一、父传子、父传后代
方式一:子通过props来接收

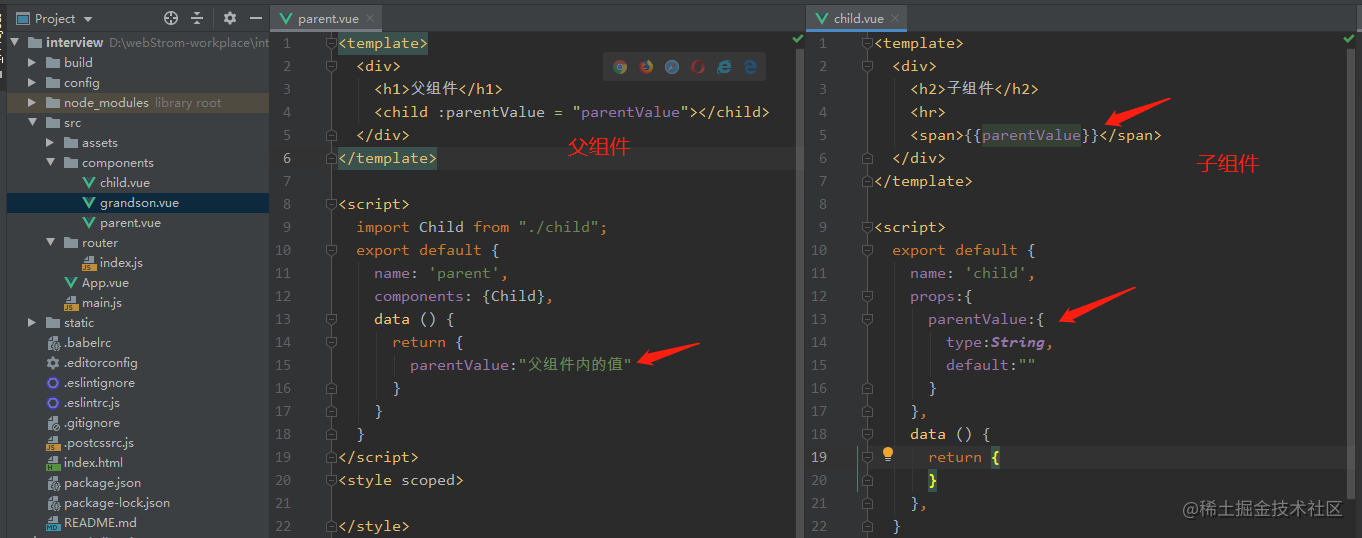
父组件:父组件引入子组件时,通过<child :parentValue = "parentValue"></child>子组件传值。
备注:这种方式父传值很方便,但是传递给后代组件不推荐(父->子->孙),且这种方式父组件不能直接修改父组件传过来的数据。
<template>
<div>
<h1>父组件</h1>
<child :parentValue = "parentValue"></child>
</div>
</template>
<script>
import Child from "./child";
export default {
name: 'parent',
components: {Child},
data () {
return {
parentValue:"父组件内的值"
}
}
}
</script>
<style scoped>
</style>
子组件:子组件通过props即props:{ parentValue:{ type:String, default:"" } }来接收父组件传过来的值
<template>
<div>
<h2>子组件</h2>
<hr>
<span>{{parentValue}}</span>
</div>
</template>
<script>
export default {
name: 'child',
props:{
parentValue:{
type:String,
default:""
}
},
data () {
return {
}
},
}
</script>
<style scoped>
</style>
方式二:通过this.$parent.xxx子组件直接使用父组件的值
备注:这种方式,子组件可以直接修改父组件的数据。

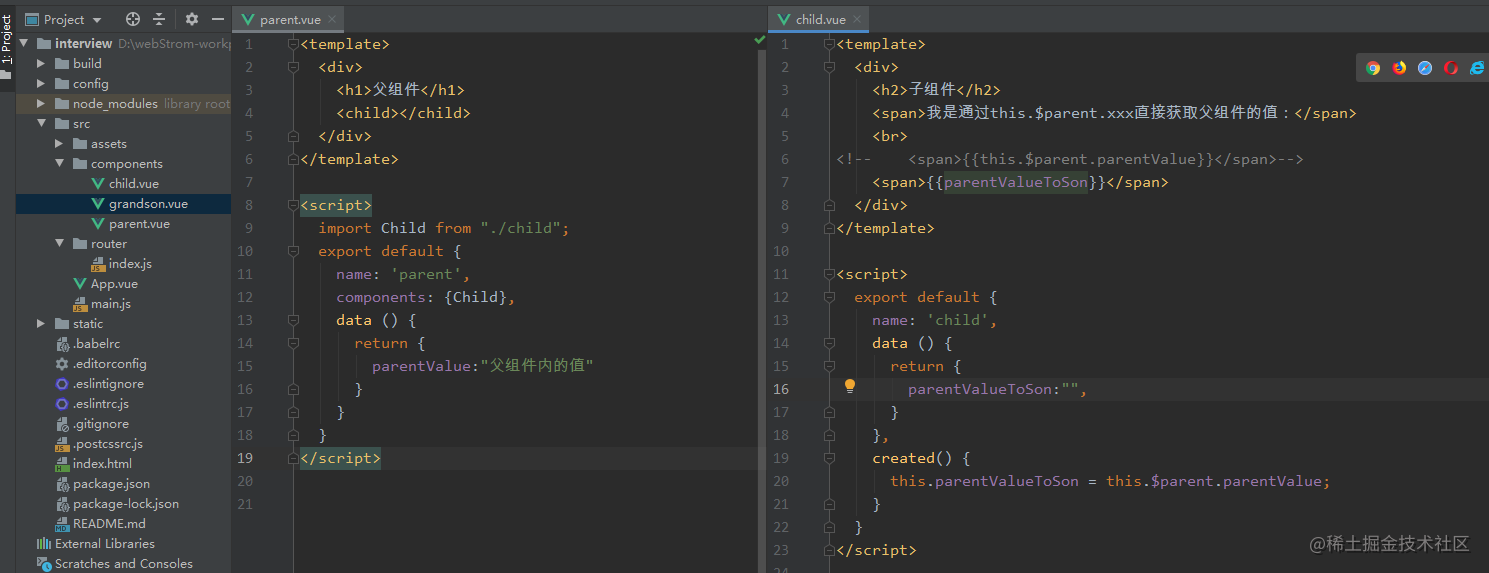
父组件:正常引入子组件
<template>
<div>
<h1>父组件</h1>
<child></child>
</div>
</template>
<script>
import Child from "./child";
export default {
name: 'parent',
components: {Child},
data () {
return {
parentValue:"父组件内的值"
}
}
}
</script>
子组件:通过this.$parent.parentValue获取父组件的数据。
<template>
<div>
<h2>子组件</h2>
<span>我是通过this.$parent.xxx直接获取父组件的值:</span>
<br>
<!-- <span>{{this.$parent.parentValue}}</span>-->
<span>{{parentValueToSon}}</span>
</div>
</template>
<script>
export default {
name: 'child',
data () {
return {
parentValueToSon:"",
}
},
created() {
this.parentValueToSon = this.$parent.parentValue;
}
}
</script>
方式三:依赖注入provide/inject
备注:这种方式父组件可以直接向某个后代组件传值,不用再一级一级的传递。
缺点:很难去找这个值是从哪个组件传递过来的。

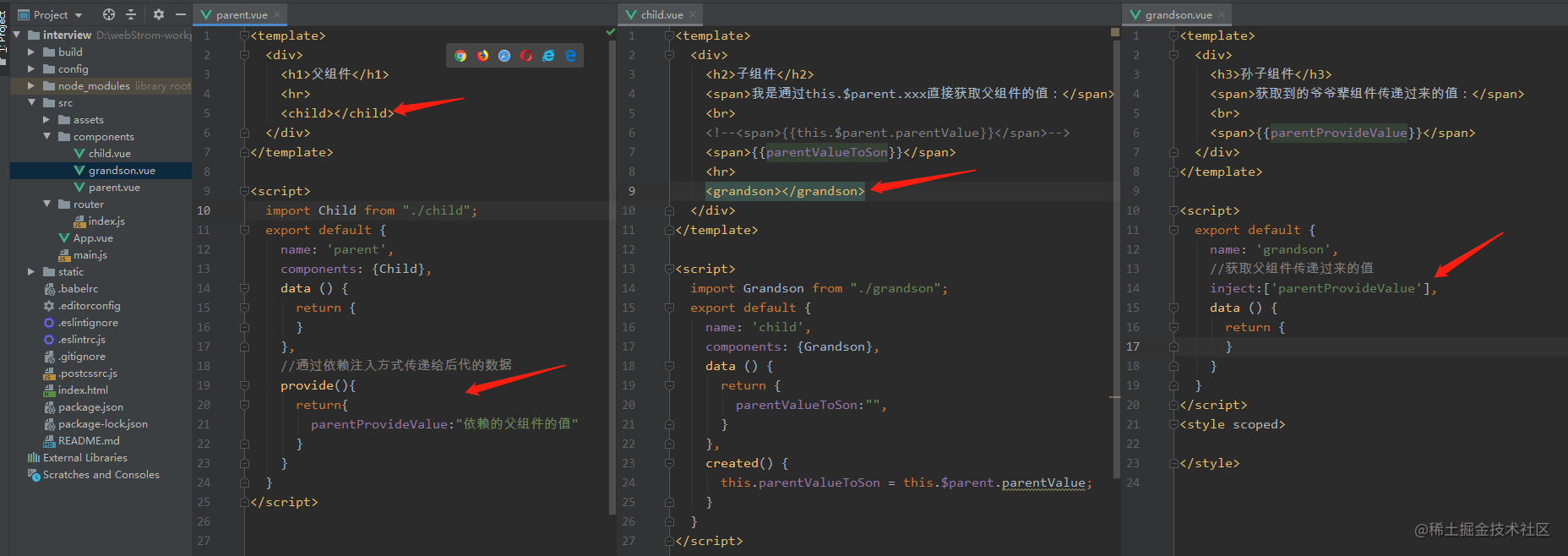
父组件:通过provide定义需要传递给后代的数据。
<template>
<div>
<h1>父组件</h1>
<hr>
<child></child>
</div>
</template>
<script>
import Child from "./child";
export default {
name: 'parent',
components: {Child},
data () {
return {
}
},
//通过依赖注入方式传递给后代的数据
provide(){
return{
parentProvideValue:"依赖的父组件的值"
}
}
}
</script>
子组件:
<template>
<div>
<h2>子组件</h2>
<span>我是通过this.$parent.xxx直接获取父组件的值:</span>
<br>
<!--<span>{{this.$parent.parentValue}}</span>-->
<span>{{parentValueToSon}}</span>
<hr>
<grandson></grandson>
</div>
</template>
孙子组件:通过inject注入爷爷辈组件传递过来的值。
<template>
<div>
<h3>孙子组件</h3>
<span>获取到的爷爷辈组件传递过来的值:</span>
<br>
<span>{{parentProvideValue}}</span>
</div>
</template>
<script>
export default {
name: 'grandson',
//获取父组件传递过来的值
inject:['parentProvideValue'],
data () {
return {
}
}
}
</script>
<style scoped>
</style>
效果图:

二、子传父、后代传父
方式一:this.$emit(“function”,param)
子组件通过$emit传递一个函数和参数,父组件通过传递过来的函数接收参数即传过来的值。
父子组件一般会触发交互行为(子组件传递过来的值放在生命周期函数里是传不过来的),所以可以通过父子的交互行为获取到子组件传递过来的数据。

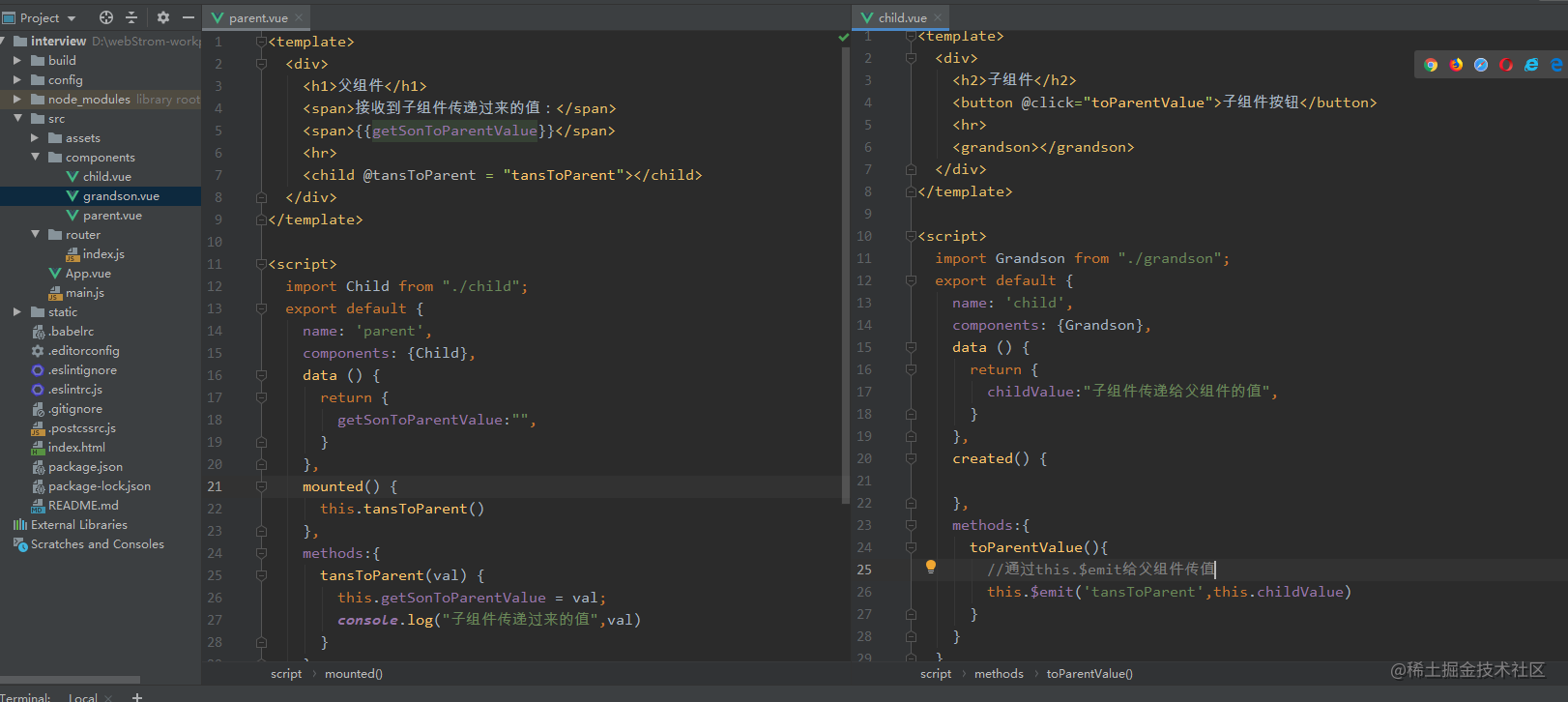
父组件:通过子组件自定义的函数进行绑定接收传递过来的数据。
<template>
<div>
<h1>父组件</h1>
<span>接收到子组件传递过来的值:</span>
<span>{{getSonToParentValue}}</span>
<hr>
<child @tansToParent = "tansToParent"></child>
</div>
</template>
<script>
import Child from "./child";
export default {
name: 'parent',
components: {Child},
data () {
return {
getSonToParentValue:"",
}
},
mounted() {
},
methods:{
tansToParent(val) {
this.getSonToParentValue = val;
console.log("子组件传递过来的值",val)
}
}
}
</script>
子组件:通过this. e m i t ( " f u n c t i o n " , p a r a m ) 子组件通过 emit("function",param) 子组件通过 emit("function",param)子组件通过emit传递一个函数和参数,父组件通过传递过来的函数接收参数即传过来的值。
<template>
<div>
<h2>子组件</h2>
<button @click="toParentValue">子组件按钮</button>
<hr>
<grandson></grandson>
</div>
</template>
<script>
import Grandson from "./grandson";
export default {
name: 'child',
components: {Grandson},
data () {
return {
childValue:"子组件传递给父组件的值",
}
},
created() {
},
methods:{
toParentValue(){
//通过this.$emit给父组件传值
this.$emit('tansToParent',this.childValue)
}
}
}
</script>
效果图:

方式二:this.$child.xxx直接获取子组件数据,且可直接修改子组件的数据。
父组件:this.$children[0].childValue获取子组件数据,只有一个子组件故下标为0.
<template>
<div>
<h1>父组件</h1>
<span>接收到子组件传递过来的值:</span>
<span>{{getSonToParentValue}}</span>
<hr>
<child></child>
</div>
</template>
<script>
import Child from "./child";
export default {
name: 'parent',
components: {Child},
data () {
return {
getSonToParentValue:"",
}
},
mounted() {
this.getSonToParentValue = this.$children[0].childValue
}
}
</script>
子组件:
<template>
<div>
<h2>子组件</h2>
<button>子组件按钮</button>
<hr>
<grandson></grandson>
</div>
</template>
<script>
import Grandson from "./grandson";
export default {
name: 'child',
components: {Grandson},
data () {
return {
childValue:"子组件传递给父组件的值",
}
},
created() {
},
methods:{
}
}
</script>
方式三:通过ref/refs获取子组件dom从而直接获取子组件数据。可直接修改子组件数据。
父组件:
<template>
<div>
<h1>父组件</h1>
<span>接收到子组件传递过来的值:</span>
<span>{{getSonToParentValue}}</span>
<hr>
<child ref="childDom"></child>
</div>
</template>
<script>
import Child from "./child";
export default {
name: 'parent',
components: {Child},
data () {
return {
getSonToParentValue:"",
}
},
mounted() {
this.getSonToParentValue = this.$refs.childDom.childValue
}
}
</script>
子组件与上述相同。
三、兄弟组件传值
方式一:通过中转eventBus.js工具类
新建一个中转eventBus.js工具类,传值的兄弟组件自定义一个函数通过
eventBus.$emit('function',参数);
给接收值的兄弟组件传一个约定好的function名称及参数(即传递的值);接收值的兄弟组件通过
eventBus.$on('function',val=>{
console.log("传递过来的值",val)
})
来接收传递过来的值。

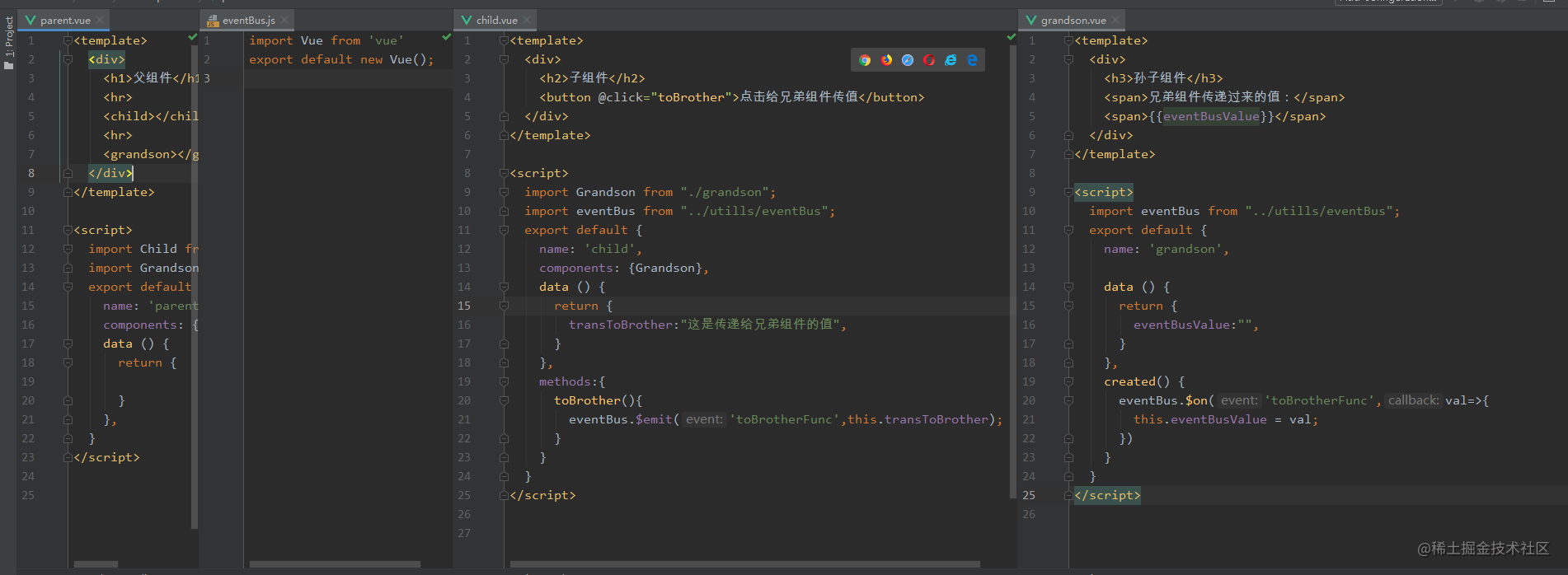
eventBus.js:
import Vue from 'vue'
export default new Vue();
传值的兄弟组件:
<template>
<div>
<h2>子组件</h2>
<button @click="toBrother">点击给兄弟组件传值</button>
</div>
</template>
<script>
import Grandson from "./grandson";
import eventBus from "../utills/eventBus";
export default {
name: 'child',
components: {Grandson},
data () {
return {
transToBrother:"这是传递给兄弟组件的值",
}
},
methods:{
toBrother(){
eventBus.$emit('toBrotherFunc',this.transToBrother);
}
}
}
</script>
接收值的兄弟组件:
<template>
<div>
<h3>孙子组件</h3>
<span>兄弟组件传递过来的值:</span>
<span>{{eventBusValue}}</span>
</div>
</template>
<script>
import eventBus from "../utills/eventBus";
export default {
name: 'grandson',
data () {
return {
eventBusValue:"",
}
},
created() {
eventBus.$on('toBrotherFunc',val=>{
this.eventBusValue = val;
})
}
}
</script>
效果图:























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








