Boot strap—https://www.bootcss.com/
响应式布局(css3 2010)

1.完成响应式布局,我们要做的事情
①设置视口

②对初学者建议

③使用css提供的媒体查询技术
2.响应式网页的测试
①使用真实设备测试

②第三方测试工具

③chrome自带的测试软件

④第二阶段,直接拖动浏览器
3.媒体查询技术

boot中最重要的3个知识点
1.媒体查询
2.栅格布局
Bootstrap

1.起步----如何使用boot

2.全局css

①容器

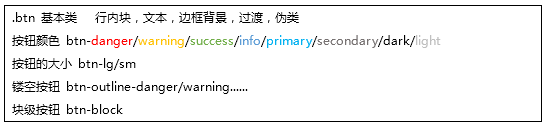
②按钮相关的class

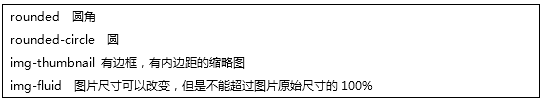
③图片

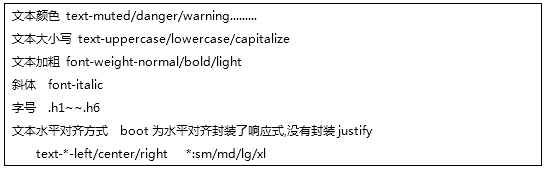
④文本相关的样式

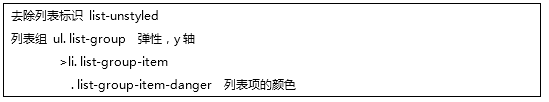
⑤列表组

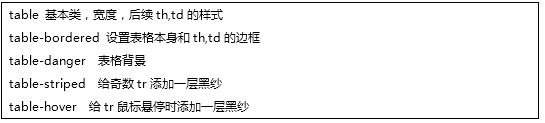
⑥table相关的样式

2.辅助类—所有元素都能设置的类

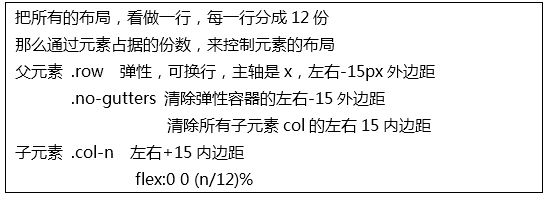
3.栅格布局

①栅格的原理

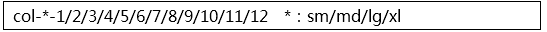
②响应式栅格

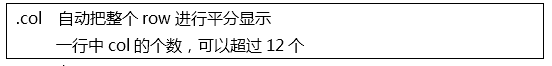
③不带数字的col类

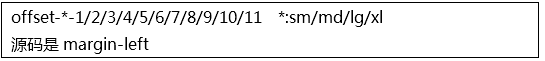
④列偏移

4.弹性布局
①栅格布局和弹性布局的关系

②boot对于display的封装

③boot对弹性属性的封装

5.文本框样式

组件和插件

1.下拉菜单

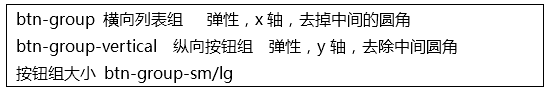
2.按钮组

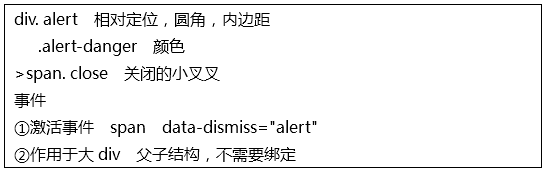
3.信息提示框

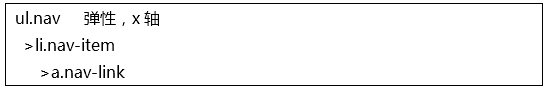
4.导航
①水平导航

②选项卡导航

③胶囊导航

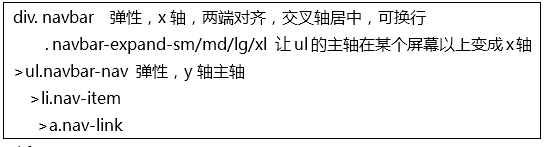
5.响应式导航栏

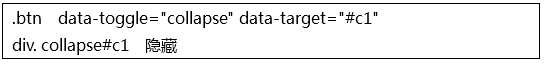
6.折叠

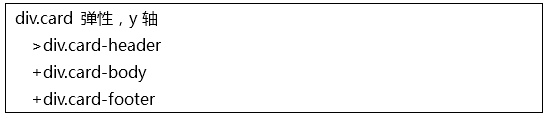
7.卡片

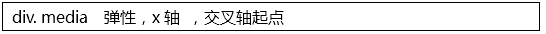
8.媒体对象

9.折叠导航栏

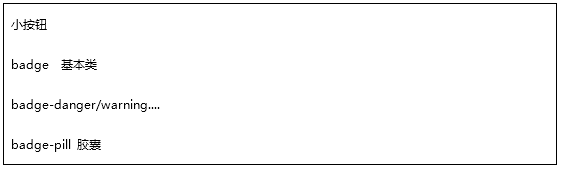
10.徽章

11.焦点轮播图


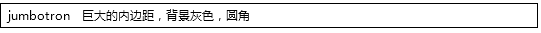
12.巨幕

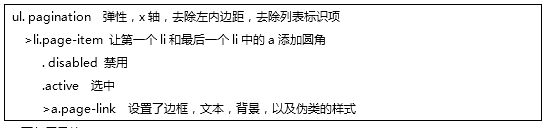
13.分页条

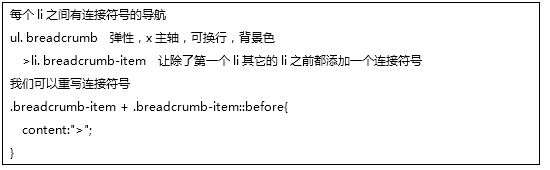
14.面包屑导航






















 5131
5131











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








