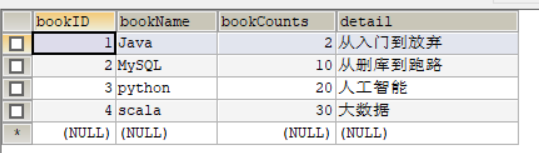
数据库

dao、pojo、service省略,文末有源码链接。
controller核心层代码如下
@RequestMapping("/getData")
@ResponseBody
public List<Books> getData(){
List<Books> books = bookService.queryAllBook();
System.out.println(books);
return books;
}
前端代码如下
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>书籍数量展示</title>
<script src="${pageContext.request.contextPath}/js/jquery-3.2.1.min.js"></script>
<script src="${pageContext.request.contextPath}/js/echarts.common.min.js"></script>
</head>
<body>
<div id="bar" style="width: 900px;height: 500px;"></div>
<script>
//初始化echarts
var barCharts = echarts.init(document.getElementById("bar"));
//设置属性
barCharts.setOption({
title: {
text: "书籍数量",
subtext: "纯属虚构"
},
tooltip: {
trigger: "axis"
},
legend: {
data: ["数量"]
},
toolbox: {
show: true,
feature: {
mark: {
show: true
},
dataView: {
show: true,
readOnly: true
},
magicType: {
show: false,
type: ["line", "bar"]
},
restore: {
show: true
},
saveAsImage: {
show: true
}
}
},
calculable: true,
xAxis: [
{
type: "category",
data: []
}
],
yAxis: [
{
type: "value"
}
],
series: [
{
name: "数量",
type: "bar",
data: []
}
]
});
//显示一段动画
barCharts.showLoading();
var names = []; //类别数组(实际用来盛放X轴坐标值)
var nums = []; //销量数组(实际用来盛放Y坐标值)
//异步请求数据
$.ajax({
type: "post",
async: true,
url: '${pageContext.request.contextPath}/book/getData',
data: [],
dataType: "json",
success: function (result) {
console.log(result);
//请求成功时执行该函数内容,result即为服务器返回的json对象
if (result) {
for (var i = 0; i < result.length; i++) {
names.push(result[i].bookName); //挨个取出类别并填入类别数组
}
for (var i = 0; i < result.length; i++) {
nums.push(result[i].bookCounts); //挨个取出数量并填入销量数组
}
barCharts.hideLoading(); //隐藏加载动画
barCharts.setOption({ //加载数据图表
xAxis: {
data: names
},
series: [{
// 根据名字对应到相应的系列
name: '数量',
data: nums
}]
});
}
},
error: function (errorMsg) {
//请求失败时执行该函数
alert("图表请求数据失败!");
barCharts.hideLoading();
}
})
</script>
</body>
</html>
前端页面展示

项目完整源码下载
链接:https://pan.baidu.com/s/1-TWk4sa3pjKEAvd7GmU4eg
提取码:1234





















 3078
3078











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








