1. VUE访问本地json文件,会产生跨域的报错,导致数据无法显示
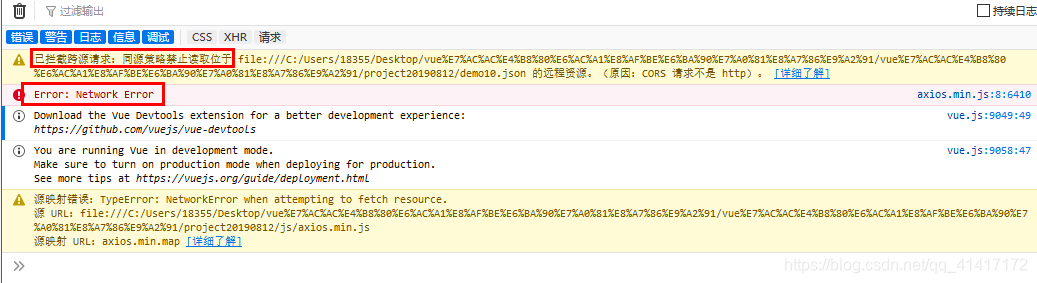
报错问题的图示

谷歌里面会出先 is been blocked CORS;
这里设计的就是浏览器设置的同源策略,也是基于安全考虑的,但是吧,就是对于本地开发来说确实比较麻烦。至于什么是同源策略,这里就不赘述了,这里主要以解决问题为主。
这边的系统,设备,和编辑器
windows10系统、编辑器 sublime
首先把项目引入到sublime中
第一步 Ctrl+Shift+P打开命令面板,输入Package Control: Install Package
第二步 输入 SublimeServer并且选中
第三步 安装完成过后通过Tool选项 → SublimeServer → Start SublimeServer
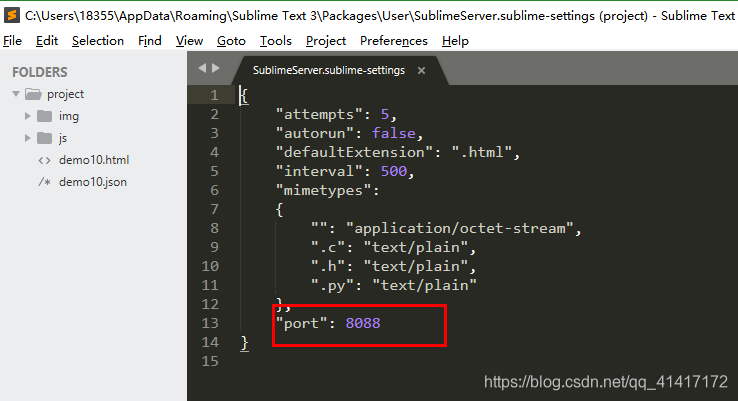
第四步 通过Tool选项 → SublimeServer → Start SublimeServer -> Settings

主要是注意下面的端口,不要和其他项目的端口冲突即可。
在你需要访问的index.html里面右击鼠标,出现 View in SublimeServer,就会自动到浏览器的
浏览器地址会变成 http://localhost:8088/project/index.html 这样就会绕过同源策略的报错了,因为每个用于Web开发的IDE都内置http服务器,不用单独配置。


























 2841
2841











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










