如果某些值需要计算才能得到,那么使用计算属性【computed】,最合适不过了。
一、computed
1、案例(一)——字符串拼接
App.vue:
<template>
<div>
<p>{{name}}</p>
</div>
</template>
<script>
export default {
data() {
return {
firstName: "张",
lastName: "三",
};
},
computed: {
name() {
return this.firstName + this.lastName;
},
},
};
</script>页面显示:

2、案例(二)——计算总价
App.vue:
<template>
<div>
单价:{{price}},
数量:
<button @click="sub">-</button>
{{count}}
<button @click="add">+</button>
,折扣:{{discount}}
<p>总价:{{totalPrice}}</p>
</div>
</template>
<script>
export default {
data() {
return {
price: 20,
count: 0,
discount: 0.75,
};
},
methods: {
sub() {
if (this.count > 0) {
this.count--;
}
},
add() {
this.count++;
},
},
computed: {
totalPrice() {
return this.price * this.count * this.discount;
},
},
};
</script>效果:

二、watch(侦听器)
1、入门
修改App.vue:
<template>
<div>
单价:{{price}},
数量:
<button @click="sub">-</button>
{{count}}
<button @click="add">+</button>
,折扣:{{discount}}
</div>
</template>
<script>
export default {
data() {
return {
price: 20,
count: 0,
discount: 0.75,
};
},
methods: {
sub() {
if (this.count > 0) {
this.count--;
}
},
add() {
this.count++;
},
},
computed: {
totalPrice() {
return this.price * this.count * this.discount;
},
},
watch: {
count(number) {
console.log(number);
},
},
};
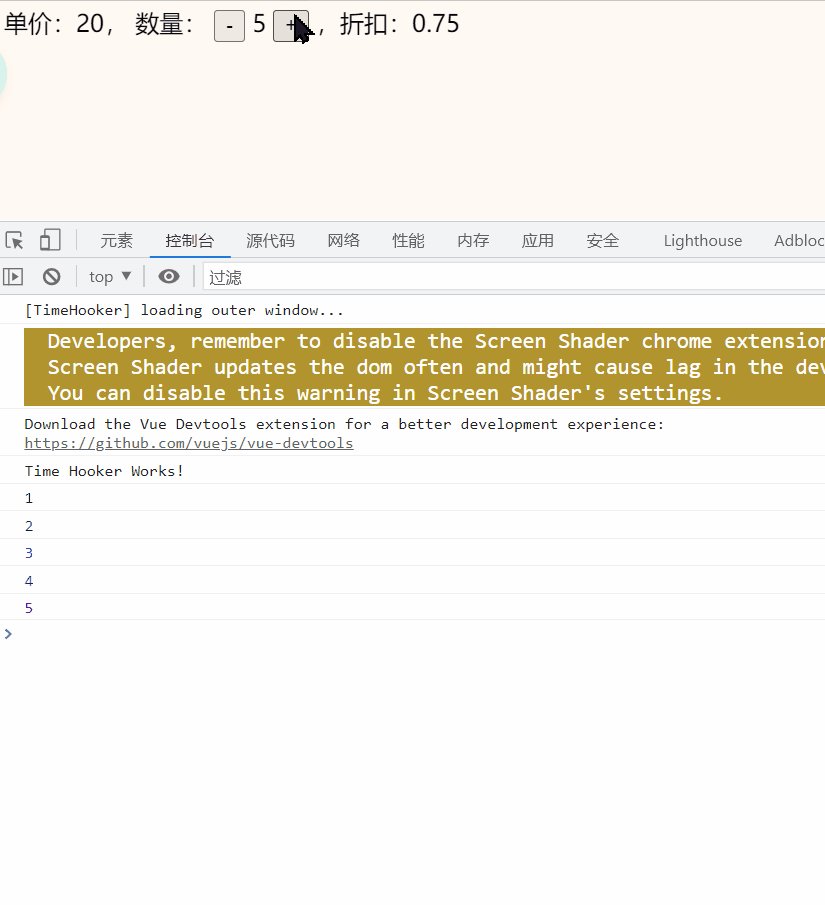
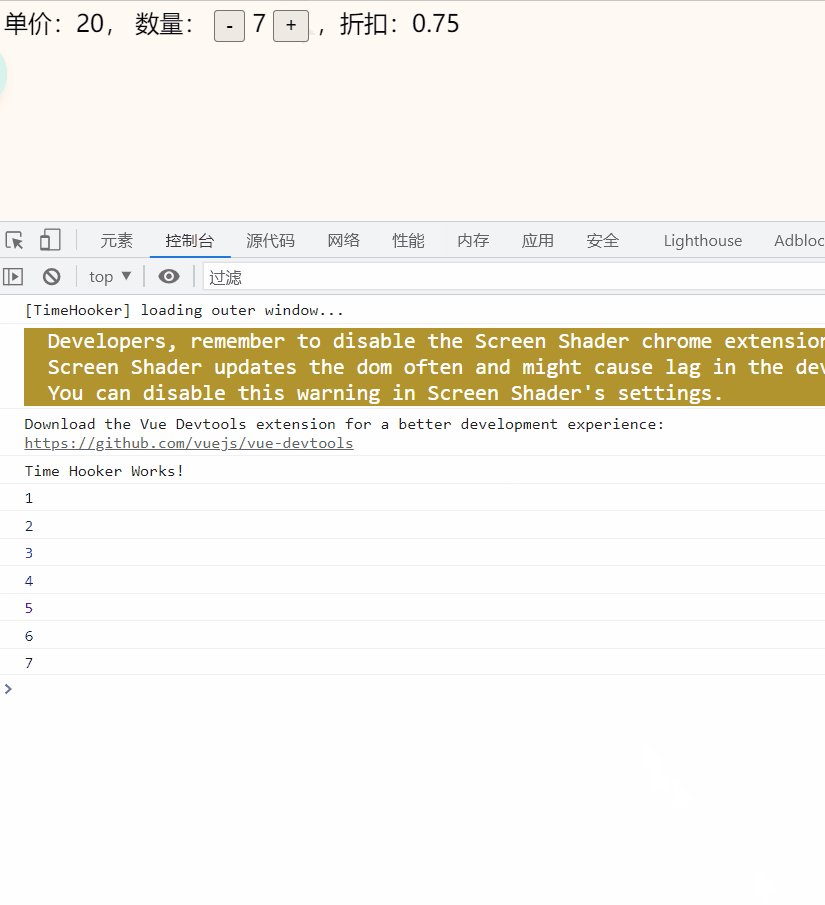
</script>效果:

每次点击按钮时,能侦听到count的变化,并输出到控制台。
三、computed和watch的区别
computed:多个值的改变,为了得到一个结果,使用计算属性。
watch:一个值的改变,会影响多个值(或处理多件事),使用侦听器。
实际开发中,大部分问题都可以用computed解决。
computed的性能比watch高。























 398
398











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










