使用extends约束了泛型T必须符合接口的形状,也就是必须包含length的属性
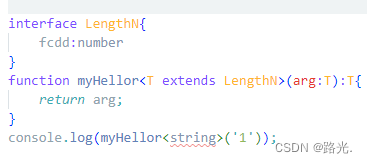
interface LengthN{ length:number; } function myHello<T extends LengthN>(arg:T):T{ return arg; } myHello<string>('1') //这是没有问题的但是下方这个就报错了,为什么?
解答:
//按照第一行的没有报错的代码说明:因为一开始泛型约束已经说了,约束的是函数和函数中的参数内容,并且函数和函数中的参数声明使用的时候必须包含,约束的‘属性’ //这里的属性是什么? //就是对象中的属性 {length:number} //即,用这个函数的时候也可以写成下方所示 myHello<{length:1}>({length:2}) //那么为什么使用fcdd这个值约束的函数就不可以写成下方这样,进行使用的 myHello<string>('1') //是因为length是string自带的属性,所以可以直接使用length //被fcdd约束的函数写成这样就可以了 myHello<{fcdd:1}>({fcdd:1})























 385
385











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










