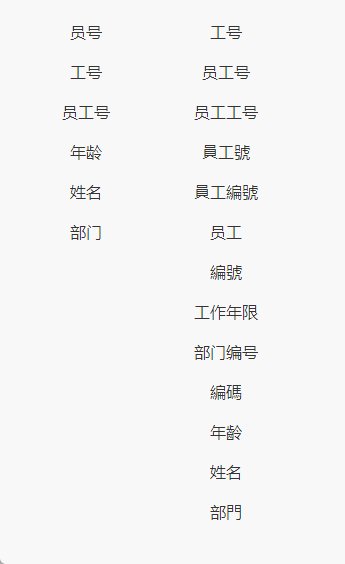
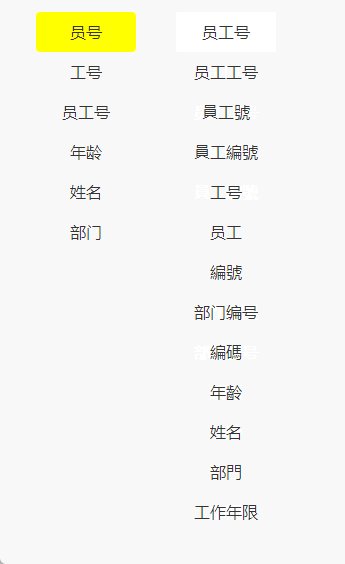
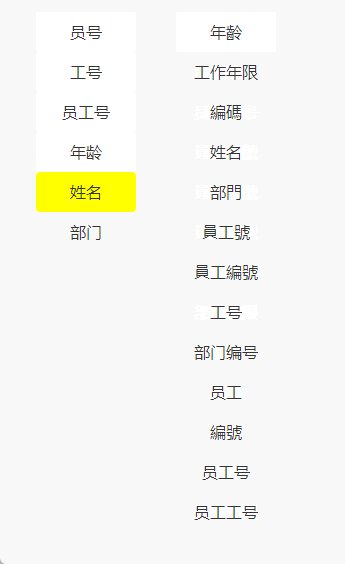
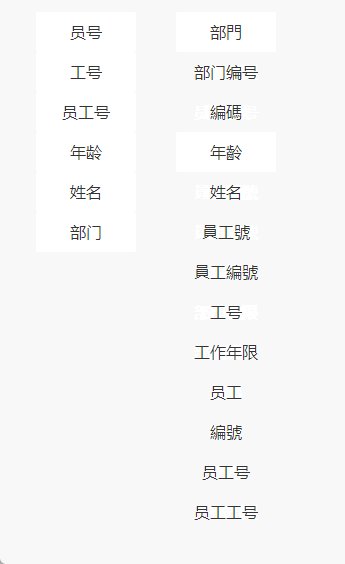
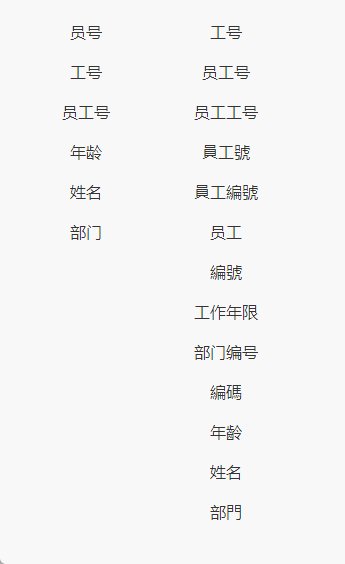
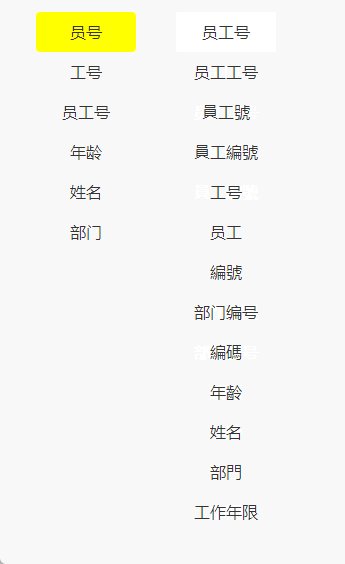
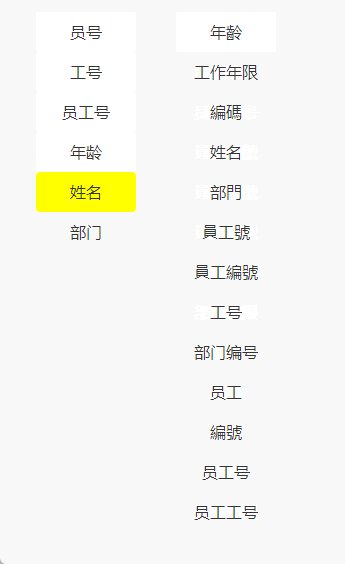
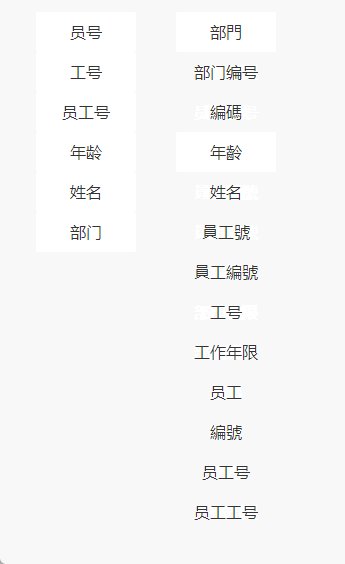
先看下效果,根据点击后根据搜索的逻辑,可以将全匹配的优先展示,其次根据匹配度依次排序展示,同时忽略简繁体进行搜索。

直接复制即可
注意:里面引入的简繁体转换插件,是在这个博客中已提到 vue3中实现简繁体转换-CSDN博客
如果不需要简繁体转换,就可以去掉
<template>
<div class="test-wrap">
<ul>
<li
:class="['option-item', { act 本文介绍如何在 Vue3 中结合 TypeScript 实现搜索功能,根据用户输入进行匹配度排序,并且支持简繁体转换,确保搜索准确性。首先展示最终效果,全匹配项优先展示,然后按匹配度排序。实现过程中,引用了简繁体转换插件,若无需此功能,可省略。
本文介绍如何在 Vue3 中结合 TypeScript 实现搜索功能,根据用户输入进行匹配度排序,并且支持简繁体转换,确保搜索准确性。首先展示最终效果,全匹配项优先展示,然后按匹配度排序。实现过程中,引用了简繁体转换插件,若无需此功能,可省略。
先看下效果,根据点击后根据搜索的逻辑,可以将全匹配的优先展示,其次根据匹配度依次排序展示,同时忽略简繁体进行搜索。

直接复制即可
注意:里面引入的简繁体转换插件,是在这个博客中已提到 vue3中实现简繁体转换-CSDN博客
如果不需要简繁体转换,就可以去掉
<template>
<div class="test-wrap">
<ul>
<li
:class="['option-item', { act
 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


