在这里也备份一些收藏的网站吧,有教程也有到处逛发现的~什么都有
主要是给自己留个备份,如果帮助到一些人更好啦
教程、工具类
【工具】 关于vs code
【前端】 MDN学习区:网页开发教程,挺详细的
【前端】 前端学习小站
实用类
【刷题/社区】大家都很熟悉了。牛客网、LeetCode、博客园
【产品】产品、营销、用户、数据分析等等文章,可以看看,挺有意思的:人人都是产品经理
【综合】在线编译工具:菜鸟工具
【前端】30天js挑战,一天一个视频:有时间试试
【前端】 在线代码编辑器,前端程序员社区,很多可以直接下载: CodePen
【前端】外国的一个网站,分享css技术的,感兴趣没事可以看看:css技巧
【前端】一种免费的开源CDN服务:cdnjs
【前端】EaseLJS中文教程:EaseLJS
【前端】插件,常用于移动端网站的内容触摸滑动:swiper
【插件】JQuery插件库,这个比较良心,一天可以下两个免费的插件 ,看着玩玩够用了:插件库
【可视化】满足您所有数据可视化需求的编程库:JavaScript图表和地图
素材类
【music】 音乐素材:音乐搜索器
【color】想找一个不单调的渐变背景就来看这个网站吧:渐变色背景
【color】色彩搭配:配色表
【icon】图片,图标,音乐等等素材:就是上面一条的主页面
【icon】图标和插画都有!!常见的插画足够用了,可以直接复制svg格式代码:阿里巴巴图标库
【color】可以参考图片滤镜风格:双色调效果发生器
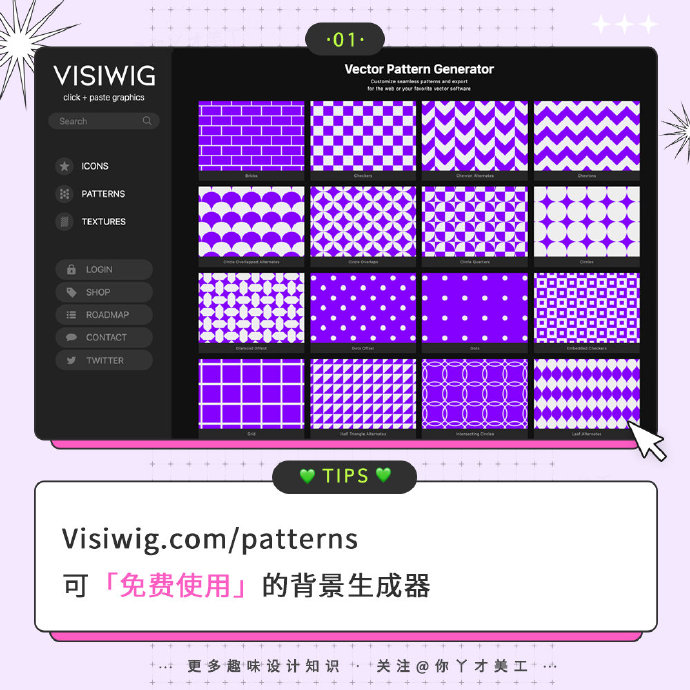
【jpg】矢量背景生成器:Vector Patterns

【jpg】流体图案生成器:Blobs

一些我觉得好看的网站
【特效技术流】用到了大量的SVG,canvas技术,画面非常好看:关于宇航员的历史时间轴
在线制作有(qi)意(qi)思(guai)的(guai)图片
在线制作光绘效果图:Silk – Interactive Generative Art
在线制作放射效果图:Star Emission
在线生成文字雨:TheMatrix
在线生成文字云:WordArt.com - Word Cloud Art Creator / 词云
在线制作lowpoly背景:Flat Surface Shader
在线添加图片艺术滤镜(配色):ShapeFactory | Simple tools to enrich creativity
图片压缩,GIF生成:GIF在线压缩_GIF裁剪制作工具_视频转GIF软件_GIF之家
数据可视化神器,导入数据一键生成酷炸的数据地图:kepler.gl
在线搜索利器:虫部落
这个还没尝试用过。h5免费建站
前端插件库
动画:
Anijs.js http://anijs.github.io/
Velocity.js http://velocityjs.org/
vivus.js SVG 路径动画 http://maxwellito.github.io/vivus/
Snabbt.js 移动物体 http://daniel-lundin.github.io/snabbt.js/
Pace.js 网页自动加载进度条 http://github.hubspot.com/pace/docs/welcome/
Popmotion.js 动画,物理效果和输入跟踪 http://github.hubspot.com/pace/docs/welcome/
Bounce.js http://bouncejs.com/
Dynamics.js http://dynamicsjs.com/
cta.js 模态框插件 https://kushagragour.in/lab/ctajs/
rocke.js https://minimamente.com/example/rocket/
html5tooltips.js http://ytiurin.github.io/html5tooltipsjs/
ScrollReveal.js https://scrollrevealjs.org/
Transit
https://ricostacruz.com/jquery.transit/jquery.transit.min.js
parallax.js 炫酷的视觉差特效 http://matthew.wagerfield.com/parallax/
CreateJS
tween.js





















 550
550











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








