什么是原型
每个函数都有prototype(原型)属性,这个属性是一个指针,指向一个对象,
这个对象的用途是包含特定类型的所有实例共享的属性和方法,
即这个原型对象是用来给实例共享属性和方法的。而每个实例内部都有一个指向原型对象的指针。
原型的概念
(1) 神秘对象与构造函数
- 神秘对象就是构造函数的 “原型属性”
- 简称原型 (构造函数的原型)
(2)神秘对象与构造函数所创建出来的对象
- 神秘对象针对构造函数创建出来的对象称为 “原型对象”
- 简称原型 (对象的原型)
原型的作用
实现数据共享
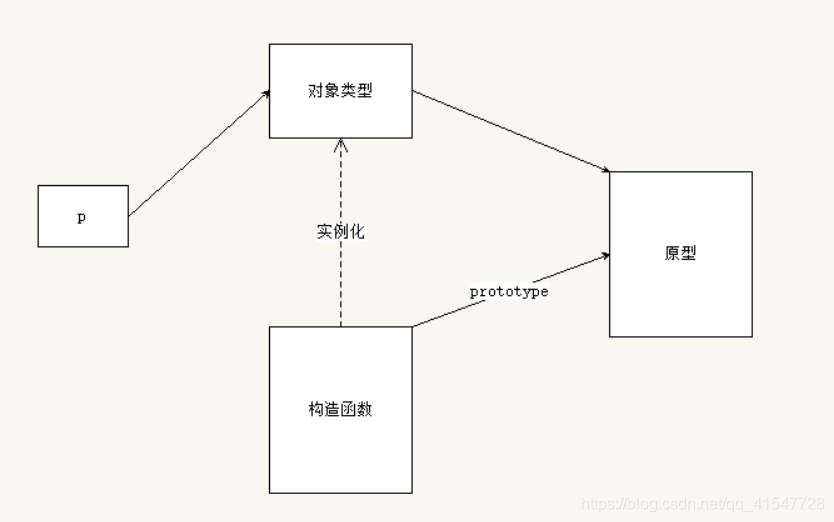
原型图示

获取原型的方式
方法一:
p. __ proto __
方法二:
p.constructor.prototype
方法三:
Object.getPrototypeOf( p )
原型的使用方式
1.通过给既定对象的属性赋值
var Calculator = function (para1, para2) {
this.para1 = para1;
this.para2 = para2;
};
Calculator.prototype = {
add: function (para1, para2) {
}
}
};
2.在赋值原型prototype的时候使用function立即执行的表达式来赋值
xxx.prototype=function(){}();




















 1172
1172











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








