目录
一、传统axios方法
1.发起Get请求
<button @click="getInfo">发起GET请求</button>
<script>
import axios from 'axios'
export default {
methods: {
async getInfo() {
const { data: res } = await axios.get('http://www.liulongbin.top:3006/api/get')
console.log(res)
}
}
}
</script>

2.发起Post请求
<button @click="postInfo">获取Post请求</button>
<script>
import axios from 'axios'
export default {
methods: {
async postInfo() {
const { data: res } = await axios.post('http://www.liulongbin.top:3006/api/post', { name: 'zs', age: 16 })
console.log(res)
}
}
}
</script>

3.优化代码vue.prototype.$http=axios
之前的组件每一次都需要导入,每一个.vue都相当于vue实例

这样做在子组件中可以去掉导入,通过组件实例原型axios发起请求

这样写更规范!!!

今后,在每个.vue组件中要发起请求,直接调用this.$http.xxx
但是没有解决请求根路径问题,不利于后期维护。在原型挂载之前添加以下代码,全局配置axios请求根路径
// axios.defaults.baseURL='请求的路径'
axios.defaults.baseURL='http://www.liulongbin.top:3006'
// 把axios挂载到vue原型上供每个.vue组件实例直接使用
Vue.prototype.$http = axios
4.直接把axios挂载到vue原型上的缺点
缺点:无法实现api接口的复用
[重要] 路由
一、前端路由的概念与原理
1. 什么是路由
路由(英文:router)就是对应关系。
2. SPA 与前端路由
SPA (单页面应用程序)指的是一个 web 网站只有唯一的一个 HTML 页面,所有组件的展示与切换都在这唯一的一个页面内完成。
此时,不同组件之间的切换需要通过前端路由来实现。
结论:在 SPA 项目中,不同功能之间的切换,要依赖于前端路由来完成!
3. 什么是前端路由
通俗易懂的概念:Hash 地址与组件之间的对应关系。
地址中的#是锚链接,在一个页面进行位置跳转,不会导致页面的刷新,会导致一个页面的上下跳转和历史记录的变化。#之后为Hash地址。
想要拿到它的值可以用location.hash
<style>
.box {
height: 800px;
}
#b1 {
background-color: pink;
}
#b2 {
background-color: red;
}
#b3 {
background-color: orange;
}
#b4 {
background-color: skyblue;
}
.side-bar {
position: fixed;
top: 0;
right: 0;
background: white;
}
</style>
<body>
<div class="side-bar">
<a href="#b1">b1</a>
<a href="#b2">b2</a>
<a href="#b3">b3</a>
<a href="#b4">b4</a>
</div>
<div class="box" id="b1"></div>
<div class="box" id="b2"></div>
<div class="box" id="b3"></div>
<div class="box" id="b4"></div>
</body>
类比一下,在单页面中,点击不同的链接,Hash地址会变,页面上的组件会跟着发生切换。即不同的Hash地址对应不同的组件。理解为,前端路由是Hash地址与组件之间的对应关系。
4. 前端路由的工作方式
① 用户点击了页面上的路由链接本质是a链接
② 导致了 URL 地址栏中的 Hash 值发生了变化
③ 前端路由监听了到 Hash 地址的变化
④ 前端路由把当前 Hash 地址对应的组件渲染都浏览器中

结论:前端路由,指的是 Hash 地址与组件之间的对应关系!
5. 实现简易的前端路由
步骤1:通过<component>标签,结合 comName 动态渲染组件。
示例代码如下:
动态组件component
<!-- 通过is属性,指定要展示的组件的名称 -->
<component :is="comName"></component>
<script>
export default {
name: 'App',
data() {
return {
// 在动态组件的位置,要展示的组件的名字,值必须是字符串
comName: 'Home'
}
},
</script>
步骤2:在 App.vue 组件中,为<a>链接添加对应的Hash值
<a href="#/home">首页</a>
<a href="#/movie">电影</a>
<a href="#/about">关于</a>
步骤3:在 created 生命周期函数中,监听浏览器地址栏中 hash 地址的变化,动态切换要展示的组件的名称:
created() {
// 只要当前的 App 组件一被创建,就立即监听 window 对象的 onhashchange 事件
//使用箭头函数使里面的this和外面的this保持一致
window.onhashchange = () => {
console.log('监听到了 hash 地址的变化', location.hash)
switch (location.hash) {
case '#/home':
this.comName = 'Home'
break
case '#/movie':
this.comName = 'Movie'
break
case '#/about':
this.comName = 'About'
break
}
}
},
原理是使用到了onhashchange事件。实际开发中一般不用自己封装路由,而是使用第三方库实现路由的创建和监听。所以接下来我们学习vue-router
二、vue-router 的基本用法
1. 什么是 vue-router
vue-router 是 vue.js 官方给出的路由解决方案。它只能结合 vue 项目进行使用,能够轻松的管理 SPA 项目中组件的切换。
2. vue-router 安装和配置的步骤
① 安装 vue-router 包
② 创建路由模块
③ 导入并挂载路由模块
④ 声明路由链接和占位符
2.1 在项目中安装 vue-router
在 vue2 的项目中,安装 vue-router 的命令如下:
-S表示把这个包记录到dependencies中
npm i vue-router@3.5.2 -S
2.2 创建路由模块
在 src 源代码目录下,新建 router/index.js 路由模块,并初始化如下的代码:
//1、导入Vue和VueRouter的包
import Vue from 'vue'
import VueRouter from 'vue-router'
//2、调用Vue.use函数,把VueRouter安装为Vue的插件
Vue.use(VueRouter)
//3、创建路由的实例对象
const router = new VueRouter()
//4、向外共享路由的实例对象
export default router
2.3 导入并挂载路由模块
在 src/main.js 入口文件中,导入并挂载路由模块。示例代码如下:
...
//1、导入路由模块 目的:拿到路由的实例对象
//import router from '@/router/index.js'
// 在进行模块化导入的时候,如果给定的是文件夹,则默认导入这个文件夹下,名字叫做 index.js 的文件
import router from '@/router'
...
new Vue({
render: h => h(App),
//2、挂载路由模块
// 在 Vue 项目中,要想把路由用起来,必须把路由实例对象,通过下面的方式进行挂载
// router: 路由的实例对象
//router: router 属性名和属性值一样可以简写
router
}).$mount('#app')
注:在项目开发中如果使用vue-cli创建时勾选路由会自动创建router里面的index.js并生成初始化代码,同时在main.js中导入并挂载。
2.4 声明路由链接和占位符
在 src/App.vue 组件中,使用 vue-router 提供的<router-link> 和 <router-view>声明路由链接和占位符(占位符可以理解为“出口”)
<template>
<div class="app-container">
<h1>App2 组件</h1>
<!-- 当安装和配置了 vue-router 后,就可以使用 router-link 来替代普通的 a 链接了 -->
<router-link to="/home">首页</router-link>
<!-- 1、定义路由链接 -->
<router-link to="/movie/1">洛基</router-link>
<router-link to="/movie/2?name=zs&age=20">雷神</router-link>
<router-link to="/movie/3">复联</router-link>
<router-link to="/about">关于</router-link>
<hr />
<!-- 只要在项目中安装和配置了 vue-router,就可以使用 router-view 这个组件了 -->
<!-- 2、定义路由的占位符 -->
<router-view></router-view>
</div>
</template>
官方推荐使用router-link替代a链接。router-link的to属性对应a的href属性,Hash地址中的#不用再写。在浏览器中router-link会被渲染成a链接
注意1:在 hash 地址中, / 后面的参数项,叫做“路径参数” 。
在路由“参数对象”中,需要使用 this.$route.params 来访问路径参数
注意2:在 hash 地址中,? 后面的参数项,叫做“查询参数”。
在路由“参数对象”中,需要使用this.$route.query来访问查询参数
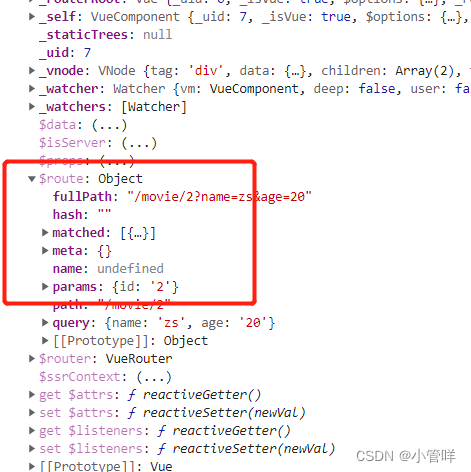
注意3:在 this.$route 中,`path 只是路径部分;fullPath 是完整的地址
例如:`
/movie/2?name=zs&age=20 是 fullPath 的值
/movie/2 是 path 的值
3. 声明路由的匹配规则
在 src/router/index.js 路由模块中,通过 routes 数组声明路由的匹配规则。示例代码如下:
// 导入需要的组件
import Home from '@/components/Home.vue'
import Movie from '@/components/Movie.vue'
import About from '@/components/About.vue'
// 创建路由的实例对象
const router = new VueRouter({
//在routers数组中,声明路由的配置规则
// path表示要匹配的hash地址,component表示要展示的路由组件
routes: [
//#不写了,下面这是规定的简便写法
{ path: '/home', component: Home },
{ path: '/movie', component: Movie },
{ path: '/about', component: About}
]
})
这样的对应关系叫路由规则。会根据Hash地址进行从上至下的匹配过程。
三、vue-router 的常见用法
1. 路由重定向
路由重定向指的是:用户在访问地址 A 的时候,强制用户跳转到地址 C ,从而展示特定的组件页面。
通过路由规则的 redirect 属性,指定一个新的路由地址,可以很方便地设置路由的重定向:
const router = new VueRoutre({
//在routers数组中声明路由的匹配规则
routers: [
//当用户访问'/'的时候,通过redirect属性跳转到'/home'对应的路由规则
{ path: '/', redirect: '/home' },
{ path: '/home', component: Home },
{ path: '/movie', component: Movie },
{ path: '/about', component: About }
]
})
2. 嵌套路由
通过路由实现组件的嵌套展示,叫做嵌套路由。

3.1 声明子路由链接和子路由占位符
在 About.vue 组件中,声明 tab1 和 tab2 的子路由链接以及子路由占位符。示例代码如下:
<template>
<div class="about-container">
<h3>About 组件</h3>
<!-- 子级路由链接 -->
<router-link to="/about">tab1</router-link>
<router-link to="/about/tab2">tab2</router-link>
<hr />
<!-- 子级路由占位符 -->
<router-view></router-view>
</div>
</template>
在展示About组件的时候展示Tab1或者Tab2组件,所以在About组件中加路由链接和要展示的子组件实例。
3.2 通过 children 属性声明子路由规则
在 src/router/index.js 路由模块中,导入需要的组件,并使用 children 属性声明子路由规则:
//导入需要的组件
import Tab1 from '@/components/tabs/Tab1.vue'
import Tab2 from '@/components/tabs/Tab2.vue'
const router = new VueRouter({
routers: [
...
{
//About页面的路由规则(父级路由规则)
path: '/about',
component: About,
//给'/about'加个重定向
redirect: '/about/tab1'
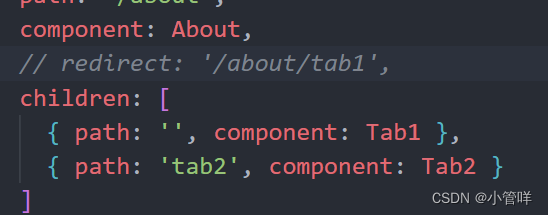
children: [//1、通过children属性,嵌套声明子级路由规则
{ path: 'tab1', component: Tab1 }, //访问'/about/tab1'时,展示Tab1组件
{ path: 'tab2', component: Tab2 } //访问'/about/tab2'时,展示Tab2组件
]
}
]
})
注意:子路由规则的path前面没有/
除了给父级路由规则加重定向,还可以加默认子路由。
默认子路由:如果children数组中,某个路由规则的path值为空字符串,则这条路由规则为默认子路
由。
默认子路由和重定向二选一即可!
默认子路由:


4. 动态路由匹配
思考:有如下 3 个路由链接:

缺点:路由规则的复用性差。
4.1 动态路由的概念
动态路由指的是:把 Hash 地址中可变的部分定义为参数项,从而提高路由规则的复用性。
在 vue-router 中使用英文的冒号(:)来定义路由的参数项。示例代码如下:
//路由中的动态参数以 : 进行声明,冒号后面是动态参数的名称
{ path: '/movie/:id', component: Movie}

打印this的结果:

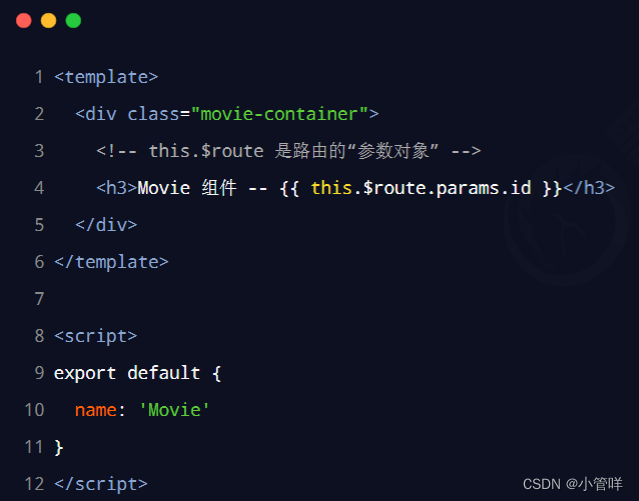
4.2 $route.params 参数对象
在动态路由渲染出来的组件中,可以使用 this.$route.params 对象访问到动态匹配的参数值
this可以省略 $route.params

4.3 使用 props 接收路由参数
为了简化路由参数的获取形式,vue-router 允许在路由规则中开启 props 传参。

5. 声明式导航 & 编程式导航
在浏览器中,点击链接实现导航的方式,叫做声明式导航。例如:
- 普通网页中点击
<a> 链接、vue 项目中点击 <router-link> 都属于声明式导航
在浏览器中,调用 API 方法实现导航的方式,叫做编程式导航。例如:
- 普通网页中调用
location.href跳转到新页面的方式,属于编程式导航
5.1 vue-router 中的编程式导航 API
vue-router 提供了许多编程式导航的 API,其中最常用的导航 API 分别是:
① this.$router.push('hash 地址')
- 跳转到指定 hash 地址,并增加一条历史记录
② this.$router.replace('hash 地址')
- 跳转到指定的 hash 地址,并替换掉当前的历史记录
③ this.$router.go(数值 n)
- 实现导航历史前进、后退
5.2 $router.push
调用 this.$router.push() 方法,可以跳转到指定的 hash 地址,从而展示对应的组件页面。示例代码如下:
<template>
<div class="home-container">
<h3>Home组件</h3>
<hr />
<button @click="gotoLK">通过push跳转到“洛基”页面</button>
</div>
</template>
<script>
export default {
name: 'Home',
methods: {
gotoLK(){
//通过编程式导航API,导航跳转到指定的页面
this.$router.push('/movie/1')}}
}
</script>

5.3 $router.replace
调用 this.$router.replace() 方法,可以跳转到指定的 hash 地址,从而展示对应的组件页面。
<template>
<div class="home-container">
<h3>Home组件</h3>
<hr />
<button @click="gotoLK2">通过replace跳转到“洛基”页面</button>
</div>
</template>
<script>
export default {
name: 'Home',
methods: {
gotoLK2(){
//通过编程式导航API,导航跳转到指定的页面
this.$router.replace('/movie/1')}}
}
</script>
push 和 replace 的区别:
- push 会
增加一条历史记录 - replace
不会增加历史记录,而是替换掉当前的历史记录
5.4 $router.go
调用 this.$router.go() 方法,可以在浏览历史中前进和后退。

go的参数代表前进或后退的步数(正数为前进,负数为后退)。
5.5 $router.go 的简化用法
在实际开发中,一般只会前进和后退一层页面。因此 vue-router 提供了如下两个便捷方法:
① $router.back()
- 在历史记录中,后退到上一个页面
② $router.forward()
- 在历史记录中,前进到下一个页面
<button @click="$router.forward">前进</button>
<button @click="$router.back">后退</button>
注:在行内使用编程式导航跳转的时候,this要省略,否则会报错。
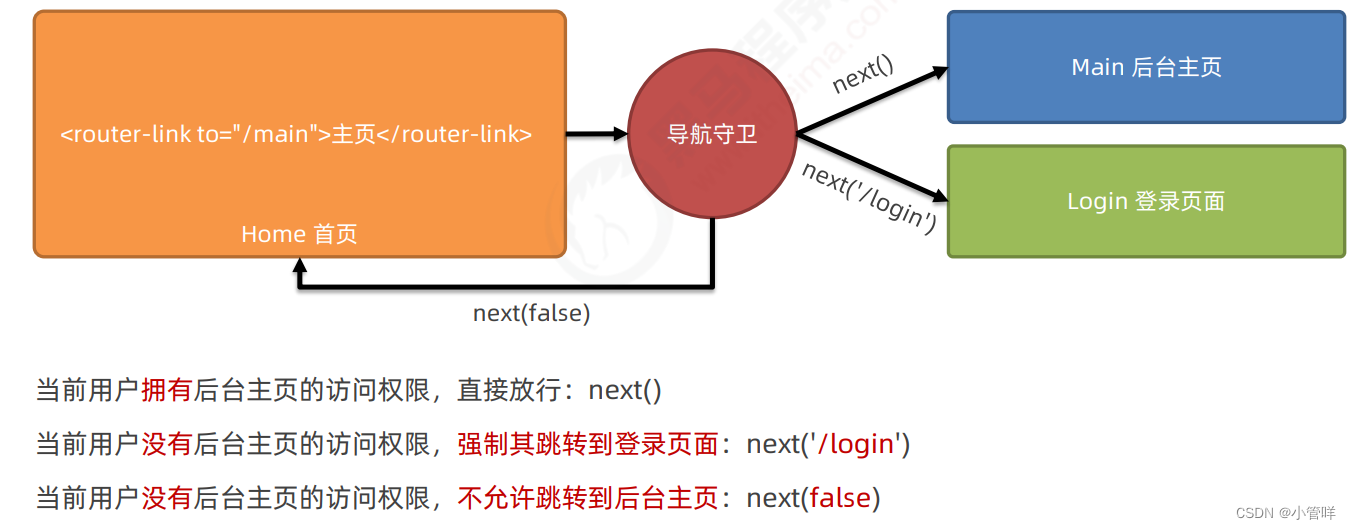
6. 导航守卫
导航守卫可以控制路由的访问权限。示意图如下:提供安全机制

6.1 全局前置守卫
每次发生路由的导航跳转时,都会触发全局前置守卫。因此,在全局前置守卫中,程序员可以对每个路由进行访问权限的控制:
名称理解:全局生效、还没有做就会触发守卫

6.2 守卫方法的 3 个形参
全局前置守卫的回调函数中接收 3 个形参,格式为:
只要发生了路由跳转,必然会触发beforeEach指定的function回调函数


next函数表示放行的意思
//创建路由的实例对象
const router = new VueRouter({...})
//为router实例对象,声明全局前置导航守卫
//只要发生了路由的跳转,必然会触发beforeEach指定的function回调函数
router.beforeEach((to, from, next)=>{
//to是将要访问的路由的信息对象
//from是将要离开的路由的信息对象
//next是一个函数,调用next()表示放行,允许这次路由导航
next(); //next函数表示放行的意思
})
export default router
6.3 next 函数的 3 种调用方式
参考示意图,分析 next 函数的 3 种调用方式最终导致的结果:

6.4 控制后台主页的访问权限
举例如下:
//Main.vue
<template>
<div>
<h3>Main 后台主页,未登录不允许访问!!!</h3>
</div>
</template>
<script>
export default {}
</script>
<style></style>
//src/router/index.js
import Login from '@/components/Login.vue'
import Main from '@/components/Main.js'
...
{ path: '/login', component: Login },
{ path: '/main', component: Main } ,
...
//src/components/Home.vue
<template>
<div class="home-container">
<h3>Home组件</h3>
<hr />
<router-link to="/main">访问后台主页</router-link>
</div>
</template>
<script>
export default {}
</script>

router.beforeEach(function(to, from, next) {
// next()
// 如没有next表示都不放行
//分析:
//1、要拿到用户将要访问的hash地址
//2、判断hash地址是否等于/main
//2.1、如果等于/main,则需要登录之后才能访问
//2.2、如果不等于/main,则不需要登录,直接放行 next()
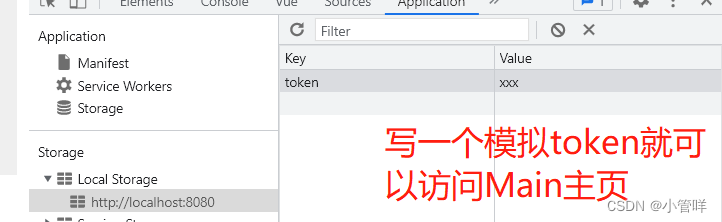
//3、如果访问的地址是/main,则需要读取localStorage中的token值
//3.1、如果有token,则放行
//3.2、如果没有token,则强制跳转到/login登录页面
if (to.path === '/main') {
const token = localStorage.getItem('token')
if (token) {
next()
} else {
next('/login')
}
} else {
next()
}
})

总结
① 能够知道如何在 vue 中配置路由
- createRouter、app.use(router)
② 能够知道如何使用嵌套路由
- 通过 children 属性进行路由嵌套
③ 能够知道如何实现动态路由匹配
- 使用冒号声明参数项、
this.$route.params、props: true
④ 能够知道如何使用编程式导航
this.$router.push、this.$router.go
⑤ 能够知道如何使用导航守卫
- 路由实例.beforeEach((to, from, next) =>
{ /* 必须调 next 函数 */ })






















 295
295











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








