Javaweb基础各项技术及其关系总结
-----------------------------------------------------------------------------------------------
Html: 超文本标记语言,通过标签来标记要显示的网页中的各个部分
标签拥有自己的属性。
i.分为基本属性:bgcolor=“red” ,可以修改简单的样式效果
ii. 事件属性:οnclick=“alert(‘你好!’);” ,可以直接设置事件响应后的代码。
常用标签:超链接(a)、列表、img、表格标签(table)、表单(from)等.
-----------------------------------------------------------------------------------------------
CSS: 用于(增强)控制网页样式并允许将样式信息与网页内容分离的一种标记性语言。
语法:根据选择器选择影响的标签,属性和值被冒号分开,并由花括号包围。这样就构成了样式声明。
选择器:标签名选择器、id 选择器、class 选择器(类选择器)、组合选择器(组合选择器可以让多个选择器共用同一个 css 样式代码。)
-----------------------------------------------------------------------------------------------
JavaScript: 生主要是完成页面的数据验证.
定义变量:var 变量名;(不需要写明类型,随着赋值任意改变)、函数定义、对象定义
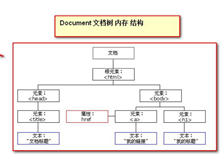
Document对象:把所有的标签都对象化

方法有document.getElementById(elementId) 通过标签的id属性查找标签dom对象等.
Js中的事件:
1.常用事件:
onload 加载完成事件: 页面加载完成之后,常用于做页面 js 代码初始化操作
onclick 单击事件: 常用于按钮的点击响应操作。
onblur 失去焦点事件: 常用用于输入框失去焦点后验证其输入内容是否合法。
onchange 内容发生改变事件: 常用于下拉列表和输入框内容发生改变后操作
onsubmit 表单提交事件: 常用于表单提交前,验证所有表单项是否合法。
2.事件的绑定(告诉诉浏览器,当事件响应后要执行哪些操作代码):
静态注册:对应html中标签的事件属性,在其后直接赋于事件响应后的代码。
动态注册事件:通过 js 代码得到标签的 dom 对象,然后再通过 dom 对象.事件名 = function(){} 这种形式赋于事件响应后的代码。
-----------------------------------------------------------------------------------------------
jQuery:是辅助 JavaScript 开发的 js 类库。jQuery 的语法设计可以使开发更加便捷,例如操作文档对象、选择 DOM 元素、制作动画效果、事件处理、使用 Ajax 以及其他功能。
核心函数:$(),传入参数不同,功能也不同。
JQuery对象:通过 JQuery 提供的 API 创建、包装、查询的对象,是 JQuery对象.
本质:jQuery 对象是 dom 对象的数组 + jQuery 提供的一系列功能函数
互转:jQuery 对象[下标]取出相应的 DOM 对象,$( DOM 对象 ) 就可以转换成为 jQuery
Jquery选择器:基本选择器、层级选择器、过滤选择器、内容过滤器、属性过滤器、表单过滤器等。获取对象。Jqueryt也提供了一些筛选元素的方法可以结合选择器使用。
jQuery 属性操作:
html() 它可以设置和获取起始标签和结束标签中的内容。 跟 dom 属性 innerHTML 一样。
text() 它可以设置和获取起始标签和结束标签中的文本。 跟 dom 属性 innerText 一样。
val() 它可以设置和获取表单项的 value 属性值。 跟 dom 属性 value一样
jquery提供了dom的增删改查方法、添加CSS样式方法、基本动画方法。








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








