关于html和text方法,下面进行举例说明
1)当两者皆是纯文本内容时,显示内容无区别
<script type="text/javascript" src="js/jquery-2.1.0.js"></script>
<script type="text/javascript">
$(function(){
//如果是纯文本内容则无区别
alert($("#div1").html())
alert($("#div1").text())
})
</script>
<!-- 书写一个div -->
<div id="div1">你好</div>

2)在“你好”加入超链接
<script type="text/javascript" src="js/jquery-2.1.0.js"></script>
<script type="text/javascript">
//获取id为div2的这个元素的内容,包括页面中的所有html代码
alert($("#div2").html())
//获取id为div2的这个元素的文本内容不包括页面中的html代码
alert($("#div2").text())
</script>
<!-- 书写div -->
<div id="div2"><a href="#">你好</a></div>
2.1)html()方法

2.1)text()方法

3)需要设置内容时
<script type="text/javascript" src="js/jquery-2.1.0.js"></script>
<script type="text/javascript">
//设置一段html代码到id为div3的这个元素中(html代码编译后的内容)
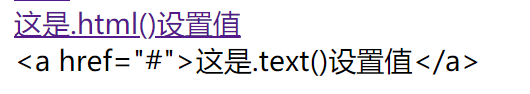
$("#div3").html('<a href="#">这是.html()设置值</a>')
//设置一段html代码文本到id为div4的这个元素中(html的代码内容,不进行编译)
$("#div4").text('<a href="#">这是.text()设置值</a>')
</script>
<!-- 书写div -->
<div id="div3"></div>
<div id="div4"></div>
结果如上显示





















 235
235











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








