1、sublime text的安装
sublime text在官网即可下载,官网中可以找到各个版本的sublime编辑器,但推荐下载最新版本的sublime text 3,安装过程较为简单,不做赘述。
sublime text下载官网:www.sublimetext.com
2、界面介绍
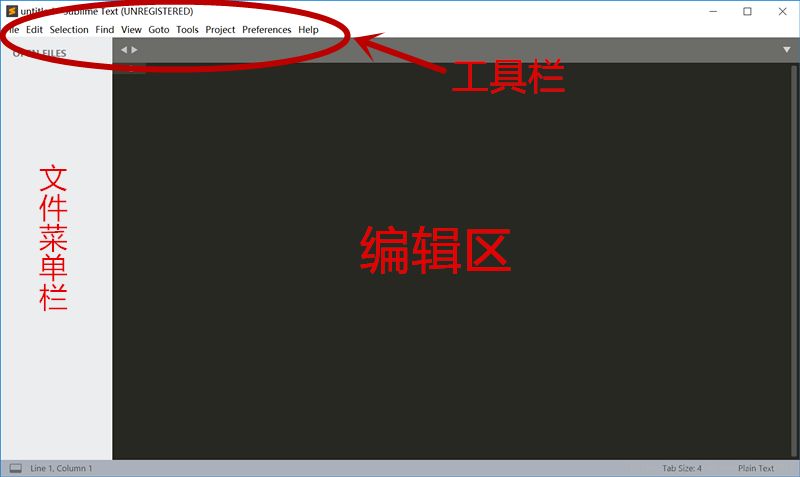
sublime安装完成后打开
可以看到黑色部分就是代码编辑区,还是蛮大的,sublime编辑器区编写的代码会有语法高亮,非常实用。
文件菜单栏会显示已打开的文件菜单,方便了工程师们随时切换文件。
工具栏包括对文件操作的file、编辑文件的edit、可以选择代码的selection(功能异常强大,著名的多行游标就是他产生的,具体可以度娘)、可以查找替换文字的find(其他编辑器也有不多赘述)、view可以对编辑器界面进行一些配置、goto包含了goto anything(goto anything是sublime十分优秀的特性,可以在文件内和文件之间切换快速找到结果)、tools中最常用的就是命令模式(Command Palettle...),sublime所独有的优秀特性可以完成一些重要操作、project基本不会用到、preferenceces可以实现对编辑器进行一些个性化定制,比如CSS中字号字体颜色默认设置都是他在起作用。
3、插件的安装
个人最喜欢sublime的地方就是可以在sublime上自由安装插件,可以大大简化编辑过程,提高效率(就好像自己改装的武器一样),那么我们就介绍下sublime的常用插件。
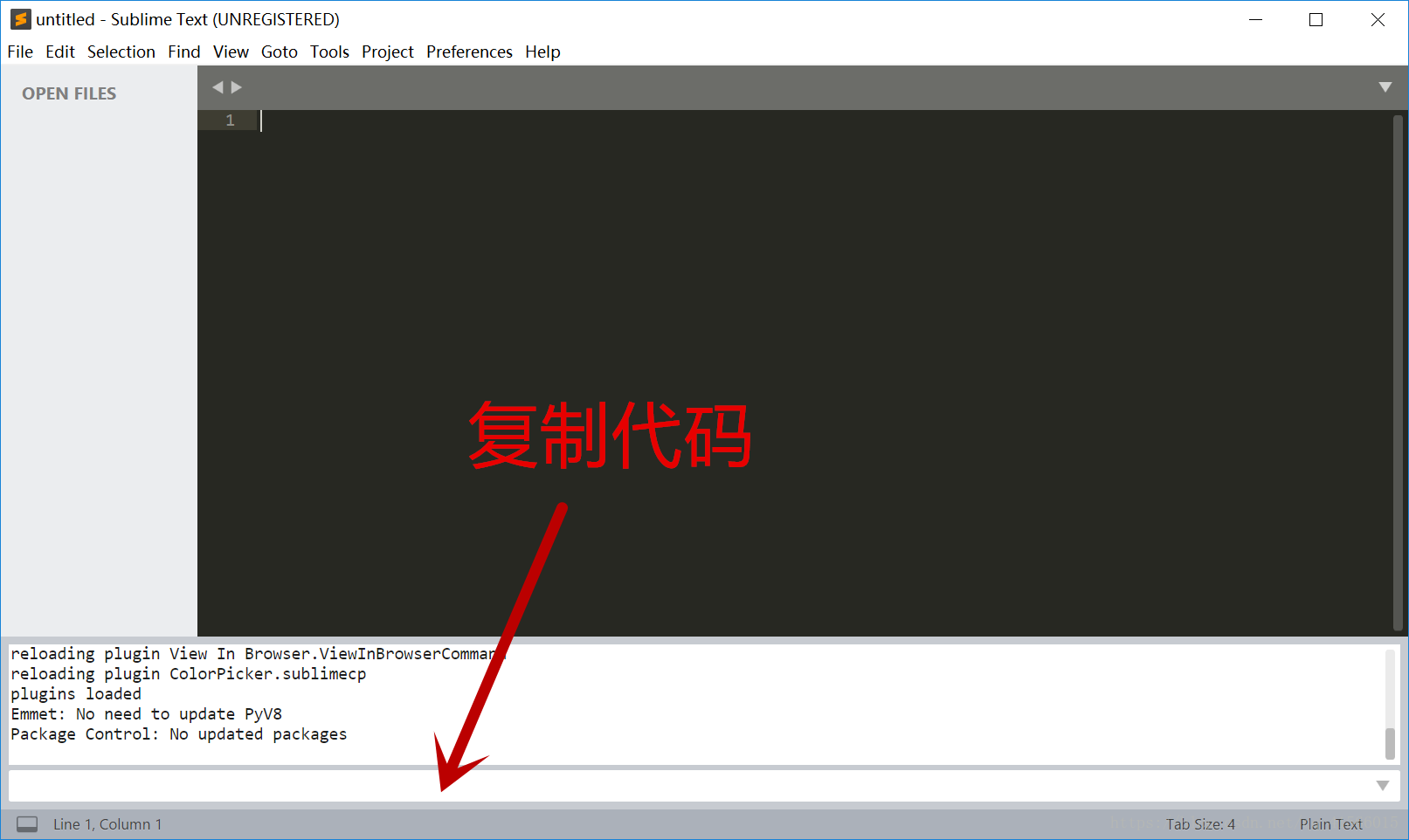
当然在安装之前,我们需要先安装Packagecontrol组件,按住ctrl+`键或点击view->show console来打开命令行,之后就会出现如下界面:
我们在下方空白处复制如下代码
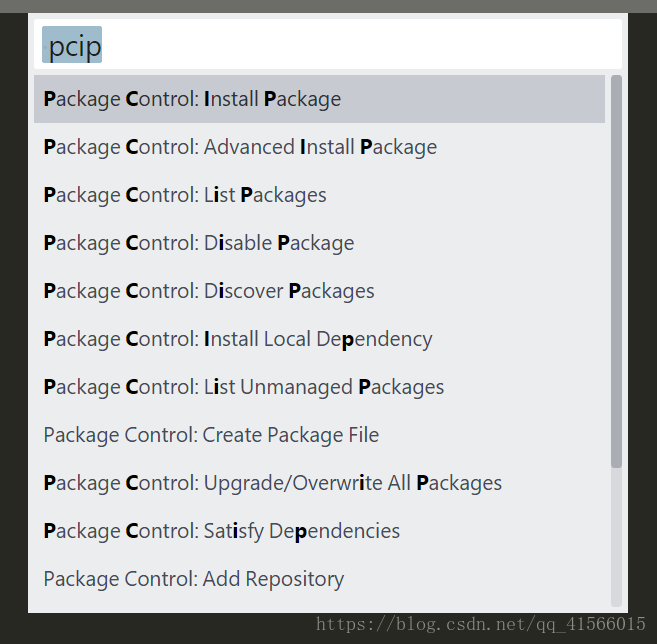
import urllib.request,os; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) );open(os.path.join(ipp, pf), 'wb').write(urllib.request.urlopen('http://sublime.wbond.net/' + pf.replace(' ','%20')).read())回车键安装,重启后就可以启动命令模式(ctrl+shift+p)输入Packagescontrol找到Packagescontrol:Install Packages,点击之后Package Control自动加载插件。
介绍一些必要插件
- Emmet 功能:编码快捷键,前端必备
- ColorPicker 功能:调色板,css神器
- JQuery 功能:支持JQuery规范的插件包
- JSFormat 功能:javascript代码规范化插件
- Themes 功能:安装各种炫酷主题
- git 功能:将git整合进sublime,可以在sublime里运行git
4、快捷键
sublime里面有许多方便的快捷键,如果应用灵活可以提高编码效率,列举下常用的快捷键:
ctrl+h:启动find功能
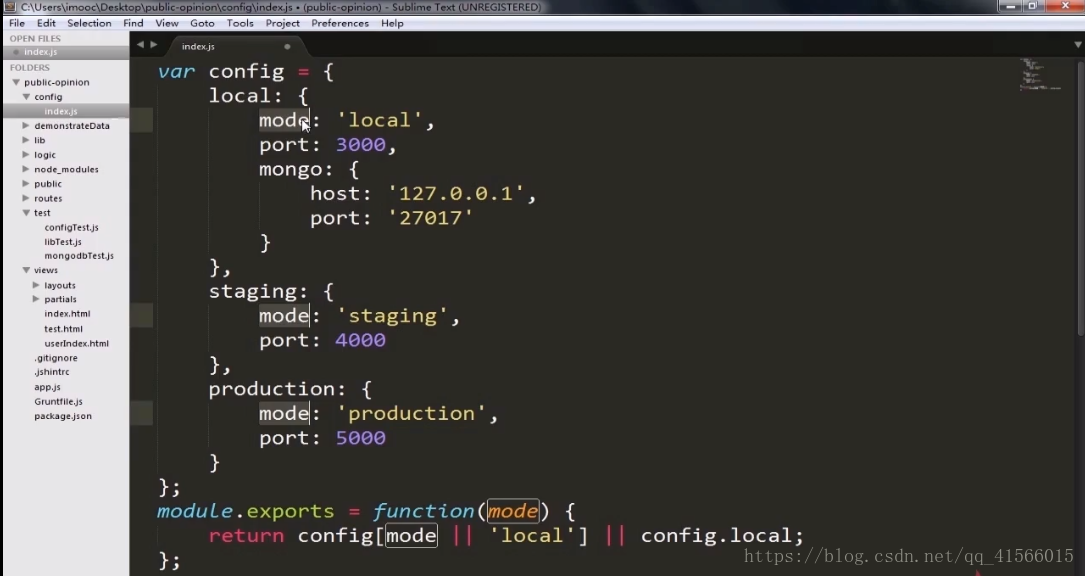
ctrl+d:多行游标(sublime text最令人激动的功能)如图,多次按ctrl+d就可以选中多个相同项
ctrl+p:gotoanything快捷键,快速找到指定文件
ctrl+shift+p:打开命令面板,命令面板以快速查找许多命令,麻麻再也不用担心我记不住命令快捷键啦!不过使用这个快捷键之前检查自己是否安装了Package Control插件,否则没有效果哦
ctrl+N:打开新的编辑区
F11:全屏
ctrl+shift+d:快速复制,即把光标所在哪一行全都复制到下一行
ctrl+`:打开控制台,还记得安装Package Control时用到了它吗,可以在里面运行Python代码哦
Alt+shift+数字:分屏,数字表示分屏数量
能想到的就这些了,欢迎大家补充,本人新人一枚,写出的东西难免有些浅薄,还望大佬轻喷orz,有什么不足还请多多指正,也希望自己写的东西能对其他人有帮助。

























 3652
3652











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








