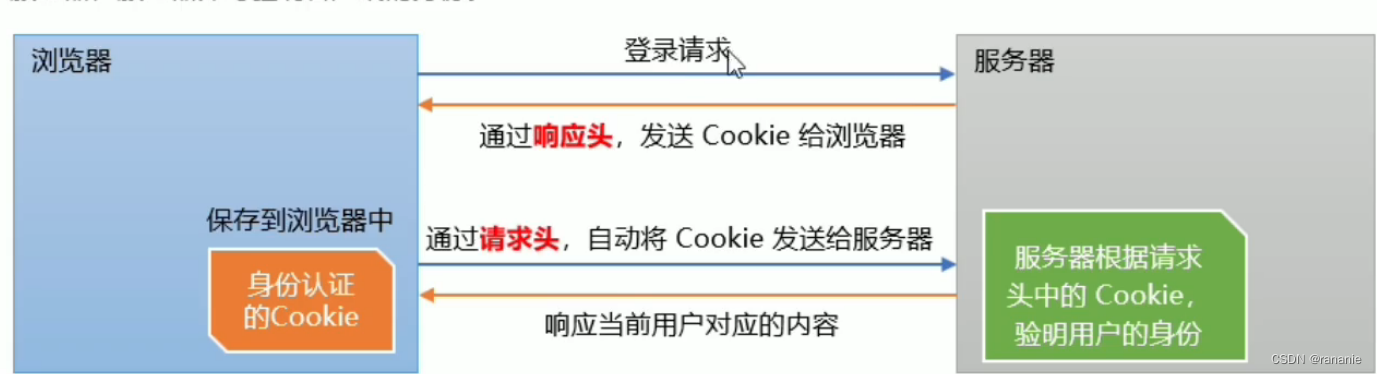
Cookie在身份认证中的作用
客户端第一次发送登录请求时,服务器通过响应头的形式,向客户端发送身份认证的Cookie,客户端会自动将Cookie保存在浏览器中
当客户端每次请求服务器时,浏览器会自动将身份认证相关的Cookie,通过请求头的Cookie字段发送给服务器,用于服务器验证客户端的身份。

Session工作原理 cookie+身份认证
Session认证机制:会员卡+刷卡认证
为了提高身份认证的安全性,采用会员卡+刷卡认证的设计理念。
有了cookie之后还需要在后端进行身份认证。
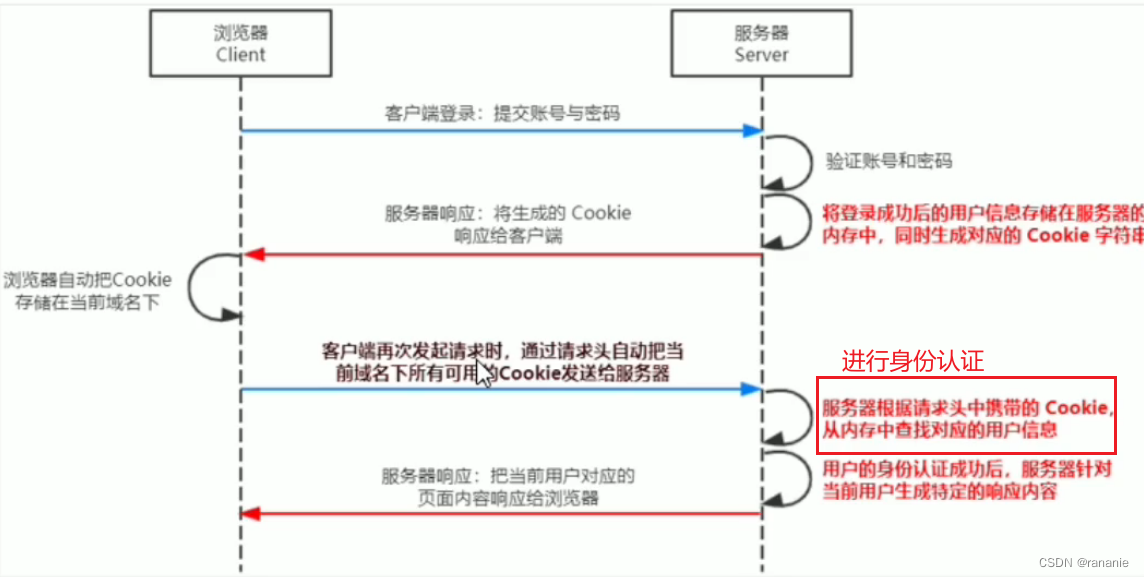
Session工作原理

1.浏览器登录之后,服务器将用户登录的信息存储同时生成对应的Cookie,将生成的Cookie返回给客户端
2.浏览器自动把cookie存储在当前域名下,客户端再次发送请求时,通过请求头自动把当前域名下所有可用的Cookie发送给服务器
3.服务器根据cookie从内存中查找对应的用户信息,进行验证响应
在Express中使用Session认证
安装express-session中间件
npm install express-session
注册为全局可用的中间件
const session = require('express-session')
app.use(session({
secret:'ranan', //值可以为任意字符串,负责对session进行加密
resave:false, //固定写法
saveUninitialized:true//固定写法
}))
向session中存数据
当express-session中间件配置成功后,可以使用req.session来访问和使用session对象,从而存储用户的关键信息
当用户登录后,将用户的关键信息存储在session
app.post('/api/login',(req,res)=>{
//登录信息判断
//....
//登录成功
req.session.user = req.body; //将用户信息存储到session中
req.session.islogin = true; //将用户的登录状态存储到session中
})
从session中读数据
当获取用户信息时,进行session认证
app.get('/api/username',(req,res)=>{
if(!req.session.islogin){
//没有登陆状态登录失败
}
res.send({status:0,msg:'success',username:req.session.user.username})
})
清空session
当用户退出时,可以调用req.session.destroy()函数,清空服务器保存的当前用户session信息
app.post('/api/logout',(req.res)=>{
//清空当前客户端对应的session信息
res.session.destory();
})

JWT 认证机制 ★
Session认证的局限性
Session认证=Cookie+认证。
由于cookie默认不支持跨域,当涉及到前端跨域请求后端接口的时候,需要做很多额外的配置
不同开发模式下的身份认证
- 服务端渲染推荐使用session认证机制
当前端请求后端接口不存在跨域问题时,推荐使用Session身份认证机制 - 前后端分离推荐使用JWT认证机制
当前端需要跨域请求后端接口时,推荐使用JWT认证机制
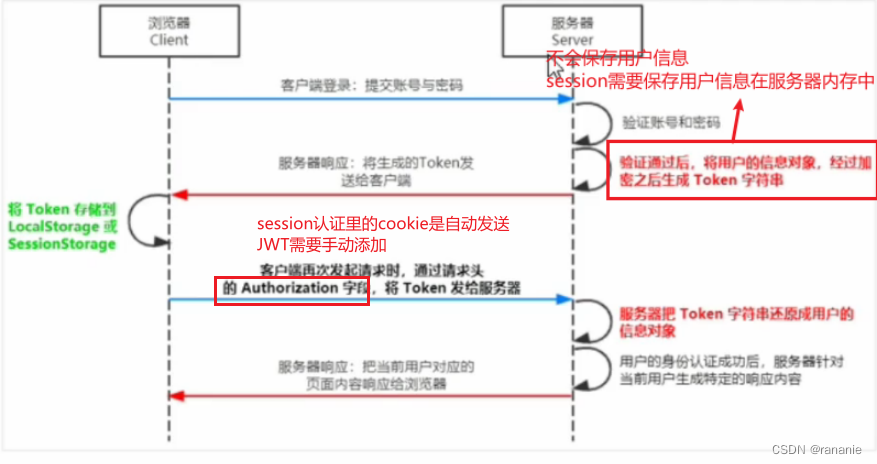
JWT原理
JWT(JSON Web Token)是目前最流行的跨域认证解决方案

1.浏览器登录后,服务器利用用户信息,经过加密后生成Token字符串(Token中包含了用户信息),将生成的Token字符串返回给客户端
2.客户端通过代码将Token存储到LocalStorage或SessionStorage
3.客户端再次发送请求时,通过请求头的Authorization字段(手动设置),将Token发送给服务器
//Bearer 开头
Authorization:Bearer <token>
//request拦截器中
config.headers['Authorization'] = 'Bearer ' + getToken()
4.服务器通过还原Token字符串来认证用户信息
session认证机制
1.浏览器登录之后,服务器将用户登录的信息存储同时生成对应的Cookie,将生成的Cookie返回给客户端
2.浏览器自动把cookie存储在当前域名下,客户端再次发送请求时,通过请求头自动把当前域名下所有可用的Cookie(请求头的cookie字段)发送给服务器
3.服务器根据cookie从内存中查找对应的用户信息,进行验证响应
JWT的组成部分
JWT由三部分组成
Header(头部).Payload(有效荷载).Signature(签名)
-Payload 是用户信息经过加密之后生成的字符串
- Header和Signature是安全性相关的部分,只是为了保证Token的安全性
在Express中使用JWT
安装JWT相关的包
npm install jsonwebtoken express-jwt
jsonwebtoken:用于生成JWT字符串
express-jwt: 用于将JWT字符串解析还原成JSON对象 配置成功后,将解析出来的用户信息挂载到req.auth属性上
req.auth指向jsonwebtoken.sign调用时加密的用户信息对象
//如果出错可以看express-jwt文档,有版本差异
const {expressjwt:expJWT] = require("express-jwt")
//定义secret密钥,用于加密和解密
const secretkey = 'ranan'
//jsonwebtoken.sign(用户信息对象,加密密钥,配置对象):将用户的信息加密成JWT字符串
//密码不要加密到token字符串中
jsonwebtoken.sign({username:'ranan'},secretkey,{expiresIn:'30h'});
//将JWT字符串还原为JSON对象 .unless()用来指定哪些接口不需要访问权限
app.use(expressJWT({secret:secretkey,algorithms:['HS256']})).unless({path"[/^\/api\//]})
如果客户端发过来的Token字符串过期或者不合法,会产生解析失败的错误,影响项目的正常运行,可以通过Express的错误中间件,捕获错误并进行相关处理
app.use((err,req,res,next)=>{
//token解析失败导致的错误,过期或不合法
if(err.name === 'UnauthorizedError'){
return res.send({status:401,message:'无效token'})
}
//其他原因
})






















 827
827











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








