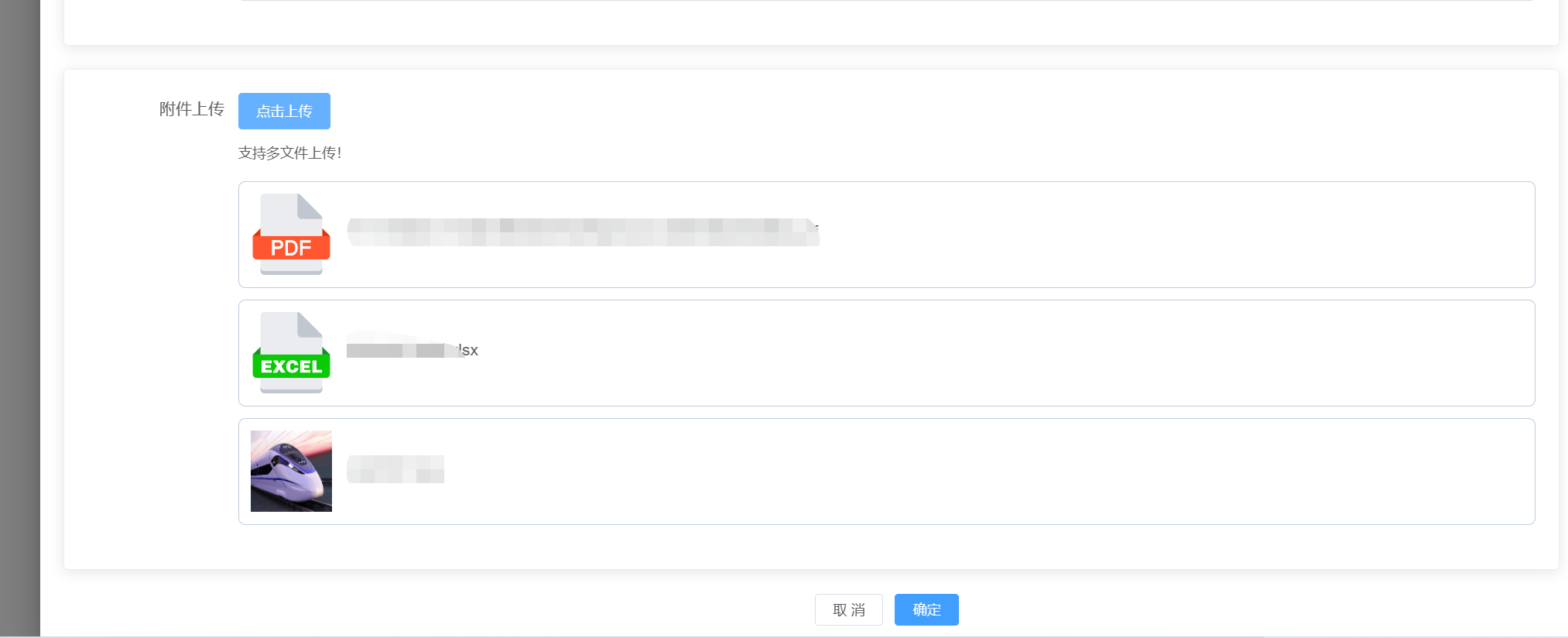
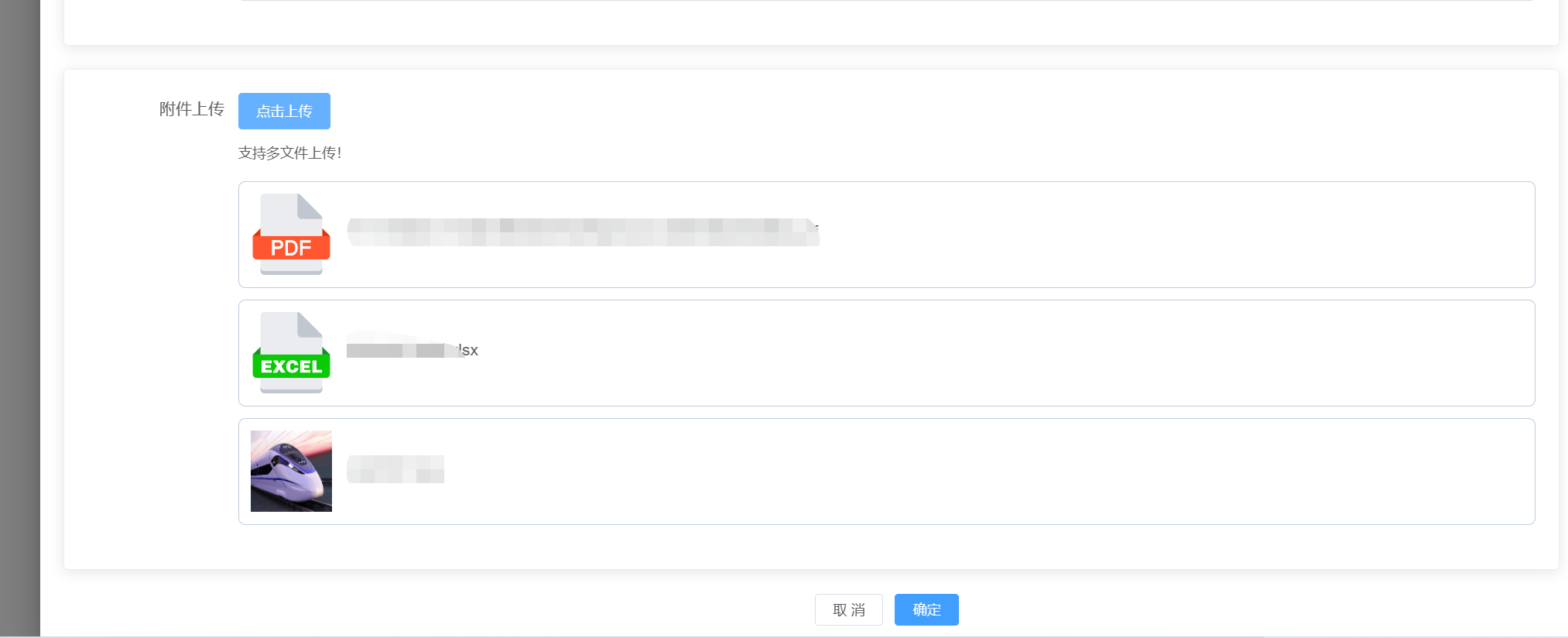
实现效果

自定义element-upload插件
<template>
<div>
<el-upload
v-loading="loading"
element-loading-text="文件上传中"
element-loading-spinner="el-icon-loading"
:action="action"
:accept="accept"
:data="data"
ref="upload"
:headers="headers"
multiple :limit="limit"
:before-upload="beforeUpload"
:on-success="handleOnSuccess"
:on-error="handleOnError"
:on-change="handleOnChange"
:file-list="fileList"
list-type="picture"
:auto-upload="false">
<template slot="file" slot-scope="{file}">
<img
class="el-upload-list__item-thumbnail"
:src="getImg(file)" alt=""
>
<a class="el-upload-list__item-name" @click="handleClick(file)">
<i class="el-icon-document"></i>{
{ file.name }}
</a>
<label class="el-upload-list__item-status-label">
<i class="el-icon-upload-success el-icon-check"></i>
</label>
<i class="el-icon-close" @click="handleRemove(file)"></i>
</template>
<el-button size="small" type="primary">点击上传</el-button>
<div slot="tip" class="el-upload__tip" v-if









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 5622
5622











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








