flex:1的含义
开始一直知道flex:1是平均分配,但是并不知道它的具体含义
flex接受三个参数:
第一个参数表示: flex-grow 定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大
第二个参数表示: flex-shrink 定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小
第三个参数表示: flex-basis给上面两个属性分配多余空间之前, 计算项目是否有多余空间, 默认值为 auto, 即项目本身的大小
想说flex: 1; === flex: 1 1 auto??来尝试下
<div class="container">
<div class="div">我是第一个div</div>
<div class="div">我是第二个div</div>
<div class="div">我是第三个div</div>
</div>
<style type="text/css">
.container{
width: 300px;
display: flex;
}
.div{
border: 1px solid red;
flex: 1 1 auto;
}
</style>

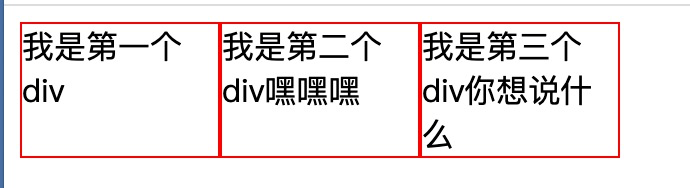
感觉好像没什么毛病,但是!!!我把后面的两个div字数变下,发现了问题~
<div class="container">
<div class="div">我是第一个div</div>
<div class="div">我是第二个div嘿嘿嘿</div>
<div class="div">我是第三个div你想说什么</div>
</div>

现在发现了flex: 1; !== flex: 1 1 auto,那flex:1是啥呢,通过查阅资料发现 flex 最后一个参数为 0,难道flex: 1; === flex: 1 1 0;我们来尝试下
<div class="container">
<div class="container">
<div class="div">我是第一个div</div>
<div class="div">我是第二个div嘿嘿嘿</div>
<div class="div">我是第三个div你想说什么</div>
</div>
</div>
<style type="text/css">
.container{
width: 300px;
display: flex;
}
.div{
border: 1px solid red;
flex: 1 1 0;
}
</style>

查看下元素,发现第三个flex-basis后面自动加上了px,并且证实了flex: 1; === flex: 1 1 0

而设置 flex: 1; 时, 它会自动加一个 %,所以需要加上单位才可生效。























 728
728











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








