解决el-dialog中表单回显引起的调单校验问题
这几天写后台项目,表单校验引起的问题真的很头疼。我的项目添加和编辑是同一个弹框,所以当点击‘编辑’时,数据要回显,点击‘添加’时,数据要清空,解决数据回显的问题很好办,只要直接在el-dialog里面加一个@close函数,在函数里面清空表单数据,这样就不管用户点击取消还是弹框上面的X,或者点击空白处,都可以在弹框关闭时清除表单数据
<el-dialog
class="v-dialog"
title="添加/编辑物流公司"
:visible.sync="dialog.visible"
width="40%"
:before-close="handleClose"
@close="cancel"
>
······
cancel() {
const form = this.dialog.form
for (const key in form) {
form[key] = ''
}
this.dialog.disabled = false
},
解决完回显问题后,就来了个回显引起的表单验证问题,如下图所示,我点击编辑修改类型,数据成功提交后,再次点击添加,类型的表单校验自动跳转出来。

我之前的代码是在取消的方法里写了
this.$refs['dialogForm'] && this.$refs['dialogForm'].resetFields()
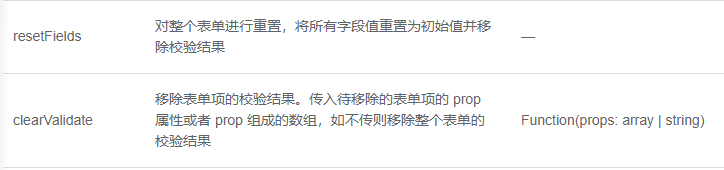
但事实证明这样是明显不够的,我去翻element组件文档

这样就可以很明显的看出resetField只是对添加有效,但对于添加和编辑同一个表单的就不行了,所以,还需要在弹框打开时对表单的校验结果进行移除,不过直接写 this.$refs.dialogForm.clearValidate()会报错,得要改成
this.$nextTick(() => {
this.$refs.dialogForm.clearValidate()
})
好了,这样就完美的解决问题了,有问题欢迎指出来!






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








