使用h5+规范配合其他跨平台支持的语言和平台,可以快速实现跨平台应用程序的开发
我们发现,在项目的manifest.json文件中,我们已经指定了软件的版本号,但是有一部分老哥可能不知道如何获取,这篇文章就简单阐述一下如何自动获取H5+应用程序的版本号。
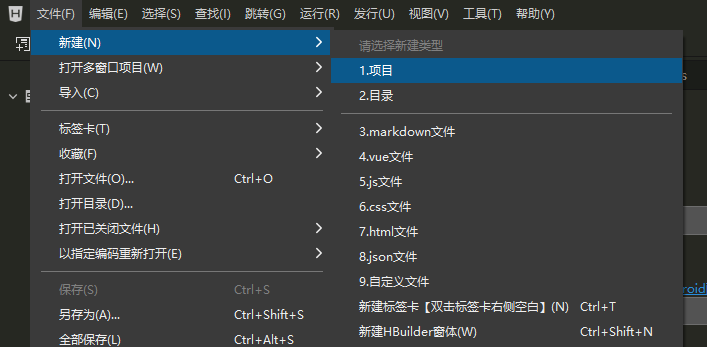
前提前提:你创建了一个完整的H5+跨平台应用程序项目,推荐使用HBuilder编辑器,如下图所示创建H5+项目
1.创建项目
2.选择创建H5+项目,并输入项目名称,然后默认模板即可,感兴趣的可以了解一下其他模板,之后,点击“创建”
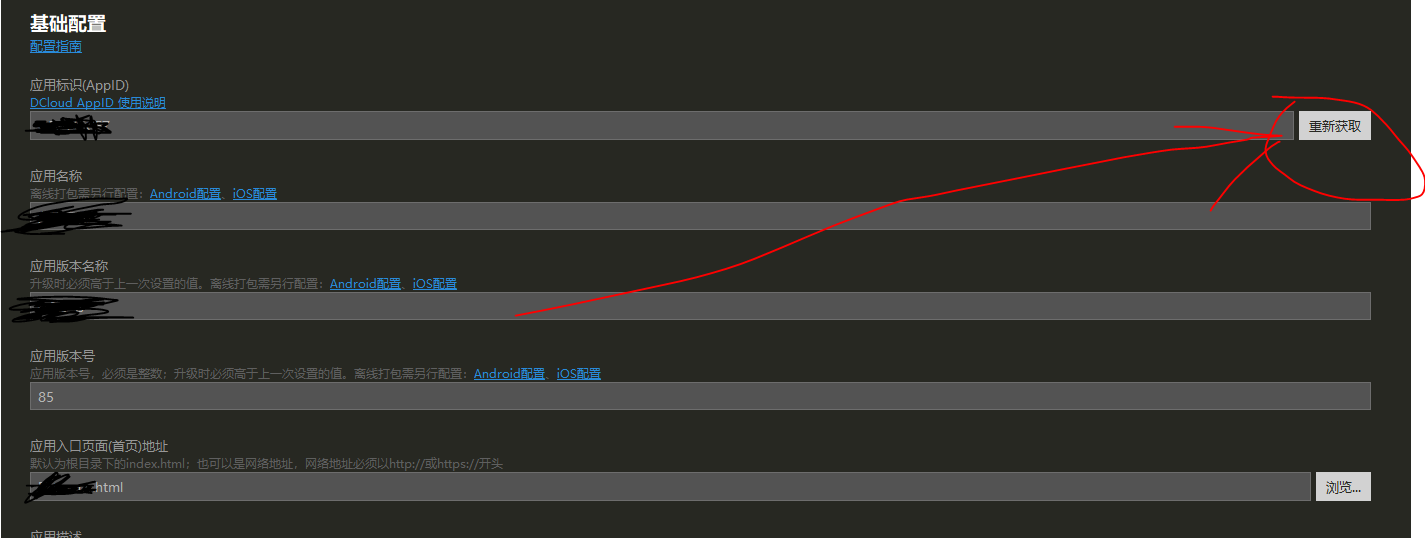
3.根据自己的需求填写好基础配置后,点击“重新获取”按钮
提示:需要在项目配置页面获取ID后才可以在真机测试
完成上面的步骤你就创建了一个完整的、标准的H5+垮平台应用程序项目了。
下面,我们将创建一个.js文件,用来存放我们的主程序逻辑,比如这里我使用的是appmain.js。
mui.getJSON('./manifest.json', null, function(data) {
// alert(JSON.stringify(data));
// console.log(JSON.stringify(data.version.name));
var myver = JSON.stringify(data.version.name);//之前不知道,原来要JSON.stringify()
// console.log(JSON.stringify(data.version.name));
console.log('debug:' + myver);//输出版本号
window.localStorage.localver = myver;//将解析到的版本号进行存储
console.log(myver)
});
如上,我们就成功获取到了版本号。
文章同步发布在我的个人博客:Tiper博客

























 6572
6572











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










