前言
今天用到了这个点,当时确实不太清楚,这里记录一下。
今天做了一个测试,想将我的vue项目部署到服务器上,网上搜了一下资料都是2.0版本的方式,最后功夫不负有心人,被我给弄出来了。
Windows
Tomcat
我是拿我自己的电脑作为服务器进行部署,我的电脑是windows 10。
首先,将项目用vue-cli进行打包,输入命令npm run build,会在根目录下生成dist文件夹,这就是打包好的文件。
然后,放在我的tomcat里去运行。我的tomcat的端口是8080,项目名是small。
启动tomcat,在浏览器地址栏中输入localhost:8080/small
失败!!我的页面中只有标签,没有内容!
冲了一会浪,问题出在配置上。(一个是路由、一个是静态资源路径问题)
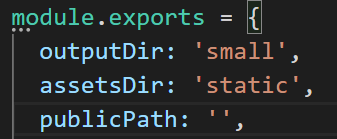
1、在根目录下新建vue.config.js,加入如下配置(已经有了的加入相应内容即可)

2、在路由的文件中添加一个新的空路径

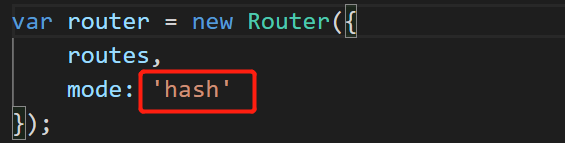
3、路由模式修改为hash模式

然后在此打包部署即可!
Nginx
其实将项目部署到哪个服务上都是可以的,上面是放在Tomcat里,当然了,也是可以放在Nginx上的,一般来说,前端项目都是放在nginx上比较多,像java项目等放在tomcat上比较常见。
这里只是稍作说明,不会详细记录部署过程。
我们都可以将dist里的内容直接拷到nginx里的html文件夹里。(前提是将html文件夹中原先的文件删除了)
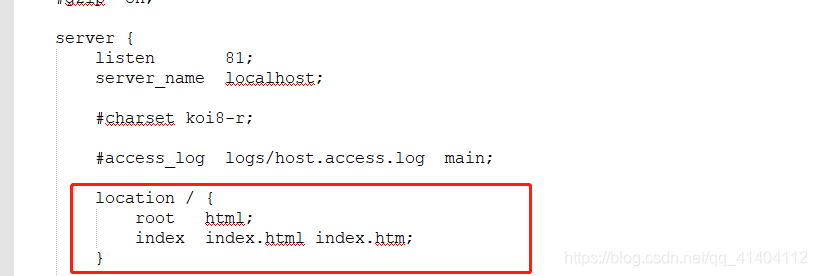
当然了,也可以将dist文件夹放在html的所在文件夹里,即同级目录中,然后修改配置文件conf/nginx.conf文件。指向dist文件夹即可。

Linux
本想着在linux上也弄一次,而且可以不使用tomcat的方式,但是没时候,等下次想起来了,再来记录吧。
也不算记起了。只是刚好看到这里,就稍做记录。
linux上的部署和window上其实也没有太大的区别。tomcat和nginx的方式都是可以的,当然我还是推荐nginx的方式,因为它可以做负载均衡是很不错的。
linux和windows的部署除了操作界面不一样,其他都是差不多得,linux上有不太明白的可以看看我以前的linux相关内容。





















 929
929











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








