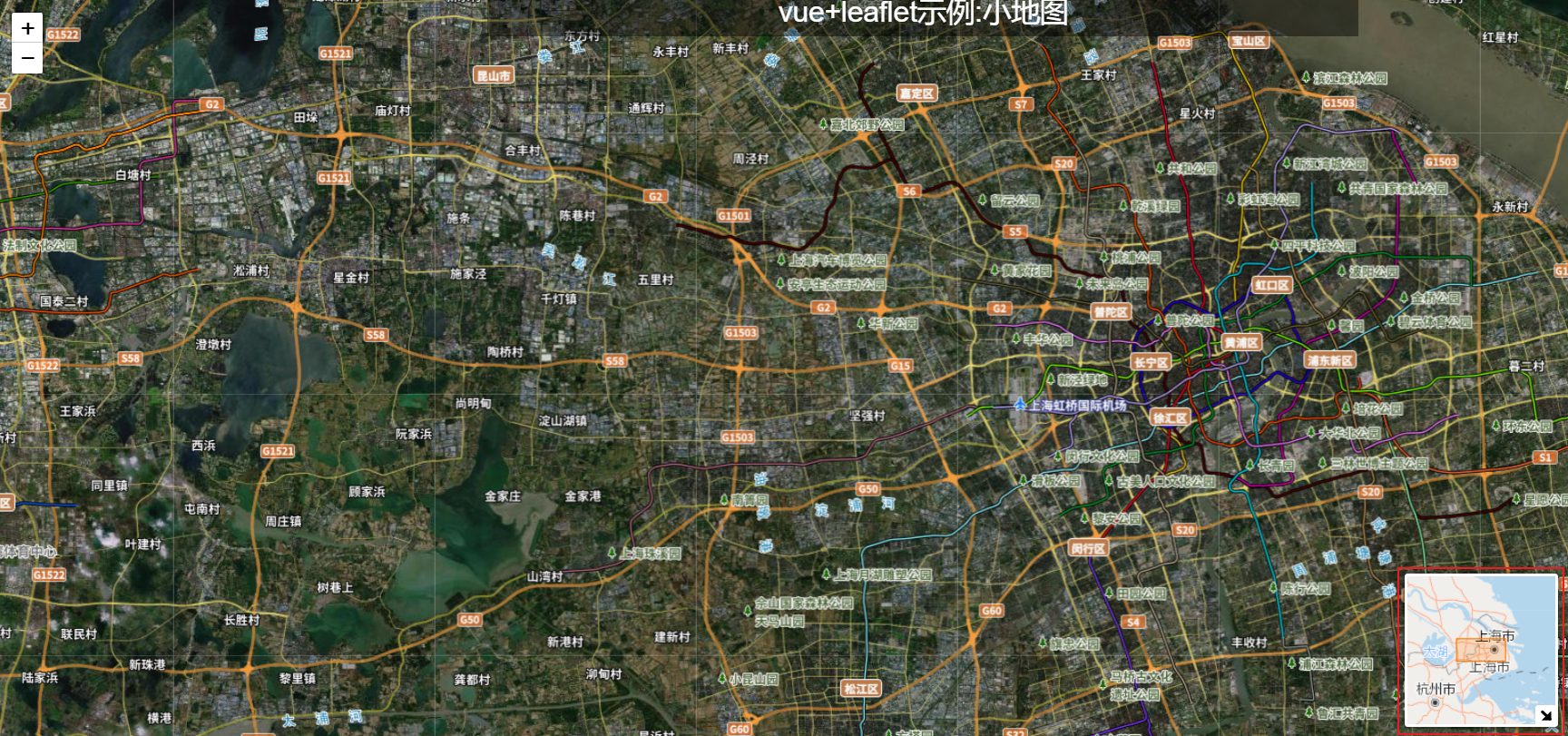
vue+leaflet笔记之鹰眼图
本文介绍了一个Web端使用Leaflet开发库显示鹰眼图的方法 (底图来源:天地图),该插件可设置鹰眼小地图的大小、位置、收缩展示状态。

开发环境
Vue开发库:3.2.37 & Leaflet开发库:1.9.3
Leaflet插件:leaflet-minimap
使用教程
安装依赖库
方法一: 通过npm安装依赖
npm i leaflet-minimap
方法二: 通过github仓库下载,引入项目中(推荐)
leaflet-minimap官网 https://github.com/Norkart/Leaflet-MiniMap
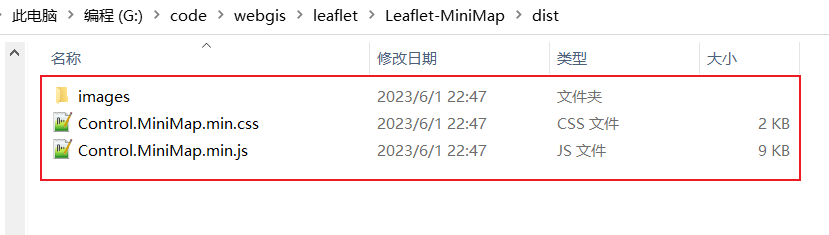
克隆leaflet-minimap仓库,下载完毕后,进入Leaflet-MiniMap文件夹,将dist目录下的文件夹引入本地项目中。为什么推荐该方式引入呢?是因为该插件在进行最小化和展示时,鼠标悬浮 hover效果会有个英文提示出现,本地引入可以将英文提示语修改为中文,而不用去修改node_modules中的文件。
git clone https://github.com/Norkart/Leaflet-MiniMap

使用简介
// 定义一个底图(注意:小地图的layer不能和地图上共用一个,否则无法加载)
const minilayer = L.tileLayer(`https://map.geoq.cn/ArcGIS/rest/services/ChinaOnlineStreetWarm/MapServer/tile/{z}/{y}/{x}`)
// 使用小地图,添加到地图上
const miniMap = new L.Control.MiniMap(minilayer, {
// 鹰眼图配置项,参数非必须,可以忽略使用默认配置
width: 300, // 鹰眼图宽度
height: 200, // 鹰眼图高度
toggleDisplay: true, // 是否显示最小化按钮
minimized: false, // 是否最小化位置开始
}).addTo(map);
// 改变鹰眼图图层源
// miniMap.changeLayer('新的layer');
// 移除鹰眼小地图
// map.removeControl(miniMap);
以下是核心的参数配置项,截图于gitHub仓库(更新时间:2023年5月30日)

详细源码(Vue3)
<template>
<div class="app-contain">
<!-- leaflet 地图容器 -->
<div id="myMap"></div>
</div>
</template>
<script setup>
// 引入样式
import {onMounted} from 'vue'
// 引入leaflet
import L from 'leaflet';
import 'leaflet/dist/leaflet.css'
// 小地图
import "./store/Control.MiniMap.min.js";
import "./store/Control.MiniMap.min.css";
// 天地图TK
let tdtKey = 'YOURS_TK'
const initMap = () => {
// 影像地图
const tiandituMap = L.tileLayer(`http://t0.tianditu.gov.cn/img_w/wmts?SERVICE=WMTS&REQUEST=GetTile&VERSION=1.0.0&LAYER=img&STYLE=default&TILEMATRIXSET=w&FORMAT=tiles&TILEMATRIX={z}&TILEROW={y}&TILECOL={x}&tk=${tdtKey}`)
// 注记
const tiandituText = L.tileLayer(`http://t0.tianditu.gov.cn/cia_w/wmts?SERVICE=WMTS&REQUEST=GetTile&VERSION=1.0.0&LAYER=cia&STYLE=default&TILEMATRIXSET=w&FORMAT=tiles&TILEMATRIX={z}&TILEROW={y}&TILECOL={x}&tk=${tdtKey}`)
const layers = L.layerGroup([tiandituMap, tiandituText])
let map = L.map('myMap', { //需绑定地图容器div的id
center: [39.56, 116.20], //初始地图中心
zoom: 10, //初始缩放等级
maxZoom: 18, //最大缩放等级
minZoom: 0, //最小缩放等级
zoomControl: true, //缩放组件
attributionControl: false, //去掉右下角logol
scrollWheelZoom: true, //默认开启鼠标滚轮缩放
// 限制显示地理范围
maxBounds: L.latLngBounds(L.latLng(-90, -180), L.latLng(90, 180)),
layers: [layers] // 图层
})
/** 添加小地图 */
// 定义一个底图(注意:小地图的layer不能和地图上共用一个,否则无法加载)
const minilayer = L.tileLayer(`https://map.geoq.cn/ArcGIS/rest/services/ChinaOnlineStreetWarm/MapServer/tile/{z}/{y}/{x}`)
// 使用小地图,添加到地图上
const miniMap = new L.Control.MiniMap(minilayer, {
// 鹰眼图配置项,参数非必须,可以忽略使用默认配置
width: 300, // 鹰眼图宽度
height: 200, // 鹰眼图高度
toggleDisplay: true, // 是否显示最小化按钮
minimized: false, // 是否最小化位置开始
}).addTo(map);
// miniMap.changeLayer('新的layer');
// 移除小地图
// map.removeControl(miniMap);
}
onMounted(() => {
initMap()
})
</script>
<style scoped>
#myMap {
width: 86vw;
height: 90vh;
}
</style>
























 502
502











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








