Thymeleaf模板
Thymeleaf的优点:它就是html页面
相关pom依赖:
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
注意:
Spring Boot官方文档建议在开发时将缓存关闭,那就在application.properties文件中加入下面这行
spring.thymeleaf.cache=false
正式环境还是要将缓存开启的
application.properties–》application.yml
1、application.yml文件的默认配置
spring:
thymeleaf:
cache: false

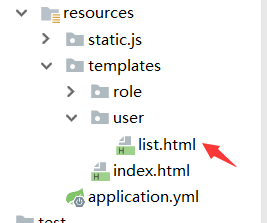
在controller中跳转:


thymeleaf标签:
在页面上方导入<html xmlns:th="http://www.thymeleaf.org">

(1)取值
<h1 th:text="${name}" >xxx</h1>
(2)foreach
<table border="1px" >
<thead>
<tr>
<td>用户id</td>
<td>用户姓名</td>
<td>用户描述</td>
</tr>
</thead>
<tbody>
<tr th:each="user : ${users}">
<td th:text="${user.uid}" >用户id</td>
<td th:text="${user.username}">用户姓名</td>
<td th:text="${user.desc}">用户描述</td>
</tr>
</tbody>
</table>
(3)下拉框
<select>
<option th:each="user : ${users}" th:value="${user.uid}" th:text="${user.username}" ></option>
</select>
Freemarker模板
相关pom依赖:
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-freemarker</artifactId>
</dependency>
application.yml文件的默认配置:
spring:
freemarker:
# 设置模板后缀名
suffix: .ftl
# 设置文档类型
content-type: text/html
# 设置页面编码格式
charset: UTF-8
# 设置页面缓存
cache: false
# 设置ftl文件路径,默认是/templates,为演示效果添加role
template-loader-path: classpath:/templates/role
mvc:
static-path-pattern: /static/**

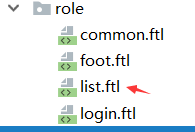
怎么添加创建ftl文件:


要添加后才会有

在controller中跳转:
注意:



freemarker标签:

(1)取值
xxxxxxx 【${name!"我靠"}】
注意:如果后台传的值是null,不加!会报错,!后面的值表示默认值
(2)非空判断
exists用在逻辑判断
<#if name??>
xxxx
</#if>
<#if name?exists>
${name}
</#if>
(3)条件表达式
<#if sex=="boy">
男
<#elseif sex=="girl">
女
<#else>
人妖
</#if>
(4)循环
<table border="1px" >
<thead>
<tr>
<td>用户id</td>
<td>用户姓名</td>
<td>用户描述</td>
</tr>
</thead>
<tbody>
<#list users as user>
<tr >
<td >${user.uid}</td>
<td >${user.username}</td>
<td >${user.desc}</td>
</tr>
</#list>
</tbody>
</table>
注意:freemarker和thymeleaf的数据源位置不同
(5)获取项目名(局部变量、全局变量)
<h1>获取项目名(局部变量、全局变量)</h1>
局部变量
<#assign ctx1>
${springMacroRequestContext.contextPath}
</#assign>
全局变量
<#global ctx2>
${springMacroRequestContext.contextPath}
</#global>
${ctx1},${ctx2}
(6)调用外部文件
<#include "foot.ftl">






















 313
313











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








