什么是css定位呢?顾名思义,就是我给你一个位置,你就定在那里,不要动。
哈哈哈哈哈哈哈哈,开玩笑的啦。
先来学习四个单词:
position
n. 位置,地点;
absolute
adj. 完全的,纯粹的;绝对的,无疑的;十足的;不受任何限制的,专制独裁的;(结构)独立的
relative
adj. 相比较而言的,比较的;相对的,相关联的;
fixed
adj. 固定的;(神情)僵硬的;确定的,不变的;顽固的,固执的;
好,开始我们今天的学习。
我们将CSS定位(position)分为三种:绝对定位(absolute)、相对定位(relative)、固定定位(fixed)。
一、绝对定位(Absolute)
绝对定位记住两点:
1、元素浮在页面上,脱离了文档流;
2、元素是基于浏览器的左上角进行坐标偏移的。
我们来看一个案例就明白了。
<head>
<style>
.box {
width: 100px;
height: 100px;
background-color: red;
border: 1px solid white;
}
.p2 {
position: absolute;
top: 50px;
left: 50px;
}
</style>
</head>
<body>
<div class="box">1</div>
<div class="box p2">2</div>
<div class="box">3</div>
</body>
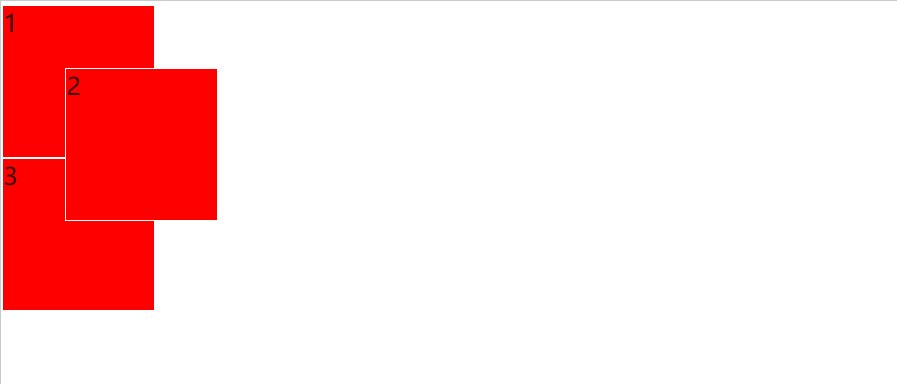
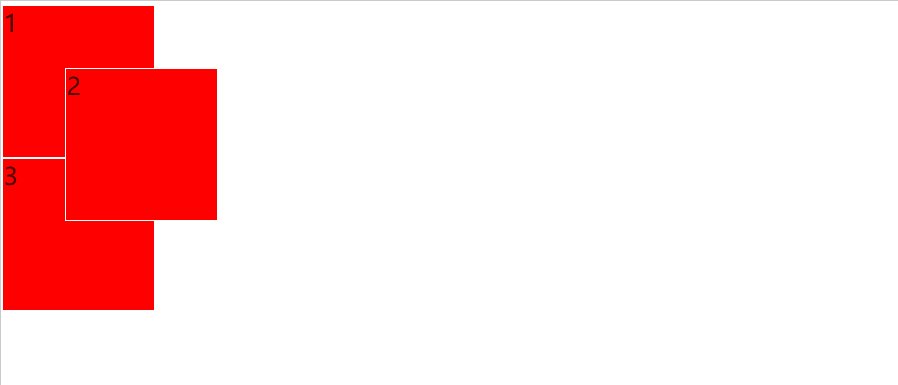
分析:
<div2>由于设置了绝对定位属性(position : absolute),<div2>就脱离了文档流,<div3>就可以“入座”。
二、相对定位(Relative)
相对定位我们也记住两点:
1、“浮动”起来,但是不脱离文档流,仍然占据起初的空间。
2、元素是基于元素之前的坐标进行偏移的。
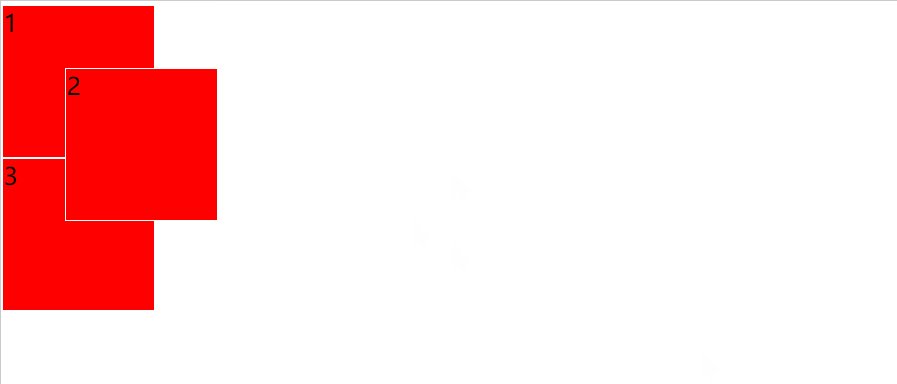
我们将第一大点的代码中,absolute修改为relative,效果如下:

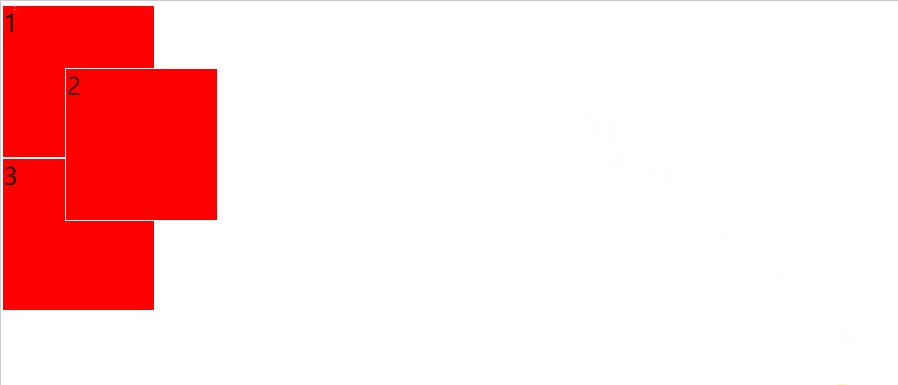
分析:
<div2>由于设置了相对定位属性(position : relative)仍然占据空间,因此,<div3>并没有像之前那样,靠着<div1>。
就好像那边有人已经占了座,你就没法坐进去。
因此,我们知道,这个绝对相对是基于元素自身说的。
如果是相对,则根据原先位置,进行相对偏移。
如果是绝对,那就跟原先位置没关系,跟浏览器进行相对偏移。
三、固定定位(fixed)
将【position : relative】修改为【position : fixed】,我们会发现,固定定位(fixed)与绝对定位(absolute)居然是一样的???
哈哈哈哈哈哈哈哈,当然不是啦。
我们将body的height设置为2000px时,我们拉动滚动条,我们就发现不同了。
当我们拉动滚动条时:
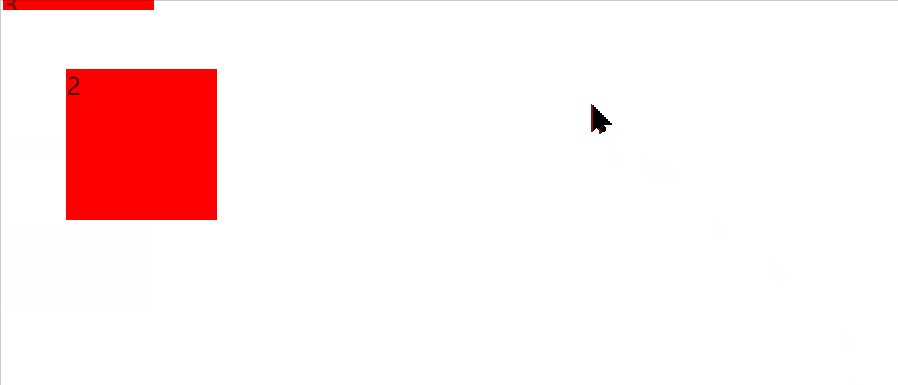
绝对定位的元素,就好像贴在了页面上一样,我拉下去,就看不见它了。
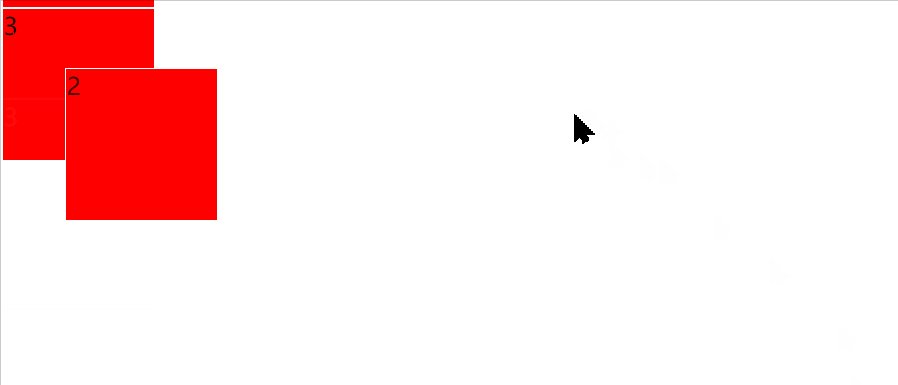
固定定位的元素,就好像贴在了最上面一层一样,当我拉动滚动条时,它还是在原来的位置,不受我的滚动条的影响。
以下,是绝对定位和固定定位的对比:
绝对定位(absolute):

固定定位(fixed):

因此,我们会发现,这不就是我们平时见到的,右下角经常会有一个返回顶部的按钮吗?
我们再来介绍一个属性:【z-index】。
四、Z轴(z-index)
如果我们将网页看成一个平面,z轴就描述了一个立体的网页,产生了高度, z-index就是用来修饰这个高度的一个属性。
1、【z-index】的值为整数。
2、数值大的,就在上层;数值小的,就在下层;没有设置,默认为0。
我们将代码稍作修改:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Demo06</title>
<style>
body {
height: 2000px;
}
.box {
width: 100px;
height: 100px;
border: 1px solid white;
}
.p2 {
position: fixed;
background-color: black;
top: 50px;
left: 50px;
}
.p3 {
position: fixed;
background-color: red;
top: 50px;
left: 80px;
}
</style>
</head>
<body>
<div class="father">
<div class="box">1</div>
<div class="box p2">2</div>
<div class="box p3">3</div>
</div>
</body>
</html>结果如下图:

当我们不设置【z-index】的属性时,默认的,写在后面的代码的高度更高。
如果,我们将<div2>的【z-index】属性设为2的话:
.p2 {
position: fixed;
background-color: black;
top: 50px;
left: 50px;
z-index: 2;
}结果如下:

可见,<div2>的高度更高了。
z-index的默认值为0。如果将【z-index】的值设为负数的话,则<div2>的高度就比1还低。
相当于:
0为海平面;
大于0的,在海平面以上;
小于0的,在海平面以下。
五、提出问题
我们再回过头来想一个问题,前面说到参照物都是浏览器,那我能不能相对于另一个元素进行偏移呢?
六、 解决问题
我们通常使用的是“子绝父相”的办法,不要问为什么,我也不知道为什么。
“子绝父相”的意思就是:将父级元素(被参照的元素)设置为相对定位,将子级元素(我们想设置位置相对不变的元素)设置为绝对定位。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Demo07</title>
<style>
.father {
position: relative;
}
img {
width: 300px;
height: 300px;
}
.btn {
position: absolute;
left: 50px;
top: 50px;
}
</style>
</head>
<body>
<div class="father">
<img src="../picture/head.jpg" alt="">
<button class="btn">按钮</button>
</div>
</body>
</html>
再来复习一遍单词:
relative:相对的
absolute:绝对的
关键代码:(子绝父相)
.father {
position: relative;
}
.btn {
position: absolute;
left: 50px;
top: 50px;
}






















 713
713











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










