前言
有时候因业务需求,后端传来的字段会和前端使用的字段名称不一致;当一个接口字段过多,我们每一个都粘贴更改,会反复机械操作且代码占用体积较大;这里封装一个函数,调用后,后端key值对应的数据,会赋值到与之对应的前端key值数据里
封装代码
getAssignment(setParams, obj, targetObj) {
//对象的key值是获取返回值得key值,对象的value是要set进参数的key值
for (const key in setParams) {
Object.prototype.hasOwnProperty.call(obj, key)
? (targetObj[setParams[key]] = obj[key] || "")
: "";
}
},实际场景使用
比如后端的数据结构为
{
ourCompany: "北京测试公司",
ourLinkAddress: "北京西南大街512号",
startTime: "2024-01-19",
endTime: "2025-01-19",
}
而前端需要的数据结构为
{
ourObject:" ",
ourLocation:" ",
contractStartDate:" ",
contractEndDate:" ",}
其中 ourCompany 和 ourObject,ourLinkAddress和 ourLocation,
startTime 和contractStartDate,endTime和contractEndDate是数据对应关系
function getAssignment(setParams, obj, targetObj) {
//对象的key值是获取返回值得key值,对象的value是要set进参数的key值
for (const key in setParams) {
Object.prototype.hasOwnProperty.call(obj, key)
? (targetObj[setParams[key]] = obj[key] || "")
: "";
}
}
//对象的key值是获取返回值得key值即后端传来的key,对象的value是要set进参数的key即前端需要的key
function getNewParams(){
let frontData = {
ourObject:" ",
ourLocation:" ",
contractStartDate:" ",
contractEndDate:" ",
}
let setParams = {
ourCompany: "ourObject",
ourLinkAddress: "ourLocation",
startTime: "contractStartDate",
endTime: "contractEndDate",
};
let backData = {
ourCompany: "北京测试公司",
ourLinkAddress: "北京西南大街512号",
startTime: "2024-01-19",
endTime: "2025-01-19",
}
getAssignment(setParams,backData,frontData)
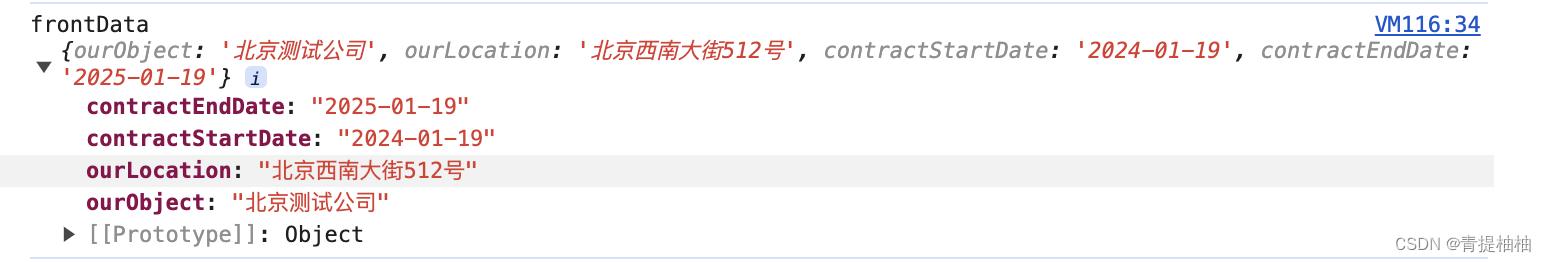
console.log('frontData',frontData)
}
getNewParams()
打印出来的结构如下:























 1826
1826











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








