在使用 Element ui 开发 table 表格的时候遇到如下错误
问题一
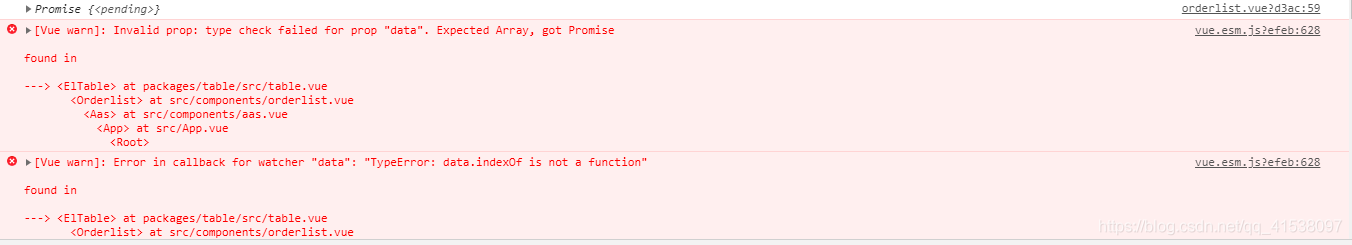
Invalid prop: type check failed for prop "data". Expected Array, got Promise

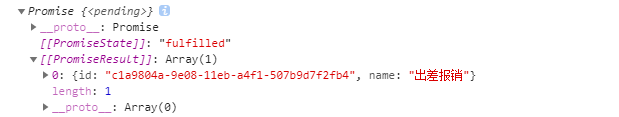
接口返回了一个 Promise 对象

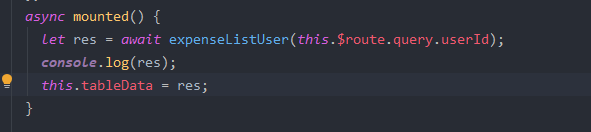
需要在方法上添加 await async 保证方法同步

问题解决
问题二
在 JSON 转 Object 对象时又遇到一个错误
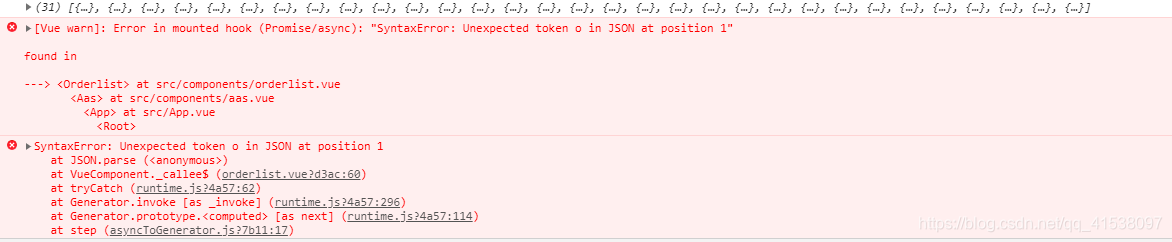
Error in mounted hook (Promise/async): "SyntaxError: Unexpected token o in JSON at position 1"

我的错误原因是 VUE 将 json 自动转 Object ,而我又用 JSON.parse() 方法,所以错误
我的后台接口返回的是一个 json ,理所当然就去转对象绑定 table 数据

结果就是报错,我使用在线 JSON 工具校验,转对象每一点问题,最后面向百度找解决方法,网上解决方法各异,大多都是说 json 格式不对,如果你遇到相同问题可以考虑是否为该原因。





















 5万+
5万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








