1.获取微信小程序定位,首先需要授权
wx.getSetting 获取用户当前的授权状态
wx.openSetting 打开设置界面,引导用户开启授权(是用户已经 授权/拒绝 的权限)
| scope.userInfo | wx.getUserInfo | 用户信息 |
| scope.userLocation | wx.getLocation, wx.chooseLocation | 地理位置 |
| scope.address | wx.chooseAddress | 通讯地址 |
| scope.invoiceTitle | wx.chooseInvoiceTitle | 发票抬头 |
| scope.invoice | wx.chooseInvoice | 获取发票 |
| scope.werun | wx.getWeRunData | 微信运动步数 |
| scope.record | wx.startRecord | 录音功能 |
| scope.writePhotosAlbum | wx.saveImageToPhotosAlbum, wx.saveVideoToPhotosAlbum | 保存到相册 |
| scope.camera | <camera /> 组件 | 摄像头 |
wx.authorize({
scope: 'scope.record',
success() {
// 用户已经同意小程序使用录音功能,后续调用 wx.startRecord 接口不会弹窗询问
wx.startRecord()
}
})2.授权后,获取经纬度
直接调用wx.getLocation,获取当前用户的经纬度
let sdf = getLatitude() {
wx.getLocation({
type: 'gcj02',
success(res) {
// console.log(JSON.stringify(res))
/* latitude:31.8512 longitude:117.26061 */
let latitude = res.latitude
let longitude = res.longitude
console.log('获取到了地址')
resolve({latitude, longitude})
},
fail(rew) {
console.log('获取失败')
reject(rew)
}
})
}
3.已获取到经纬度,进行逆地址解析,返回当前地址信息
重要重要重要重要重要重要重要重要重要重要重要重要重要重要重要重要重要重要重要重要重要重要重要重要
..................................................................................................................................................................

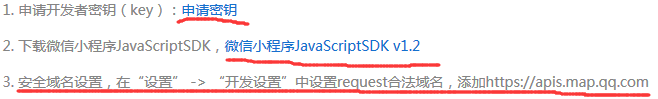
下载微信小程序 JavaScriptSDK
........................................................................................................................................................................
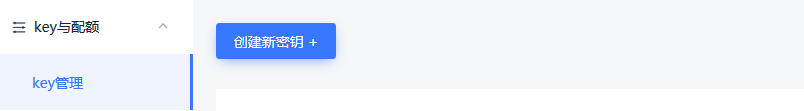
去腾讯地图申请key值:https://lbs.qq.com/index.html



import QQMapWX from '../qqmap-wx-jssdk'
async getLocal({latitude, longitude}) {
let vm = this
let qqmapsdk = new QQMapWX({
key: '*****-*****-*****-*****-*****-*****' // 你申请的key值必填
})
qqmapsdk.reverseGeocoder({
location: {
latitude: latitude,
longitude: longitude
},
success: function (res) {
let city = res.result.ad_info.city
if (city === '') {
} else {
vm.city = res.result.ad_info.city // 城市
let cityNum = res.result.ad_info.adcode // 城市code
vm.$apply()
}
vm.$apply()
}
})
vm.$apply()
}

























 451
451











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








