
<style>
.card{
width:300px;
margin: 0 auto;
background: repeating-linear-gradient( /*实现外部盒子的重复渐变**/
-45deg,
#e8544d,
#e8544e 10px,
#fff 10px,
#fff 20px,
#75adf8 20px,
#75adf8 30px,
#fff 30px,
#fff 40px
) -20px -20px/200% 200%;/**让背景放大两倍*/
padding:5px;/**加内边距配合内部盒子的白色背景,实现边框重复渐变的效果*/
transition: 0.5s;/**优化滚动速度看着更自然*/
}
.container{ /**给内部盒子加背景颜色*/
padding:10px;
background-color: #FFF;
}
.card:hover{
box-shadow:2px 2px 10px #000;
background-position: 0 0;/**当鼠标移入盒子的时候,移动背景的位置实现边框滚动效果*/
}
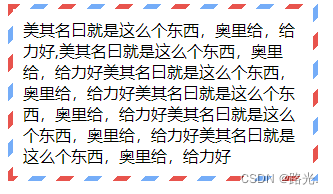
</style><div class="card">
<div class="container">
美其名曰就是这么个东西,奥里给,给力好,美其名曰就是这么个东西,奥里给,给力好美其名曰就是这么个东西,奥里给,给力好美其名曰就是这么个东西,奥里给,给力好美其名曰就是这么个东西,奥里给,给力好美其名曰就是这么个东西,奥里给,给力好
</div>
</div>





















 272
272











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










