提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
用伪元素::after (:after)做背景图层实现多背景效果
大家好,这里是爱写前端的小林,今天为大家带来我们在写CSS代码中常见的背景图层的一种写法。
一、用伪元素做背景图层有哪些好处?
使用伪元素(:before或:after)为元素添加背景图层具有以下优点:
1.内容分层:伪元素允许将背景图层与实际内容分开,实现更好的内容分层。这使我们可以更轻松地管理和维护代码,同时可以实现独特的视觉效果。
2.多背景效果:通过使用伪元素,你可以在一个元素上叠加多个背景,不仅限于单一的背景图像。这样可以实现更丰富的视觉效果,而不需要额外的HTML标签。
3.独立的动画和过渡:伪元素允许你对背景图层单独应用动画和过渡效果。这样可以让你实现更复杂的动画效果,同时不会影响到元素的其他部分。
4.降低HTML结构复杂度:使用伪元素可以减少额外的HTML标签,使得HTML结构更简洁。这有助于提高代码可读性和可维护性。
5.灵活的尺寸和定位:伪元素可以相对于其父元素进行定位,这意味着你可以轻松地调整背景图层的尺寸和位置。此外,你还可以使用z-index属性控制伪元素的堆叠顺序。
在初学HTML/CSS时,你是否曾为复杂的定位所困扰,写出为了实现一个特殊的背景效果(比如:半透明效果)而不得不添加一个div的臃肿代码,甚至将position的绝对定位、相对定位,添加z-index挨个试个遍?用伪类吧,它不仅让你很省心省力,还让代码简洁易懂。
二、代码示例
1.html
<div class="banner-icon-wrap">
<img src="../assets/icon-github.png">
</div>
2.css
注意必须添加content,否则伪类不显示。设置绝对定位,并用z-index将:after的图层置于img的图层之下。
.banner-icon-wrap:after {
content: "";
position: absolute;
background: #f2f3f7;
border-radius: 12px;
width:74px;
height:74px;
z-index:1;
}
.banner-icon-wrap img{
width:64px;
height:64px;
z-index:2;
}
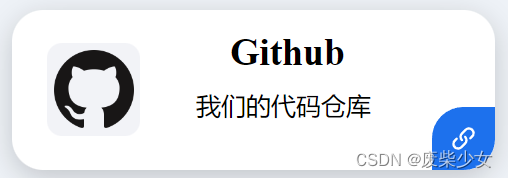
 图片左侧就是我们做出的背景图层效果,同时通过设置圆角边框、淡灰色区分白色背景,让icon图标显得不那么突兀。右下角的链接图标也是一个伪类做的超链接,如何实现呢?就留做课后作业吧!
图片左侧就是我们做出的背景图层效果,同时通过设置圆角边框、淡灰色区分白色背景,让icon图标显得不那么突兀。右下角的链接图标也是一个伪类做的超链接,如何实现呢?就留做课后作业吧!





















 465
465











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








