CSS
Cascading Style Sheet 层叠级联样式表,作用:表现(美化网页),具体:字体,颜色,边距,高度,宽度,背景图片,网页定位,网页浮动…
- CSS的基本操作(入门)
- CSS选择器(重点)
- 美化网页(文字,阴影,超链接,列表,渐变)
- 盒子模型
- 浮动+定位
- 网页动画(特效效果)
基本入门
css的优势:
- 内容与表现分离
- 网页结构表现同一,可以实现复用
- 样式十分丰富
- 建议使用独立于HTML的css文件
- 利用SEO,容易被搜索引擎收录
HTML与CSS不分离
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 规范,<style> 可以编写css的代码,。每一个声明最好使用分号结尾
语法:
选择器{
声明1;
声明2;
声明3;
}
-->
<style>
h1 {
color: red;
}
</style>
</head>
<body>
<h1>我是标题</h1>
</body>
</html>
CSS与HTML分离(建议使用)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 规范,<style> 可以编写css的代码,。每一个声明最好使用分号结尾
语法:
选择器{
声明1;
声明2;
声明3;
}
-->
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<h1>我是标题</h1>
</body>
</html>
h1 {
color: red;
}
三种导入css的方式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 内部样式-->
<style>
h1{
color: aqua;
}
</style>
<!-- 外部样式-->
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<!-- 优先级:就近原则 -->
<!--行内样式:在标签元素中,编写一个style属性,编写样式即可-->
<h1 style="color: red">标题</h1>
</body>
</html>
- 扩展:外部样式两种写法
- 链接式: link rel=“stylesheet” href=“css/style.css”
- 导入式(css2.1特有的): @import url(“css/style.css”);
三种基本选择器
选择器:选择页面上的某一个或者某一类元素
标签选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
<!-- 标签选择器:选择一类标签,会选择到页面上所有的这个标签的元素-->
h1{
color: #7e4ca5;
background: aqua;
border-radius: 24px;
}
</style>
</head>
<body>
<h1>g1</h1>
<h1>g2</h1>
<h1>g3</h1>
</body>
</html>
类选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/* 类选择器的格式 .class的名称{}
好处,可以多个标签归类,是同一个class,可以复用;选择所有class属性一致的标签,跨标签 .类名{}
*/
.g1{
color: antiquewhite;
}
.g2{
color: green;
}
</style>
</head>
<body>
<h1 class="g1">标题1</h1>
<h1 class="g2">标题2</h1>
<h1 class="g3">标题3</h1>
<p class="g1">P标签</p>
</body>
</html>
idea选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*id选择器 :id必须保证全局唯一 */
/* #id名称{} 不遵循就近原则,固定的
id选择器> class选择器> 标签选择器
*/
#g1{
color: green;
}
.g2{
color: #7e4ca5;
}
</style>
</head>
<body>
<h1 class="g2" id="g1">标题1</h1>
<h1 class="g2">标题2</h1>
<h1 class="g2">标题3</h1>
<h1>标题4</h1>
</body>
</html>
层次选择器
后代选择器
- 在某个元素的后面的全部选择
/* 后代选择器*/
body p{
background: red;
}
子选择器
- 只有一代,儿子辈
/* 子选择器 */
body>p{
background: red;
}
相邻兄弟选择器
- 选择只有一个,相邻(向下)
/* 相邻兄弟选择器*/
.g1+p{
background: red;
}
通用选择器
- 选择当前选中元素的向下的所有兄弟元素
/* 通用兄弟选择器,当前选中元素的向下的所有兄弟元素*/
.g1~p{
background: red;
}
结构伪类选择器
<style>
/* ul的第一个子元素*/
ul li:first-child{
background: red;
}
/* ul的最后一个子元素*/
ul li:last-child{
background: green;
}
/* 只选中p1:定位到父元素,选择当前的第一个元素
选择当前p元素的父级元素,选中父级元素的第一个,并且是当前元素才生效,按顺序
*/
p:nth-child(1){
background: aqua;
}
/*选中父元素,下的p元素的第二个,按类型*/
p:nth-of-type(1){
background: brown;
}
</style>
属性选择器(常用)
- id+class结合~
<style>
.demo a{
float: left;
display: block;
height: 50px;
width: 50px;
border-radius: 10px;
background: aqua;
text-align: center;
color: gray;
text-decoration: none;
margin-right: 5px;
font:bold 20px/50px Arial;
}
/* 属性名,属性名 = 属性值(正则)*/
/*存在id属性的元素
格式:a[]{}*/
/*a[id]{*/
/* background:green;*/
/*}*/
/*a[id=first]{*/
/* background:green;*/
/*}*/
/*class中有links的元素 *=是包含等于 */
/* a[class*="links"]{*/
/* background: red;*/
/* }*/
/*选中href中以https开头的元素 */
a[href^=http]{
background: red;
}
/*选中href中以doc结尾的元素 */
a[href$=doc]{
background: red;
}
</style>
美化网页
为什么要美化
- 有效的传递页面信息
- 美化网页,页面漂亮,才能吸引用户
- 凸显页面的主题
- 提高用户的体验
span标签:重点要突出的字,使用span套起来
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#title1{
font-size: 50px;
}
</style>
</head>
<body>
欢迎学习<span id="title1">Java</span>
</body>
</html>
字体样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--
font-family: 字体
font-size:字体大小
font-weight:字体粗细 bold/lighter
cplor:字体颜色
-->
<style>
body{
font-family: 微软雅黑;
color: aquamarine;
}
h1{
font-size: 50px;
}
.p1{
font-weight: bold;
}
</style>
</head>
<body>
<h1>故事介绍</h1>
<p class="p1">
寒水寺忘忧大师坐化后,一口神秘的黄金棺材入世,掀起江湖纷争。各方势力针锋相对,雷无桀、
</p>
<p>
萧瑟、唐莲、司空千落、天女蕊等相继卷入争端,一场围绕黄金棺材的故事即将上演。策马江湖梦,
</p>
<p>
倚剑踏歌行,黄金棺材的秘密,逐渐浮现…
</p>
</body>
</html>
文本样式
- 文本颜色
- 文本对齐方式
- 首行缩进
- 行高
- 装饰
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>文本样式</title>
<!--
颜色: RGB:0~F
RGBA A:0~1(透明度)
text-align: 排版
text-indent:段落首行缩进
line-height:行高 , 行高和块高一致,就可以上下居中。
text-decoration: 装饰
vertical-align:middle 文件图片水平对齐
-->
<style>
h1{
color: rgba(0,255,255,0.6);
text-align: center;
}
.p1{
text-indent: 2em;
}
.p3{
background: #7e4ca5;
height: 300px;
line-height: 300px;
}
.l1{
text-decoration: underline;
}
/*中划线*/
.l2{
text-decoration: line-through;
}
/*上划线*/
.l3{
text-decoration: overline;
}
</style>
</head>
<body>
<p class="l1">12356</p>
<p class="l2">12356</p>
<p class="l3">12356</p>
<h1>故事介绍</h1>
<p class="p1">
寒水寺忘忧大师坐化后,一口神秘的黄金棺材入世,掀起江湖纷争。各方势力针锋相对,雷无桀、
</p>
<p>
萧瑟、唐莲、司空千落、天女蕊等相继卷入争端,一场围绕黄金棺材的故事即将上演。策马江湖梦,
</p>
<p class="p3">
倚剑踏歌行,黄金棺材的秘密,逐渐浮现…
</p>
</body>
</html>
阴影和超链接伪类
正常情况下,a,a:hover
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
a{
text-decoration: none;
color: #ce0bff;
}
/*鼠标悬浮的颜色*/
a:hover{
color: #ff345b;
}
/*鼠标按住未释放的颜色*/
a:active{
color: #7e4ca5;
}
/*已访问的连接颜色*/
a:visited{
color: red;
}
/*text-shadow: 阴影颜色,水平偏移,垂直偏移,阴影半径*/
#price{
text-shadow: green 10px 10px 10px;
}
</style>
</head>
<body>
<a href="">
<img src="images/1.png" alt="">
</a>
<p>
<a href="#">少年歌行</a>
</p>
<p>
<a href="">作者:周木楠</a>
</p>
<p id="price">
¥666
</p>
</body>
</html>
列表样式练习
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>列表</title>
<link rel="stylesheet" href="css/style.css" type="text/css"/>
</head>
<body>
<div id="nav">
<h2 class="title">全部商品分类</h2>
<ul>
<li>
<a href="#">图书</a>
<a href="#">音像</a>
<a href="#">数字商品</a>
</li>
<li>
<a href="#">家用电器</a>
<a href="#">手机</a>
<a href="#">数码</a>
</li>
<li>
<a href="#">电脑</a>
<a href="#">办公</a>
</li>
<li>
<a href="#">家居</a>
<a href="#">家装</a>
<a href="#">厨具</a>
</li>
<li>
<a href="#">服饰鞋帽</a>
<a href="#">个性化妆</a>
</li>
<li>
<a href="#">礼品箱包</a>
<a href="#">钟表</a>
<a href="#">珠宝</a>
</li>
<li>
<a href="#">食品饮料</a>
<a href="#">保健食品</a>
</li>
<li>
<a href="#">彩票</a>
<a href="#">旅行</a>
<a href="#">充值</a>
<a href="#">票务</a>
</li>
</ul>
</div>
</body>
</html>
#nav{
width: 300px;
}
.title{
font-size: 18px;
font-weight: bold;
text-indent: 30px;
background: #ff345b;
}
/*list-style:
none:去掉圆点
circle:空心圆
decimal:数字
square:正方形
*/
ul{
background: antiquewhite;
}
ul li{
height: 30px;
list-style: none;
text-indent: 1em;
}
a{
text-decoration: none;
font-size: 14px;
color: #000;
}
a:hover{
color: orange;
text-decoration: underline;
}
背景图像应用及渐变
背景图像应用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>背景</title>
<style>
div{
width: 1000px;
height: 700px;
border:1px solid red;
background-image: url("images/1.png");
/*默认是全部平铺 */
}
.div1{
background-repeat: repeat-x;
/* 水平平铺*/
}
.div2{
background-repeat: repeat-y;
/* 垂直平铺*/
}
.div3{
background-repeat: no-repeat;
/* 不平铺*/
}
</style>
</head>
<body>
<div class="div1"></div>
<div class="div2"></div>
<div class="div3"></div>
</body>
</html>
渐变
background-color: #4158D0;
background-image: linear-gradient(43deg, #4158D0 0%, #C850C0 46%, #FFCC70 100%);
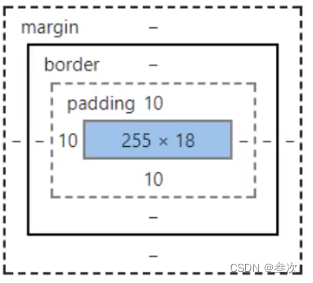
盒子模型
什么是盒子模型

- margin:外边距
- padding:内边距
- border:边框
边框
- 边框的粗细
- 边框的样式
- 边框的颜色
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>盒子模型</title>
<style>
/*h1,ul,li,a,body{*/
/* !*body总有一个默认的外边距,常见操作*!*/
/* margin: 0;*/
/* padding: 0;*/
/* text-decoration: none;*/
/*}*/
#box{
/*border:粗细,样式,颜色*/
width: 300px;
border: 1px solid red;
}
h2{
font-size: 16px;
background-color: #ff345b;
line-height: 38px;
color: bisque;
}
form{
background: aquamarine;
}
div:nth-of-type(1) input{
border: 3px solid black;
}
div:nth-of-type(2) input{
border: 3px dashed red;
}
div:nth-of-type(3) input{
border: 2px dashed greenyellow;
}
</style>
</head>
<body>
<div id="box">
<h2>会员登录</h2>
<form action="#">
<div>
<span>用户名:</span>
<input type="text">
</div>
<div>
<span>密码:</span>
<input type="text">
</div>
<div>
<span>邮箱:</span>
<input type="text">
</div>
</form>
</div>
</body>
</html>
内外边距
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>外边距</title>
<!-- 外边距的妙用:居中元素-->
<style>
#box{
/*border:粗细,样式,颜色*/
width: 300px;
border: 1px solid red;
margin: 0 auto;
}
/*
顺时针旋转
margin:0
margin:0 1px
margin:0 1px 2px 3px
*/
h2{
font-size: 16px;
background-color: #ff345b;
line-height: 38px;
color: bisque;
margin: 0 1px 2px 3px;
}
form{
background: aquamarine;
}
input{
border: 1px solid black;
}
div:nth-of-type(1){
padding: 10px 2px;
}
</style>
</head>
<body>
<div id="box">
<h2>会员登录</h2>
<form action="#">
<div>
<span>用户名:</span>
<input type="text">
</div>
<div>
<span>密码:</span>
<input type="text">
</div>
<div>
<span>邮箱:</span>
<input type="text">
</div>
</form>
</div>
</body>
</html>
圆角边框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>圆形</title>
<style>
/*
margin:0 auto;居中
要求:块元素,块元素具有固定的宽度
*/
div{
width: 50px;
height: 50px;
margin:0 auto;
background: red;
border-radius: 50px;
}
img{
border-radius: 226px;
}
</style>
</head>
<body>
<div></div>
<img src="images/1.png" alt="">
</body>
</html>
阴影
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>阴影</title>
<style>
/*
margin:0 auto;居中
要求:块元素,块元素具有固定的宽度
*/
img{
border-radius: 50px;
box-shadow: 10px 10px 100px yellow;
}
</style>
</head>
<body>
<div style="display: block;text-align: center">
<img src="images/1.png" alt="">
</div>
</body>
</html>
display和浮动
标准文档流
- 块级元素:独占一行
h1~h6 p div 列表...
- 行内元素: 可以被包含在块级元素当中,反之,则不可以
display
display也是一种实现行内元素排列的方式,但是大多数情况都是用float
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>display</title>
<style>
/*<!--block 块元素*/
/* inline 行内元素*/
/* inline-block ,是块元素,但是可以内联
none
*/
/*-->*/
div{
width: 100px;
height: 100px;
border: 1px solid red;
display: inline;
}
span{
width: 100px;
height: 100px;
border: 1px solid red;
display: block;
}
</style>
</head>
<body>
<div>div块元素</div>
<span>span行内元素</span>
</body>
</html>
浮动(float)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>浮动</title>
<style>
div{
margin: 10px;
padding: 5px;
}
#father{
border: 1px #000000 solid;
}
.p{
border: 1px #ff345b dashed;
display: inline-block;
float: left;
}
.p1{
border: 1px #00F dashed;
display: inline-block;
float: left;
}
.p2{
border: 1px #060 dashed;
display: inline-block;
float: left;
}
/*
clear:right;左侧不允许有浮动元素
clear:left;右侧不允许有浮动元素
*/
.p3{
border: 1px #666 dashed;
font-size: 12px;
line-height: 23px;
display: inline-block;
float: left;
clear: both;
}
</style>
</head>
<body>
<div id="father">
<div class="p"><img src="image/1.jpg" width="200" height="100" alt=""></div>
<div class="p1"><img src="image/2.jpg" width="200" height="200"alt=""></div>
<div class="p2"><img src="image/3.jpg" width="200" height="150" alt=""></div>
<div class="p3"></div>
浮动的盒子可以向左浮动,也可以向右浮动,只能碰壁
</div>
</body>
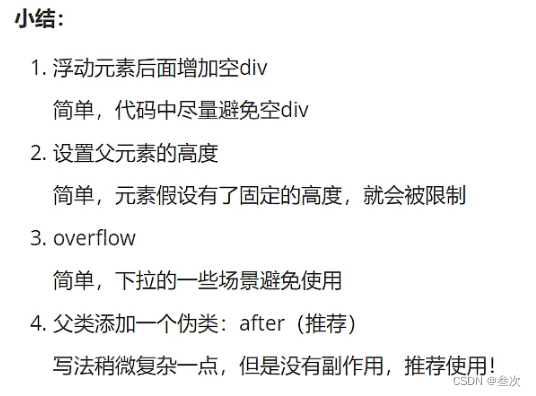
父级边框塌陷问题
/*
clear:right;左侧不允许有浮动元素
clear:left;右侧不允许有浮动元素
clear:both;两侧不允许有浮动元素
clear:none;
*/
解决方案:
- 增加父级元素的高度
#father{
border: 1px #000000 solid;
height: 800px;
}
- 增加一个空的div标签
<div class="clear"></div>
.clear{
clear:both;
margin:0;
padding:0;
}
- overflow
在父级元素中增加一个 overflow:hidden
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#content{
width: 200px;
height: 150px;
overflow: hidden;
}
</style>
</head>
<body>
<div id="content">
<img src="image/1.jpg" alt="">
<p>
ohhhhhhhhhhhhhh!
</p>
</div>
</body>
</html>
- 父类添加一个伪类:after
#father:after{
border: 1px #000000 solid;
content: "";
clear: both;
}

相对定位
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>x相对定位</title>
<!--
相对于原来得位置进行偏移,仍然在标准文档流中,原来的位置会被保留
-->
<style>
.main{
border: 1px solid red;
width: 300px;
height: 300px;
padding: 10px;
}
.c1,.c2,.c3,.c4,.c5{
background-color: pink;
width: 100px;
height: 100px;
text-align: center;
}
.c5{
background-color: blue;
}
a{
color: white;
text-decoration: none;
line-height: 100px;
}
a:hover{
color: blue;
}
.c2{
position: relative; /*相对定位:上下左右*/
left: 200px;
bottom: 100px;
}
.c4{
position: relative;
bottom: 100px;
left: 200px;
}
.c5{
position: relative;
bottom: 300px;
left: 100px;
}
</style>
</head>
<body>
<div class="main">
<div class="c1"><a href="">链接1</a></div>
<div class="c2"><a href="">链接2</a></div>
<div class="c3"><a href="">链接3</a></div>
<div class="c4"><a href="">链接4</a></div>
<div class="c5"><a href="">链接5</a></div>
</div>
</body>
</html>
绝对定位和固定定位
绝对定位
定位:基于什么定位。
- 没有父级元素定位的前提下,基于浏览器定位
- 假设父级元素存在定位,相对于父级元素进行偏移
- 在父级元素范围内移动
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>绝对定位</title>
<style>
div{
margin: 10px;
padding: 5px;
font-size: 12px;
line-height: 25px;
}
#father{
border: 1px solid #666;
padding: 0;
}
#c1{
background-color: #ff345b;
border: 1px dashed #7e4ca5;
}
#c2{
background-color: #0000FF;
border: 1px dashed #7ca5;
position: absolute;
right: 30px;
}
#c3{
background-color: #ffff11;
border: 1px dashed #7e4c;
}
</style>
</head>
<body>
<div id="father">
<div id="c1"><a href="">链接1</a></div>
<div id="c2"><a href="">链接2</a></div>
<div id="c3"><a href="">链接3</a></div>
</div>
</body>
</html>
固定定位
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>固定定位</title>
<style>
body{
height: 1000px;
}
div:nth-of-type(1){/*绝对定位,相对于浏览器*/
width: 100px;
height: 100px;
background: red;
position: absolute;
right: 0;
bottom: 0;
}
div:nth-of-type(2){/*固定定位*/
width: 100px;
height: 100px;
background: red;
position: fixed;
right: 0;
bottom: 0;
}
</style>
</head>
<body>
<div>div1</div>
<div>div2</div>
</body>
</html>
z-index
z-index:默认是0,最高无限-999
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div id="content">
<ul>
<li><img src="image/1.jpg" height="150px" width="200" alt=""></li>
<li class="tiptext">好好学习</li>
<li class="tipBg"></li>
<li>天天向上</li>
<li>超级侦探,随时办案</li>
</ul>
</div>
</body>
</html>
#content{
padding: 0px;
margin: 0px;
overflow: hidden;
font-size: 12px;
line-height: 25px;
border: 1px #000000 solid;
}
ul,li{
padding: 0px;
margin: 0px;
list-style: none;
}
/*父级元素相对定位*/
#content ul{
position: relative;
}
.tiptext, .tipBg{
position: absolute;
width: 200px;
height: 25px;
top: 150px;
}
.tiptext{
color: white;
/*z-index: 0;*/
}
.tipBg{
background: #000000;
opacity: 0.5;/*背景透明度*/
filter: alpha(opacity=50);/*背景透明度*/
}
动画及视野扩展
- 动画是使元素从一种样式逐渐变化为另一种样式的效果。
- 当在 @keyframes 创建动画,把它绑定到一个选择器,否则动画不会有任何效果。指定至少这两个CSS3的动画属性绑定向一个选择器:规定动画的名称、规定动画的时长
- 你可以改变任意多的样式任意多的次数。请用百分比来规定变化发生的时间,或用关键词 “from” 和 “to”,等同于 0% 和 100%。0% 是动画的开始,100% 是动画的完成。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>动画</title>
<style>
div
{
width:100px;
height:100px;
background:red;
position:relative;
animation:myfirst 5s;
-webkit-animation:myfirst 5s; /* 把 "myfirst" 动画捆绑到 div 元素,时长:5 秒:*/
}
@keyframes myfirst
{
0% {background:red; left:0px; top:0px;}
25% {background:yellow; left:200px; top:0px;}
50% {background:blue; left:200px; top:200px;}
75% {background:green; left:0px; top:200px;}
100% {background:red; left:0px; top:0px;}
}
@-webkit-keyframes myfirst
{
0% {background:red; left:0px; top:0px;}
25% {background:yellow; left:200px; top:0px;}
50% {background:blue; left:200px; top:200px;}
75% {background:green; left:0px; top:200px;}
100% {background:red; left:0px; top:0px;}
}
</style>
</head>
<body>
<div></div>
</body>
</html>





















 9399
9399











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








