
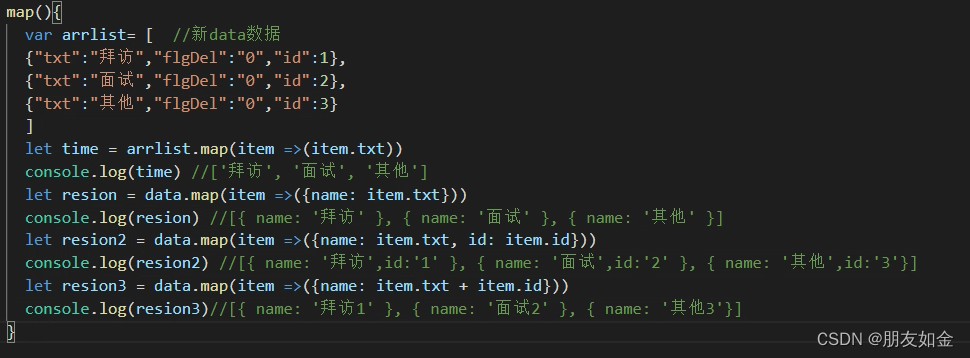
map(){
var data= [ //新data数据
{"txt":"拜访","flgDel":"0","id":1},
{"txt":"面试","flgDel":"0","id":2},
{"txt":"其他","flgDel":"0","id":3}
]
let time = data.map(item =>(item.txt))
console.log(time) //['拜访', '面试', '其他']
let resion = data.map(item =>({name: item.txt}))
console.log(resion) //[{ name: '拜访' }, { name: '面试' }, { name: '其他' }]
let resion2 = data.map(item =>({name: item.txt, id: item.id}))
console.log(resion2) //[{ name: '拜访',id:'1' }, { name: '面试',id:'2' }, { name: '其他',id:'3'}]
let resion3 = data.map(item =>({name: item.txt + item.id}))
console.log(resion3)//[{ name: '拜访1' }, { name: '面试2' }, { name: '其他3'}]
}





















 5万+
5万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








