本文介绍2种方法
一、利用a链接实现锚点定位
这种跳转方法实现的是从某个位置跳转到同页面的另一个位置。为什么会用到这个呢?因为我的页面上有3张表,数据量有点大,如果不滑动页面的话,没法展示完。也就是用户可能看不到下面的表,或者觉得滑动太麻烦了,懒得滑动了。于是我在左边添加了个侧边栏,说明我这个页面有3张表,点击侧边栏选项跳转到对应的页面位置。
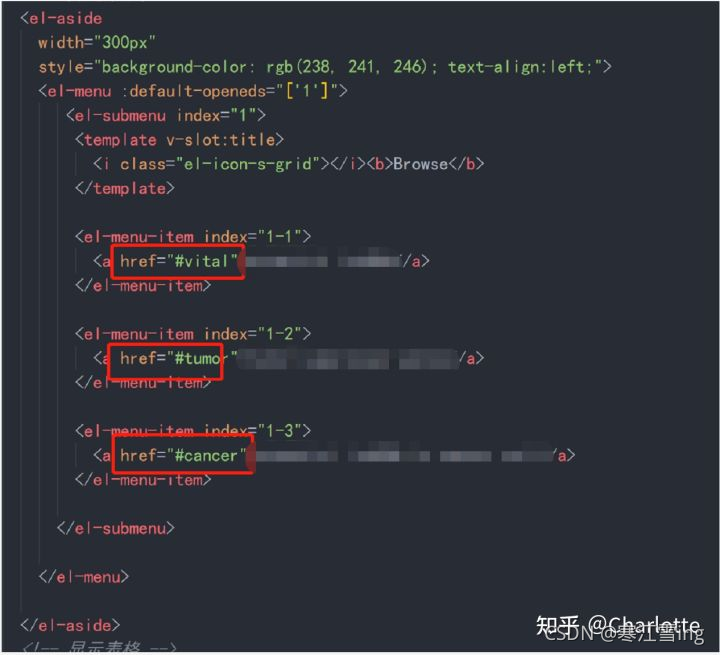
侧边栏这么写

在目标位置(也就是三个表的div)写入一个空的a标签,设置一个name属性,name属性设置必须唯一。这里可以是vital,tumor,cancer。就可以实现页面内跳转了。
但是这么写有个bug. 就是每次点击侧边栏锚点定位表格的时候,url 也会对应的变化。也就是会从localhost:port/browser/#vital 变化到 localhost:port/browser/#tumor .然后vue监听到变化,会重新请求数据,加载数据。 也就是我的想法是 进入页面时加载数据,在跳转表格时不加载数据,但是现在变成了进入页面 ,跳转表格的时候都加载数据。
所以这种方法跳转表格就不行了
下面介绍方法2,恰好解决了问题。
二、document.querySelector(“要返回地方的id”).scrollIntoView(true);
这种方法,url不变化。
侧边栏如下:

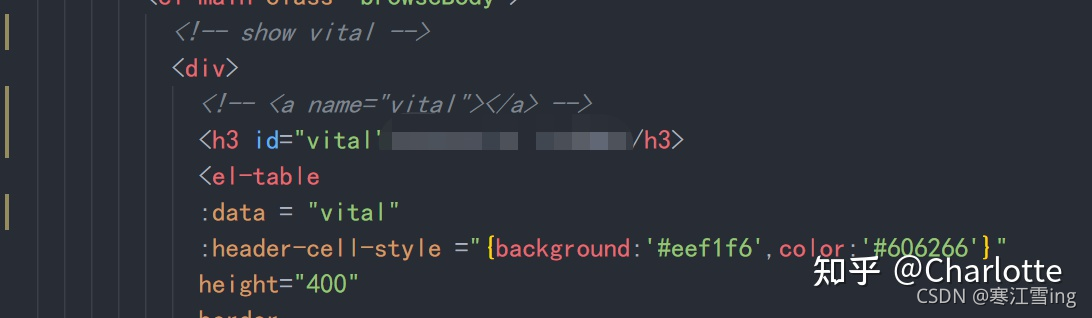
表格 div 中加个id属性

然后在methods里面添加个函数
goAnchor (selector) {
document.querySelector(selector).scrollIntoView({
behavior:"smooth"
})
}
总结就是这样的:
<a @click="goAnchor('#anchor14')">点击这里跳转</a>
methods: {
//模拟锚点跳转
goAnchor(selector) {//参数selector是id选择器(#anchor14)
document.querySelector(selector).scrollIntoView({
behavior: "smooth"
});
},
}























 209
209











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










