目录
一、全局安装 npm i create-react-app -g
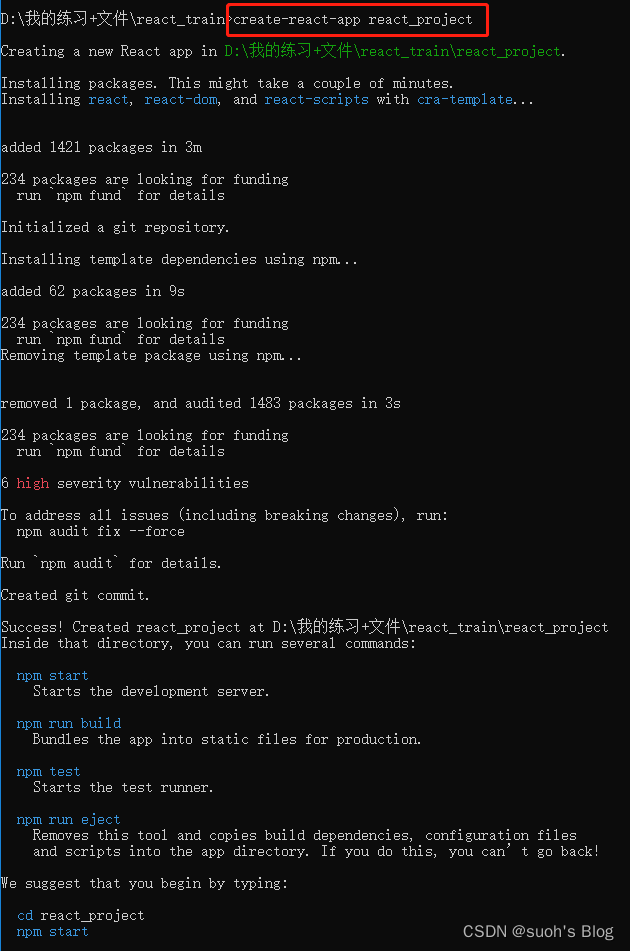
二、切换到想创项目的目录,使用命令:create-react-app hello-react(自定义项目名)
react 脚手架介绍
- xxx脚手架用来帮助程序员快速创建一个基于xxx库的模板项目
- 1、包含了所有需要的配置 (语法检查、jsx 编译、devServer...)
- 2、下载好了所有相关的依赖
- 3、可以直接运行一个简单效果
- react提供了一个用于创建react 项目的脚手架库: create-react-app
- 项目的整体技术架构为: react + webpack + es6 + eslint
- 使用脚手架开发的项目的特点:模块化、组件化、工程化
创建项目并启动
- 第一步,全局安装:npm install -create-react-app
- 第二步,切换到想创项目的目录,使用命令:create-react-app hello-react(自定义项目名)
- 第三步,进入项目文件夹:cd hello-react
- 第四步,启动项目:npm start
一、全局安装 npm i create-react-app -g

二、切换到想创项目的目录,使用命令:create-react-app hello-react(自定义项目名)
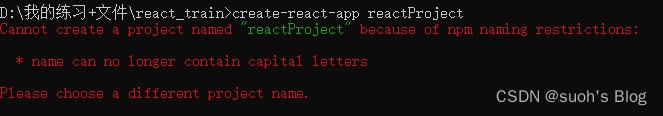
注意:项目名不能有大写字母,否则会报错

报错翻译:

换成小写字母或者下划线即可

然后就创建好了,进入到项目目录启动一下

看到这个小花花就是成功了~

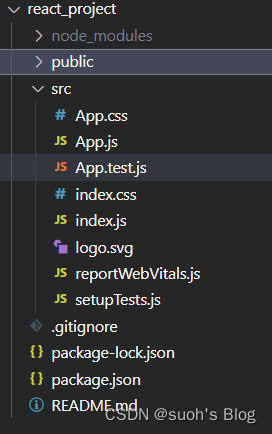
项目结构介绍

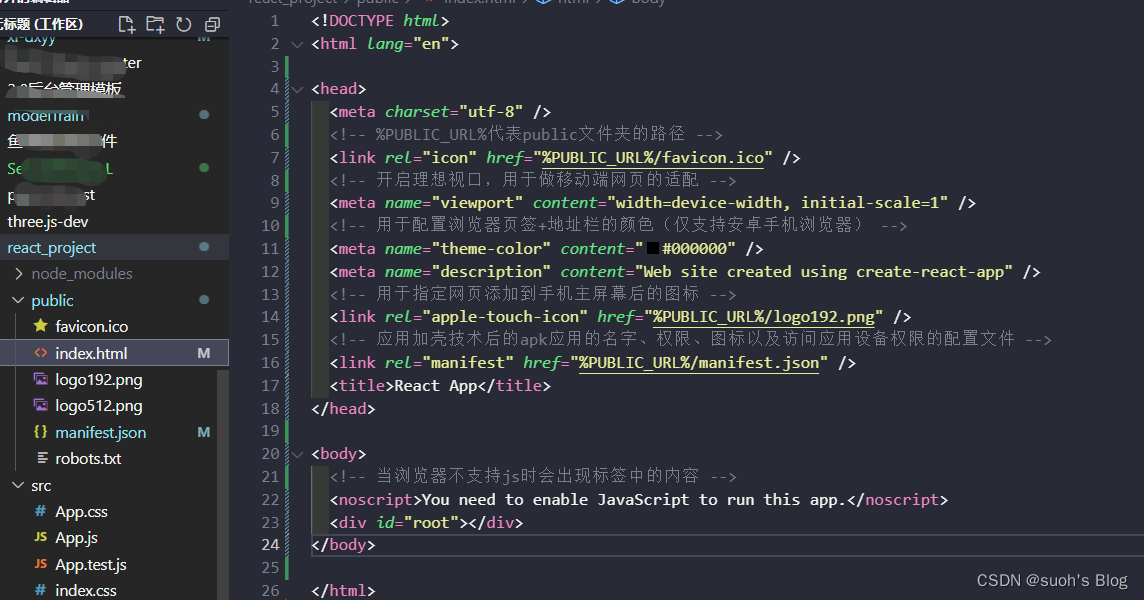
主要分析public-->index.html文件

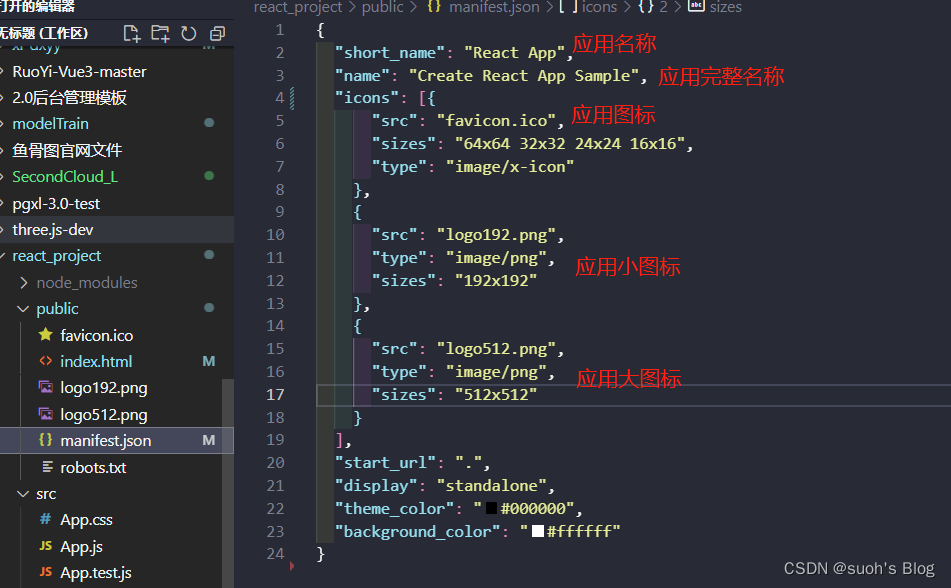
补充:manifest.json是在应用加壳技术后的配置文件。
那应用加壳技术是啥?其实就是当我们想要编写移动端的时候,如果使用专门开发android或者ios的人员去开发,代价及技术成本相对较高,因此我们会使用应用加壳技术来实现,通过编写移动端html网页,然后编写完之后套一个壳最终打包为apk文件,当我们在手机上安装之后,其实打开时是我们的壳,里面嵌套的是html网页。这样就极大节省了人力,提升了开发效率也能达到同样的效果。因此manifest.json就是为了配置加壳后的apk应用的名字、权限、图标以及访问应用设备权限。
下面是manifest.json的基础配置,实际应用中配置项会更多。

分析src文件夹
app.js :作用是创建一个App组件
app.css :app组件的样式文件
app.test.js : 测试文件,几乎不用
index.css : 全局样式文件
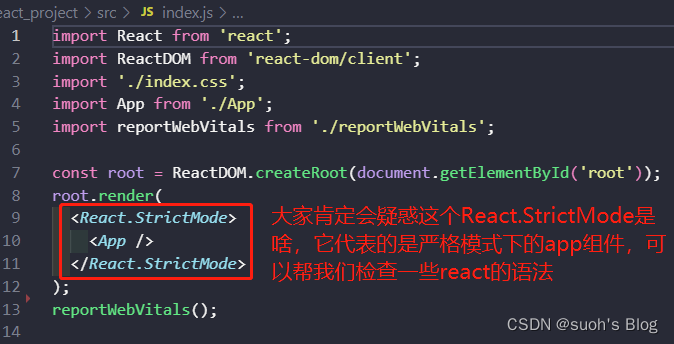
index.js : webpack入口文件

参考这位博主的文章 React中StrictMode严格模式_react.strictmode_前端精髓的博客-CSDN博客
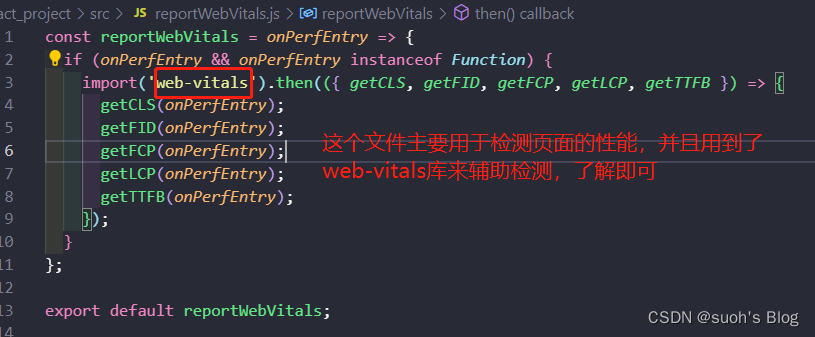
reportWebVitals.js :页面性能分析文件(需要web-vitals库的支持)
setupTests.js :组件单元测试的文件(需要jest-dom库)
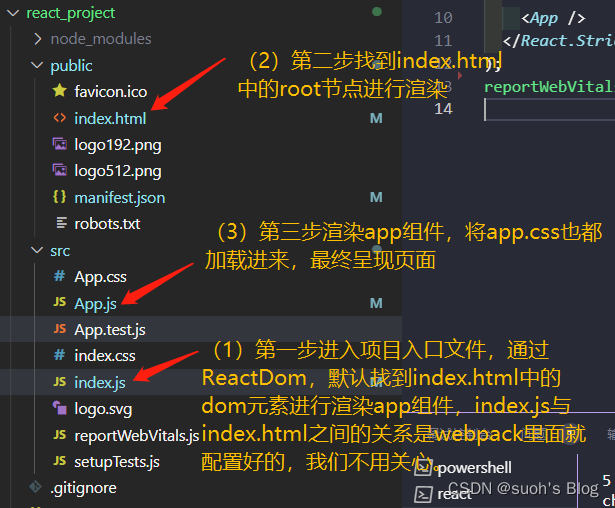
项目执行流程

了解了react脚手架及项目结构后,就进入正式的学习啦~























 578
578











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










