HelloWorld案例
程序:能够完成指定功能的计算机指令的集合,即数据结构+算法。
编辑软件:第三方公司的高级记事本软件:everedit、notepad++、editplus、sublime.....
java程序开发流程:
源代码---jdk的编译器将其生成字节码文件---解释器将字节码文件解释运行
HelloWorld程序开发步骤:
jdk的bin目录下创建java类型的文件,文件中定义一个类,类名要与文件名一致。
定义主方法,是为程序执行的入口
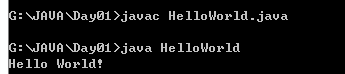
java 的编译命令: javac Java文件名.java
java 的运行命令: java 字节码文件名 注意:不能有后缀
程序:
public class HelloWorld {
public static void main(String[] args) {
Syytem.out.println("HelloWorld");
}
}
























 468
468











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










