1.下载
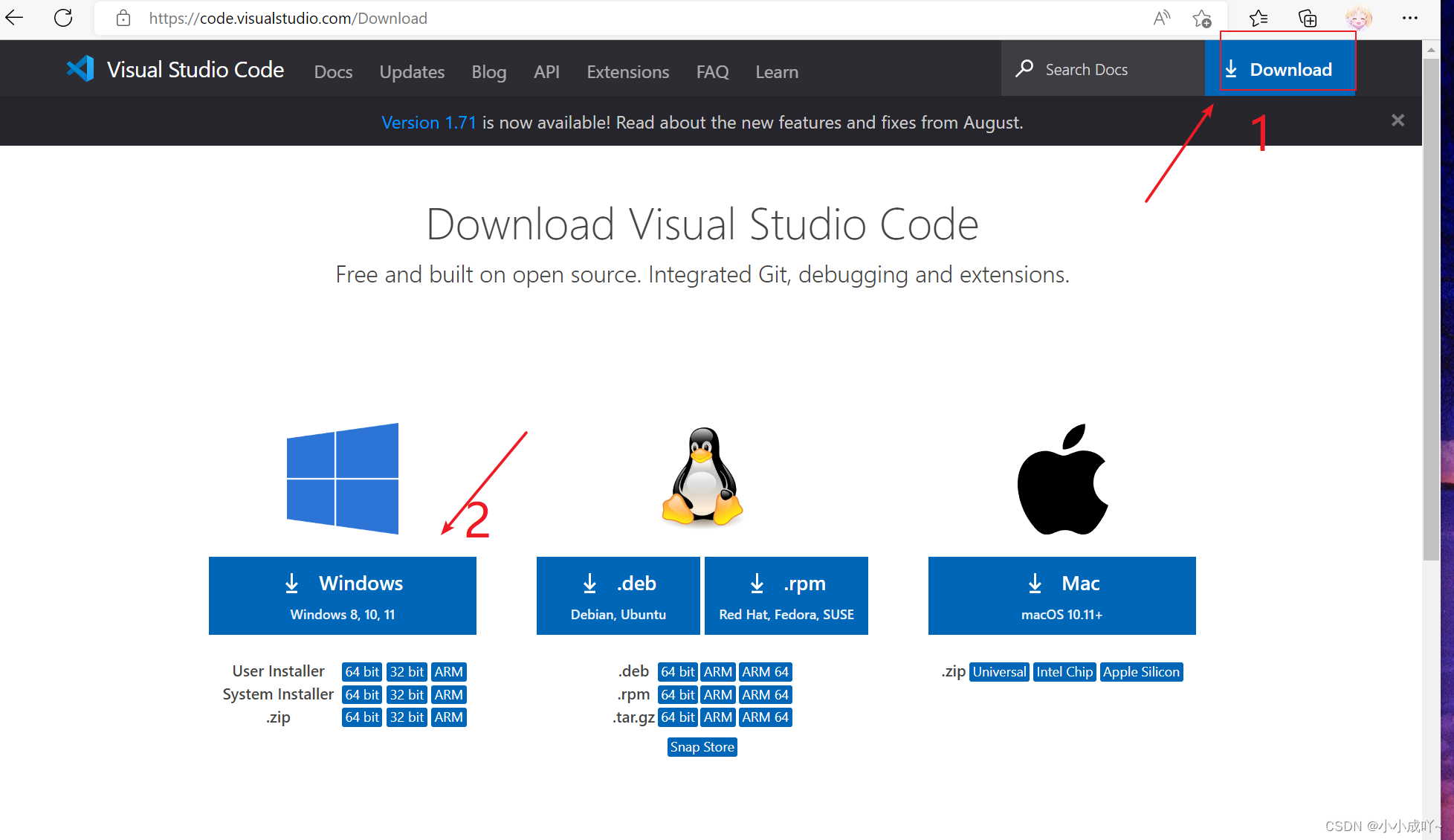
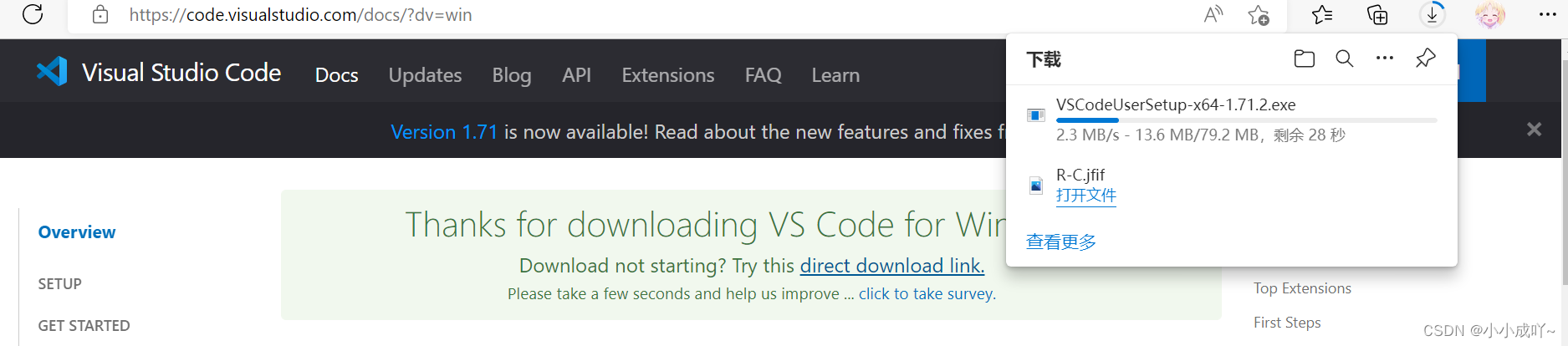
点击下载链接,跳转到下载官网进行安装
VSCode


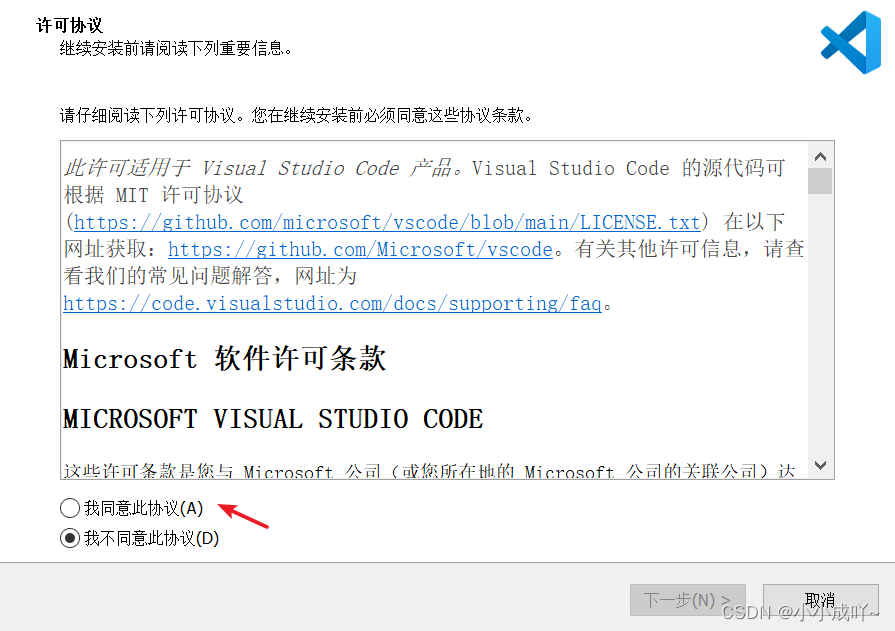
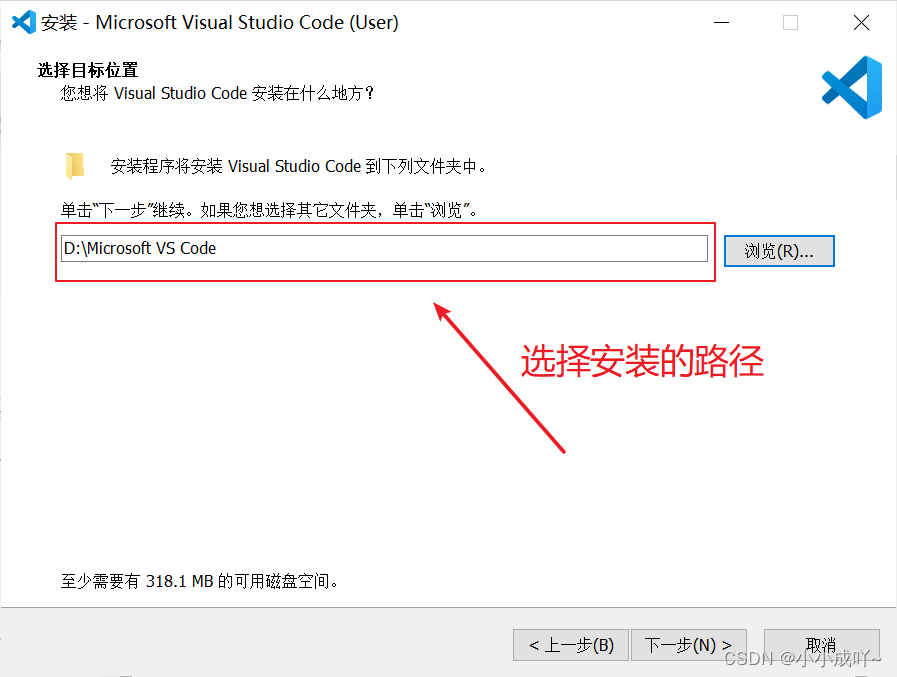
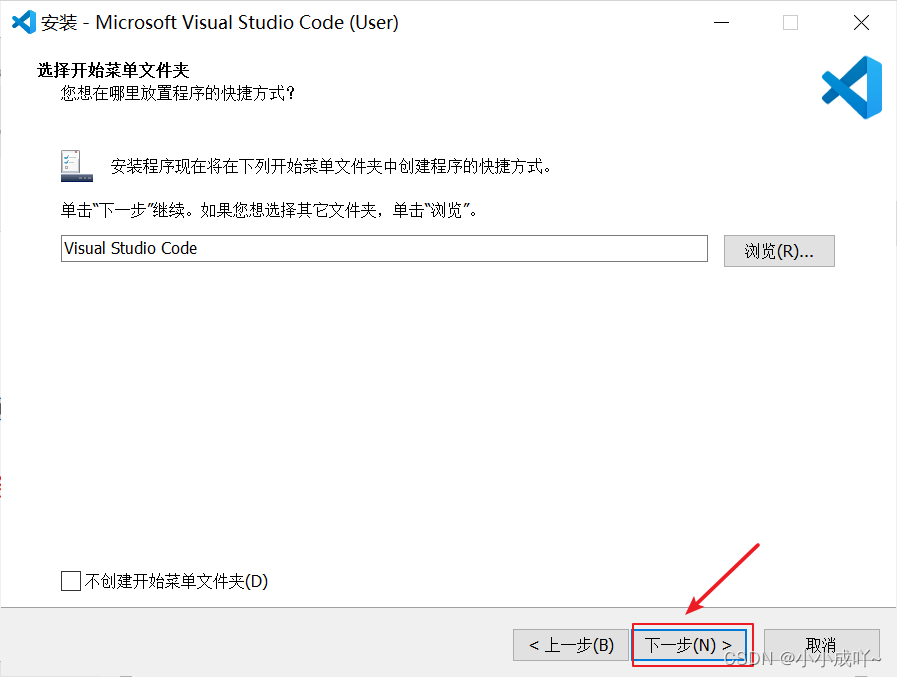
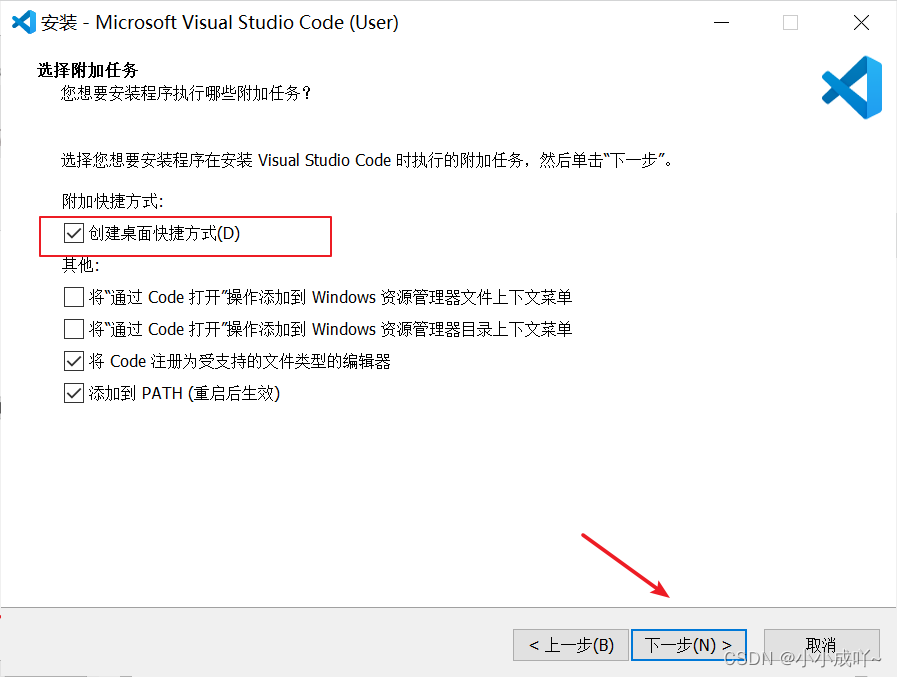
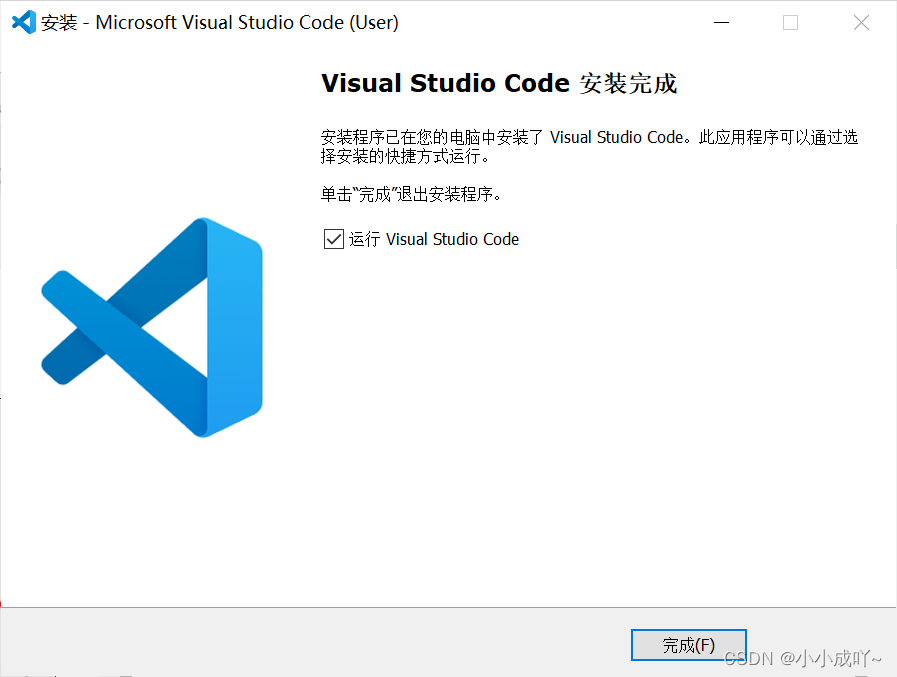
2.安装






3.常用快捷键操作
- 快速复制一行
快捷键: shift+alt+ 下箭头(上箭头) 或者 ctrl+c 然后 ctrl+v
- 选定多个相同的单词
快捷键: ctrl + d 先双击选定一个单词,然后按下 ctrl + d 可以往下依次选择相同的单词。
这样同时修改相同的单词就非常方便
- 全局替换某写单词
当我们一个页面需要修改大量相同的文字的时候,我们一个的修改超级麻烦,此时我们可以使用全局替换 快捷键: ctrl + h
注意选择全部替换即可
- 快速定位到某一行
当我们页面比较长的时候,上下滚动页面布方便,其实我们可以利用快捷键,快速的调到指定的行数上。 快捷键: ctrl + g
- 放大缩小整个编辑器界面
快捷键: ctrl + + / - ctrl + 加号或者减号
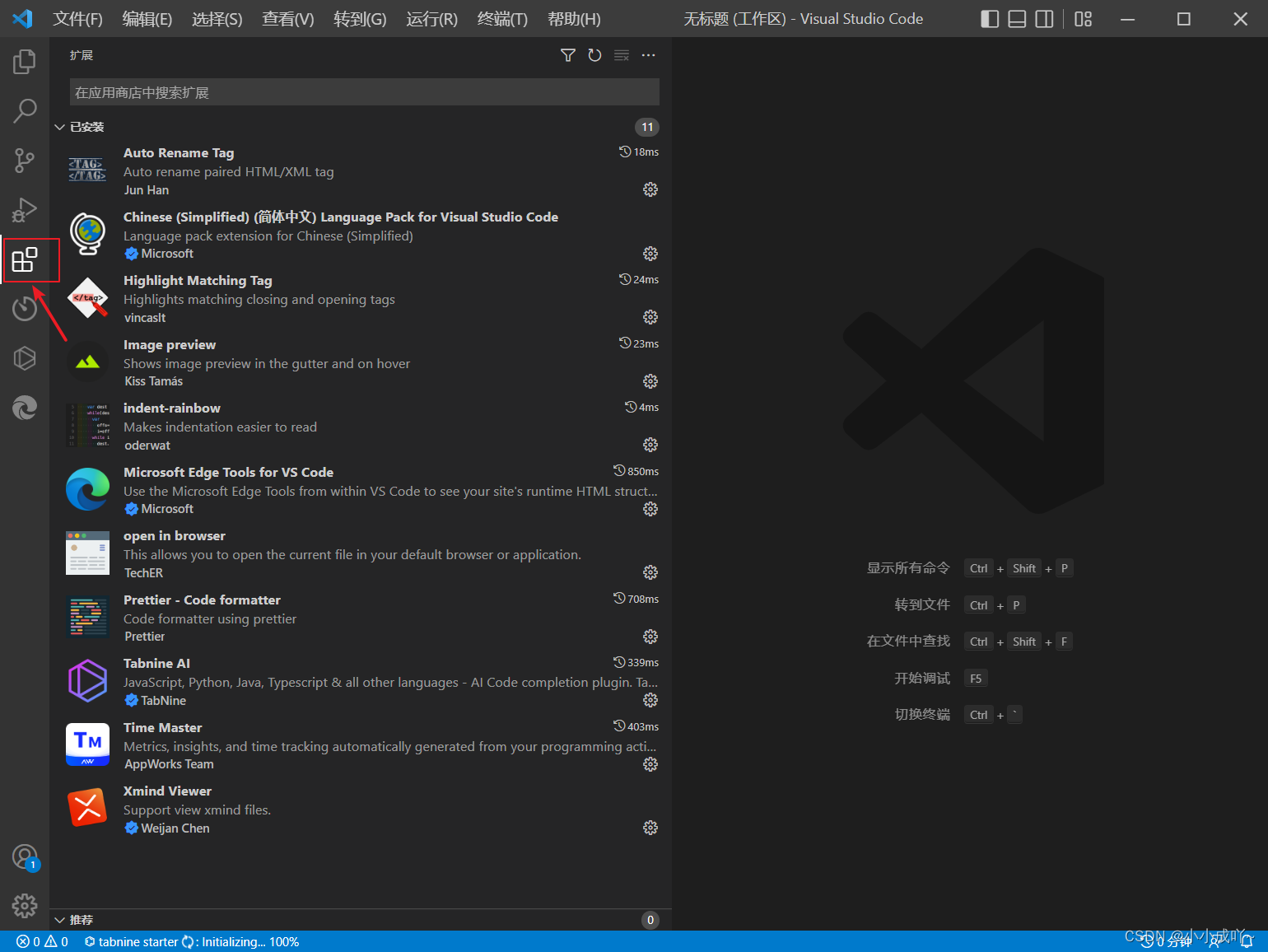
4.常用插件安装

- **Chinese (Simplified) **
汉化,vscode下载完毕是英文版的,先安装这个插件,改为中文版,所以是我们第一个安装的插件。
- Auto Rename Tag
修改开始标签,结束标签跟着自动变化,比较好用。
- One Dark Pro 颜色主题
找到自己喜欢的页面效果
- open in browser 浏览器预览页面
编写完代码,需要浏览器预览
- Live Server 实时预览(推荐)
可以很清楚看到文件对应的图标。
- vscode-icons 设置文件图标主题
方便我们更直观的看到文件
- 会了吧 学习单词插件 (可以使用)
不会的英文单次可以利用这个插件学习
- Time Master(时间管理大师)
时间管理大师是通过自动跟踪您编码活动从而度量您编码效率的插件,它能够帮助您回顾您的编码活动,生成您的编码效率报告并提供相关建议。






















 2186
2186











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








