业务:
小程序中实现选择地址
解决方案:
1.在小程序后台的设置>第三方设置>在插件管理中添加插件搜索>腾讯位置服务地图选点
2.插件引入后可以点击详情查看文档
(1)首先在app.json中添加插件
//app.json
"plugins":{
"chooseLocation":{
"version":"1.0.9",
"provider":"wx76a9a06e5b4e693e"//按照文档的原样复制,非自己小程序的appId
}
},(2)
//app.json
{
"permission": {
"scope.userLocation": {
"desc": "你的位置信息将用于小程序定位"
}
}
}在uniapp中开发可以放在manifest.json的源码视图编写:
"mp-weixin" : {
"plugins":{
"chooseLocation":{
"version":"1.0.9",
"provider":"wx76a9a06e5b4e693e"
}
},"permission" : {
"scope.userLocation" : {
"desc" : "你的位置信息将用于小程序位置接口的效果展示"
}
},}
3.在页面中使用
<script> const chooseLocation = requirePlugin('chooseLocation'); export default { data(){ return{ latitude:'', longitude:'' } }, onShow(){ const resAddress=chooseLocation.getLocation();//地图选点后返回当前页面通过这种方式将内容取出 if(resAddress){ this.jobCity= resAddress.name; this.findPostBasicInfoVos({lat:resAddress.latitude, lng:resAddress.longitude}); } }, onHide(){ //有些业务场景当离开页面后将原本存在插件中位置信息清空 chooseLocation.setLocation(null); }, methods:{ showMap(){ const key = ''; //使用在腾讯位置服务申请的key,申请地址https://lbs.qq.com/ const referer = '小程序的名称'; //调用插件的app的名称 const location = JSON.stringify({ latitude: this.latitude, longitude: this.longitude }); const category = '生活服务'; wx.navigateTo({ url: `plugin://chooseLocation/index?key=${key}&referer=${referer}&location=${location}&category=${category}` }); } } } </script>
注意
1.如果报t is not function
使用小程序插件报错t is not function_路光.的博客-CSDN博客
2.还需要在app.json中配置
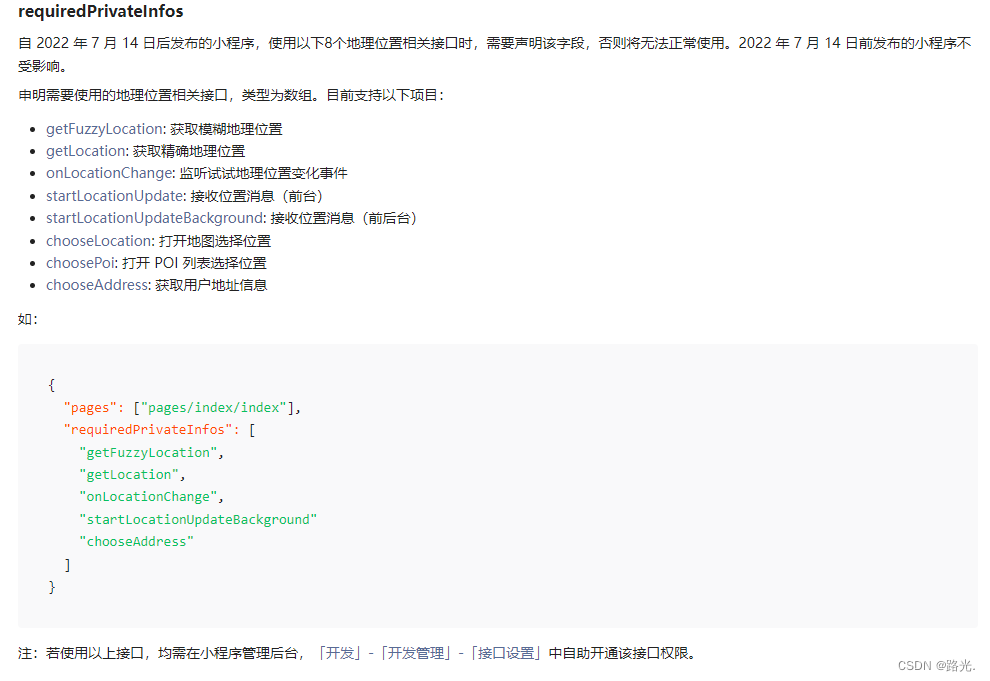
"requiredPrivateInfos":[ "getLocation", "chooseLocation" ]
























 2409
2409











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










