js控制html标签属性和内容
通过点语法可以访问和设置除了class以外的所有标签属性,这里想设置class属性的话,要使用className来设置,如果想要设置标签中间的内容,那么可以使用innerHTML
1.先写一个用css设置div的样式
<!DOCTYPE html>
<html>
<head>
<title>js控制html标签的属性和内容</title>
<style type="text/css">
#box01{width: 100px;height: 100px;background:pink;}
</style>
</head>
<body>
<div id="box01" title="我是title属性" class="class01">我是一个div盒子</div>
</body>
</html>页面显示如下:

2.用js改变原有的html属性
!DOCTYPE html>
<html>
<head>
<title>js控制html标签的属性和内容</title>
<style type="text/css">
#box01{width: 100px;height: 100px;background:pink;}
</style>
</head>
<body>
<div id="box01" title="我是title属性" class="class01">我是一个div盒子</div>
</body>
</html>
<script type="text/javascript">
//1.先获得指定的id属性
var box01 = document.getElementById('box01');
//2.改变div中的title属性
box01.title = '我是被js改变的title';
//2.改变class的属性
box01.className = 'class02';
//3.改变div显示的内容
box01.innerHTML = '我是被js修改的html属性'
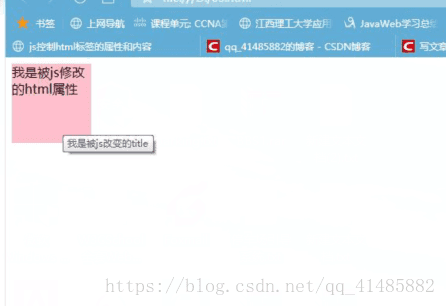
</script>显示结果如下:





















 1103
1103











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








