今天第二课学习标签
什么标签对应做什么事情,例如不要h里面套div

style
<style>
*{margin: 0;padding: 0;}
</style>body
<body>
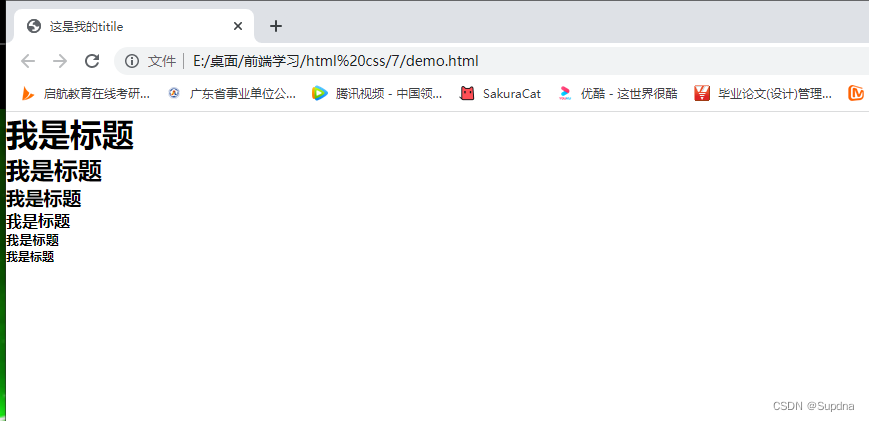
<h1>我是标题</h1>
<h2>我是标题</h2>
<h3>我是标题</h3>
<h4>我是标题</h4>
<h5>我是标题</h5>
<h6>我是标题</h6>
</body>补充内容:
元素/标签:
块元素:div h1-h6(标题标签)
内联元素:span a(超链接)
区别:
1,块元素又宽高,内联元素没有宽高
2,块元素要独占一行,内联元素默认在一行上显示






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








