
根路径配置vite.config.js
vite项目根路径配置,分为两种,一种是自定义路径名,例如base:‘/test’,一种是使用默认的base:‘/’(这个是vite默认的),当然这个项目根路径是可以通过配置文件 .env 配置的。根目录很重要,项目在远程服务器打包完成后,需要nginx配置代理映射地址,方便访问时浏览器获取打包后的静态文件JavaScript,CSS和入口文件index.html。同时根路径也会影响项目访问接口,nginx配置好接口代理地址,例如:/api,那么项目根路径就得加上这个 ‘/api’ 作为请求接口的前缀,否则是无法请求接口数据,还会报错。
举个列子:
服务器上的nginx配置了接口代理地址: ‘/api’,项目名不用管,在vite.config.js中的base:‘/api’,这样打包后才能正常访问后端接口。
环境变量配置文件 .env
vite环境变量配置文件是以 .env 为前缀,解决的痛点就是项目多环境运行,比如开发环境,生产环境和测试环境,对于文件名称:.env.development、.env.production和 .env.test,这些配置文件都是放在项目根目录下的。针对不同项目不同运行环境,就可以在这些配置文件配置环境变量,满足项目运行环境个性化需求。
.env.development
# 自定义相关配置
VITE_BASE_API = '/dev-api'
VITE_BASE_NAME = '项目名称,中文或者英文'
VITE_BASE_IP = ''
VITE_PUBLIC_PATH = '/'
VITE_MODE_DEV = 'dev'
.env.production
# 自定义相关配置
VITE_BASE_API = '/api'
VITE_BASE_NAME = '项目名称,中文或者英文'
VITE_PUBLIC_PATH = '/'
VITE_MODE_DEV = 'pro'
.env.test
# 自定义相关配置
VITE_BASE_API = '/api'
VITE_BASE_NAME = '项目名称,中文或者英文'
VITE_PUBLIC_PATH = '/'
VITE_MODE_DEV = 'test'
在vite.config.js配置文件可以这样访问这些变量。
export default defineConfig(mode => {
const env = loadEnv(mode.mode, process.cwd())
return {
// 获取项目根路径变量,其他变量类似
base: env.VITE_PUBLIC_PATH
}
})
同时,axios配置文件也要加上项目根路径获取接口请求前缀,否则请求连接没有配置参数的。
// create an axios instance
const service = axios.create({
baseURL: import.meta.env.VITE_BASE_API, // url = base url + request url
withCredentials: true, // send cookies when cross-domain requests
timeout: 15000, // request timeout
paramsSerializer: function (params) {
return Qs.stringify(params)
}
})
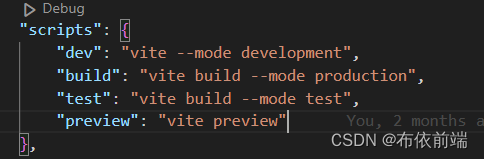
配置package.json启动命令
配置项目启动命令的目的,就是让环境配置文件生效,以满足不同环境的需求。也只有配置不同环境启动命令了,vite构建的项目才能识别是哪一种运行环境,那些根据环境变量编写的代码才可以正常运行。所有启动命令放置scripts 键值对内。

截图释义:
dev
开发环境,用于开发环境时运行,模式为 development
build
打包项目,用于正式生产环境时运行打包,模式为 production
test
测试环境,用于测试环境时运行,模式为 test
preview
预览环境,用于预览项目效果时运行,可以提前预知项目文件是否加载成功,静态资源访问路径是否有错,接口请求是否成功等等功能。
打包时间和版本配置
在vite.config.js中配置打包时间和版本,是为了更好了解服务端打包是否成功,了解成功部署前端的时间,版本信息更好体现版本迭代过程。
如何在vite.config.js中配置这两个属性呢?
其实,vite早就留出了define 属性,是一个对象,就是为了方便开发者配置一些额外的参数的。
在此之前,安装一下插件dayjs,用于获取时间,当然也可以自己写一个获取时间的方法。
import dayjs from 'dayjs'
export default defineConfig(mode => {
const env = loadEnv(mode.mode, process.cwd())
return {
// 获取项目根路径变量,其他变量类似
base: env.VITE_PUBLIC_PATH,
define: {
__APP_VERSION__: JSON.stringify(pkg.version),
__BUILD_TIME__: JSON.stringify(dayjs().format('YYYY-MM-DD HH:mm:ss')),
}
}
})
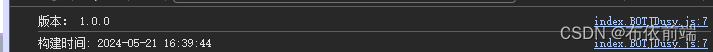
在App.vue页面打印版本信息和构建时间,因为没有区别环境,所有环境都会打印。
<script setup>
console.log('版本:',__APP_VERSION__);
console.log('构建时间:', __BUILD_TIME__);
</script>

至此,vite配置环境变量,版本信息,构建时间功能也就实现了,如果需要其他基础配置项,可以参考vite官网查阅和配置。





















 5万+
5万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










