js常用插件之图片裁剪cropper.js
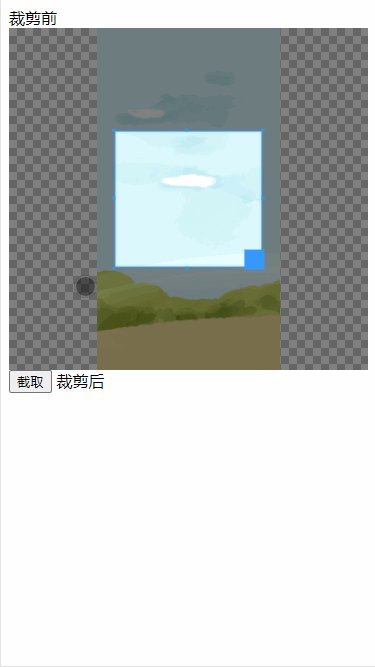
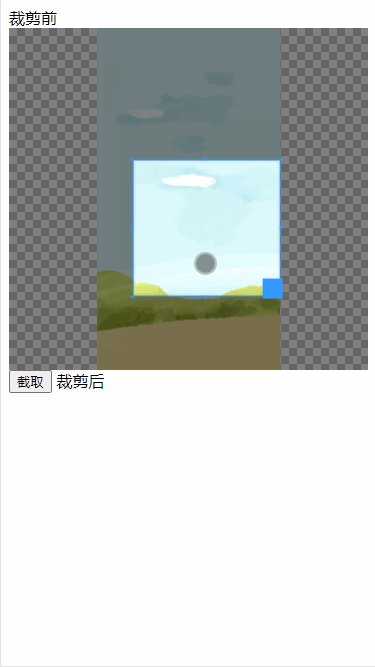
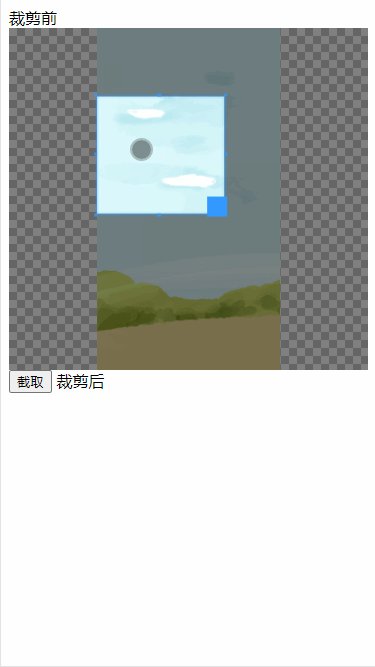
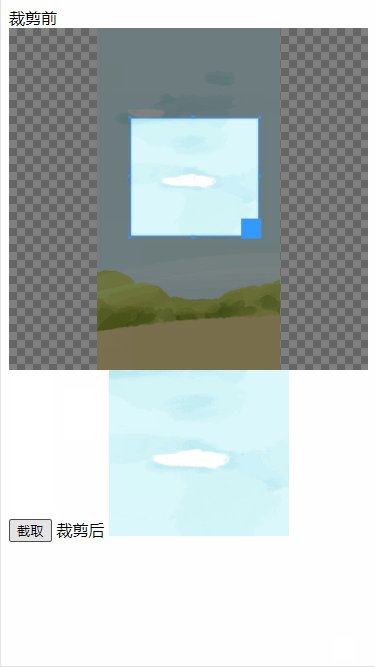
效果图:

demo代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./js/jquery-3.1.1.min.js"></script>
<script src="./js/cropper.min.js"></script>
<link rel="stylesheet" href="./css/cropper.min.css">
<style>
img {
width: 50%;
}
</style>
</head>
<body>
<!-- 用一个块元素(容器)包装图像或画布元素 -->
<div class="box">
裁剪前
<img id="image" src="./images/bg-1.jpg">
<button>截取</button>
裁剪后
<img id=result src="" alt="">
</div>
<script>
$('button').click(function () {
var dataURL = $('#image').cropper("getCroppedCanvas", {
width: 750,
imageSmoothingQuality: 'high',
});
let userImg = dataURL.toDataURL('image/png');
console.log(userImg)
$('#result').attr('src',userImg)
})
iniCropper()
function iniCropper() {
var $image = $('#image'),
image = $image[0];
$image.cropper({
dragMode: 'move',
//剪裁框的长宽比
aspectRatio: 610 / 564,
//剪裁框的占比
//autoCropArea: .8,
restore: false,
//各种剪裁模式
viewMode: 1,
//网格模式
guides: false,
center: true,
highlight: false,
//剪裁框可移动
cropBoxMovable: true,
//剪裁框可按比例缩放
cropBoxResizable: true,
toggleDragModeOnDblclick: false,
rotatable: true,
checkOrientation: true,
ready: function () {
//console.log('ready')
//croppable = true;
//loadding(false)
console.log('crop')
},
crop: function () {
console.log('crop')
}
});
}
</script>
</body>
</html>






















 1614
1614











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










