$set,动态刷新页面并加载数据
适用
一对多,动态添加数据并显示
题设
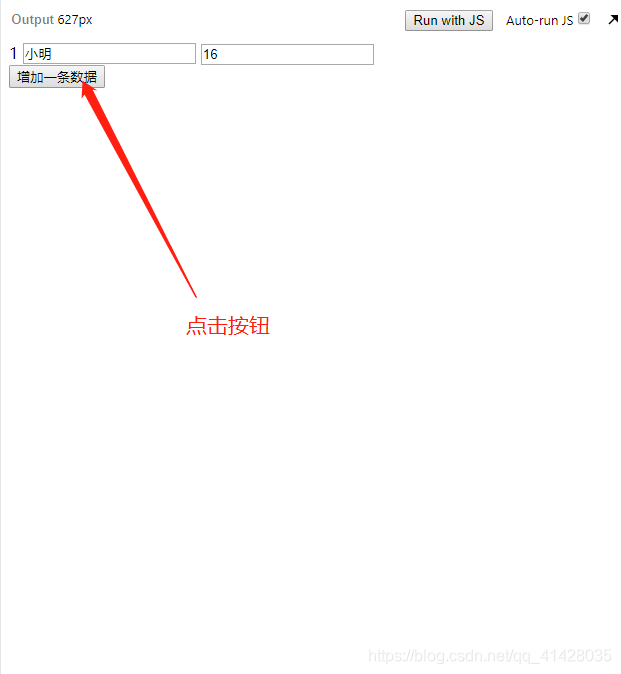
两个输入框,分别显示姓名和年龄,一个添加按钮,每点击一次就再生成一条同样的输入框用于编辑
代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/vue/2.0.3/vue.js"></script>
</head>
<body>
<div id="app">
<div v-for="(item,index) in shujulist">
{{index+1}}
<input v-model="item.xingming">
<input v-model="item.nianling">
</div>
<button @click="add">增加一条数据</button>
<div>
</body>
<script>
new Vue({
el:"#app",
data:{
shujulist:[
{
xingming:'小明',
nianling:'16'
}
]
},
methods:{
add:function(){
var a={
xingming:'小明',
nianling:'16'
};
this.$set(this.shujulist,this.shujulist.length,a);
}
}
})
</script>
</html>

以上事例测试代码及输出来自Js Bin





















 3058
3058











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








