VSCode如何快速生成注释说明
目前,很多人都在使用vscode编辑器来编写代码,在编写文档时我们往往会在文档开头或者类上或者某些方法上标注说明,那么这个说明我们要怎样快速生产呢?
我们直接上步骤:
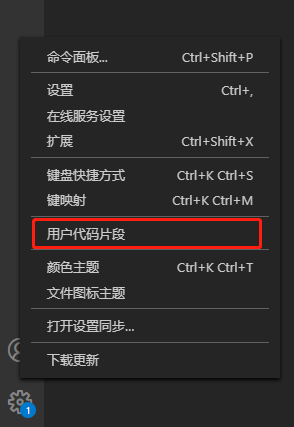
1. 点击左下角管理图标,选择‘用户代码片段’

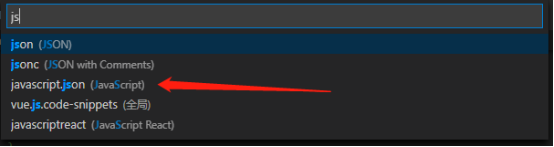
2.在上方选择框中输入“js”,选择打开“javascript.json”配置

3.把{ }里面的代码全部注释掉,复制以下模板即可全部放入即可
文档开头注释:
"Print to zhushi": {
"prefix": "zhushi",
"body": [
"/*",
"* @Description: $0",
"* @Author: your name",
"* @Date: $CURRENT_YEAR-$CURRENT_MONTH-$CURRENT_DATE",
"* @LastEditTime: $CURRENT_YEAR-$CURRENT_MONTH-$CURRENT_DATE",
"* @LastEditors: Please set LastEditors",
"*/"
],
"description": "a zhushi mode"
},
方法注释:
"Print to func": {
"prefix": "func",
"body": [
"/**",
" * @func $1",
" * @desc $2",
" * @param {$3} $4 $5",
" * @return {$6} $7",
" */"
],
"description": "a func mode"
}
4.使用方法
因为这是我们编辑的js的配置,所以我们只能在.js文件中使用(其他文件:html,php…,可以搜索对应的配置文件进行修改添加)
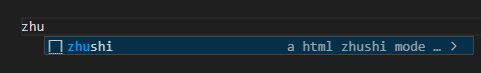
在文件开头打出 ”zhu“ 后就会出现提示:

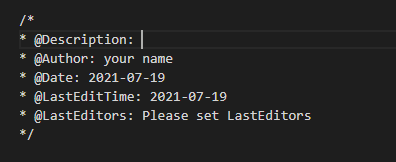
然后直接回车,我们要的注释就出来啦!

然后只需要在首行写上内容即可
方法注释同理,在对应的方法上打出 ”func“ 然后选择我们的注释模板即可!






















 947
947











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










